.png)
개발 이유
- 제작기의 경우 2개의 포스트로 이루어집니다
-
학교를 다니면서 비싼 돈을 주고 기숙사를 사는데
외박신청 시스템이 너무나도 불편하다고 판단되었습니다... 😥
학교 자체 App이나 홈페이지가 존재 하지만
신청 로직이나 달력에서 날짜를 선택하는 것만 해도 클릭수나 로그인이 너무나도
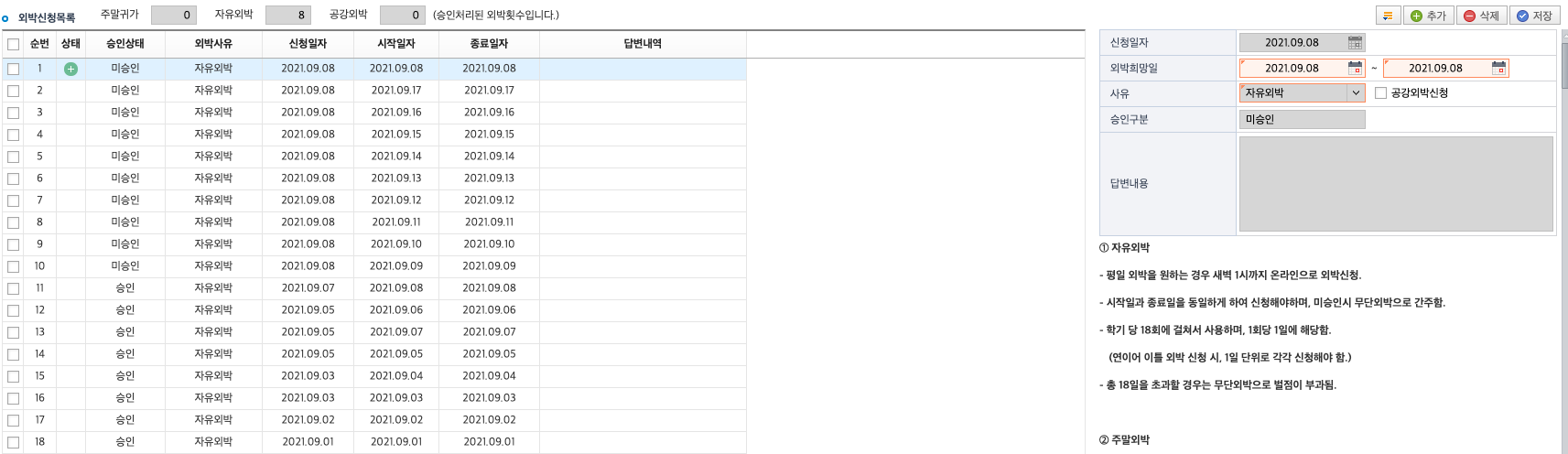
불편하다고 느꼈고 저 뿐만 아닌 다른 학생들도 이런 불만이 많아 제작하게 되었습니다![기존의 외박 신청 로직]
- 추가
- 날짜 선택
- 저장
(가장 큰 불편함은 내가 언제까지 신청한지도 잘 모르겠고 승인/미승인 내역도 매 번 이렇게 확인해야 하는게 별로라고 판단 됨)

첫 개발 🛠
-
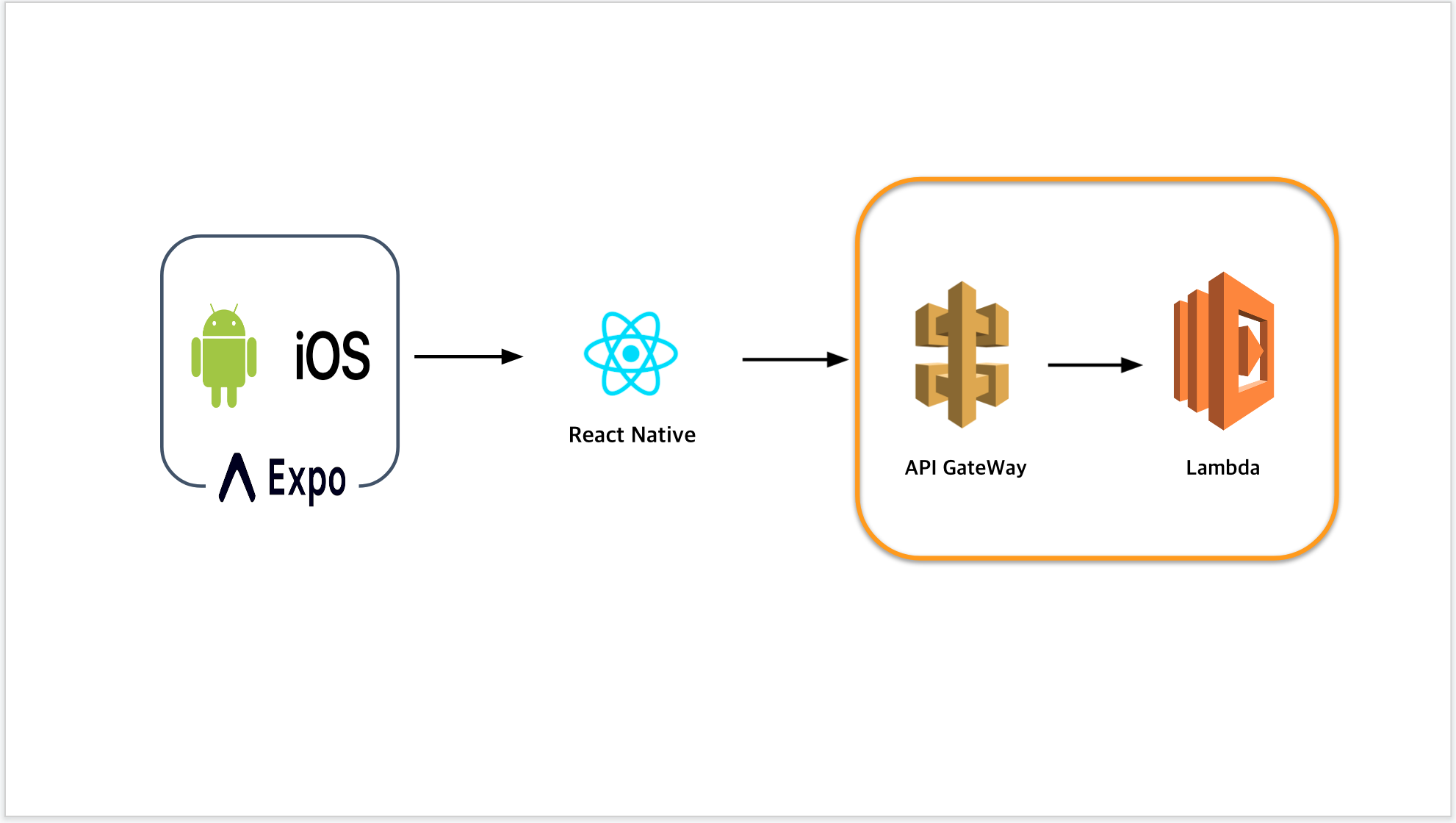
개발은 App 기반으로 Android, Ios 동시 출시를 고려하여
React Native with Expo로 개발을 결정
배포의 경우 Expo를 통한 학생들에게 배포가 좀 더 쉬운 편이라고 생각하여
이렇게 배포를 하기로 결정하게 되었다. -
총 두 번의 업데이트가 있었는데 첫 번째는
크롤링을 기반으로 한AWS Lambda서비스를 이용하였다. -
크롤링 기반 서비스를 택한 이유는 세션 정보나 신청 로직을 태그 요소를 통해서 자유롭게 조작할 수 있다는 점에서 이를 택하게 되었다.
기술스택 ⚙️
-
React Native
-
Expo
-
Serverless, AWS-Lambda

개발 과정 📚
- 일단 배웠던 Nodejs 기반으로 AWS 서버 자체에서
chromium기반으로
크롤링을 하는 것을 base로 잡았다. - Frontend만 공부를 해서 db에 대한 개념이 부족한 것과 도저히
서버를 구축해서 올릴 자신이 없어서
강의를 들었던 것을 바탕으로serverless를 택하기로 마음먹었다.
가장 큰 문제점

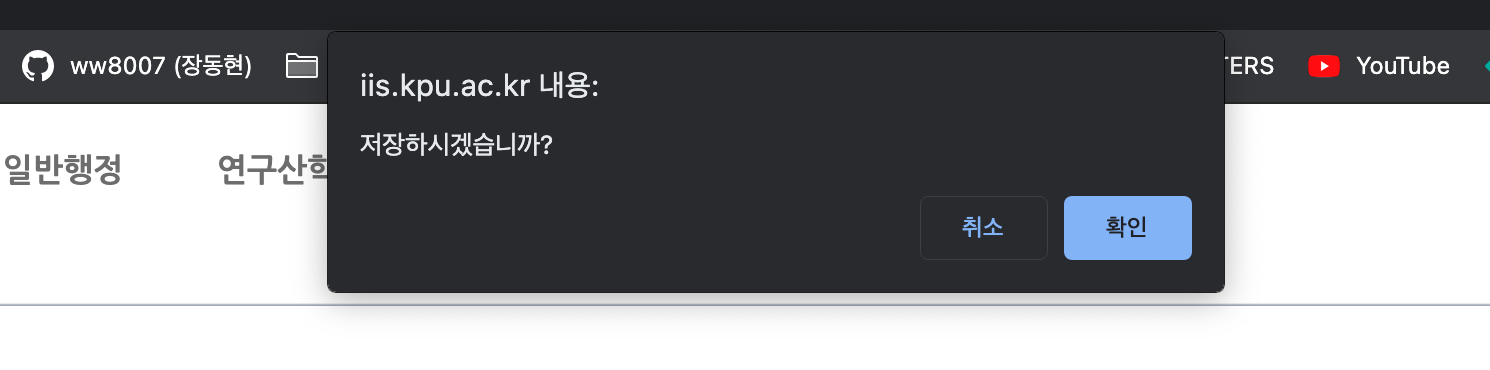
- 학교 홈페이지의 경우 외박신청 날짜들을 고르고 아래와 같이 보이는 dialog 창을에서
확인을 눌러야만 저장이 되는 방식이였다. - UI가 있는 화면 같은 경우야 저런 dialog 창을 처리가 가능하겠지만
AWS 같은chromium기반에서 웹페이지를 띄운다면 - StackOverflow 에서 찾은 방법 대로는 아무리 해도 처리가 안됐다.
(결국 내 잘못이긴 했다...)
아래 코드가dialog창에 확인 버튼을 누른다는 코드인데
내 생각대로 라면 모달 창이 나타난 후 → 코드를 실행하여 처리
이런식으로 생각했는데 그냥 코드 앞 부분에 아래 코드를 선언해주니
문제가 없이 잘 구동되는 것을 확인 했다!!!
page.on('dialog', (dialog) => {
dialog.accept();
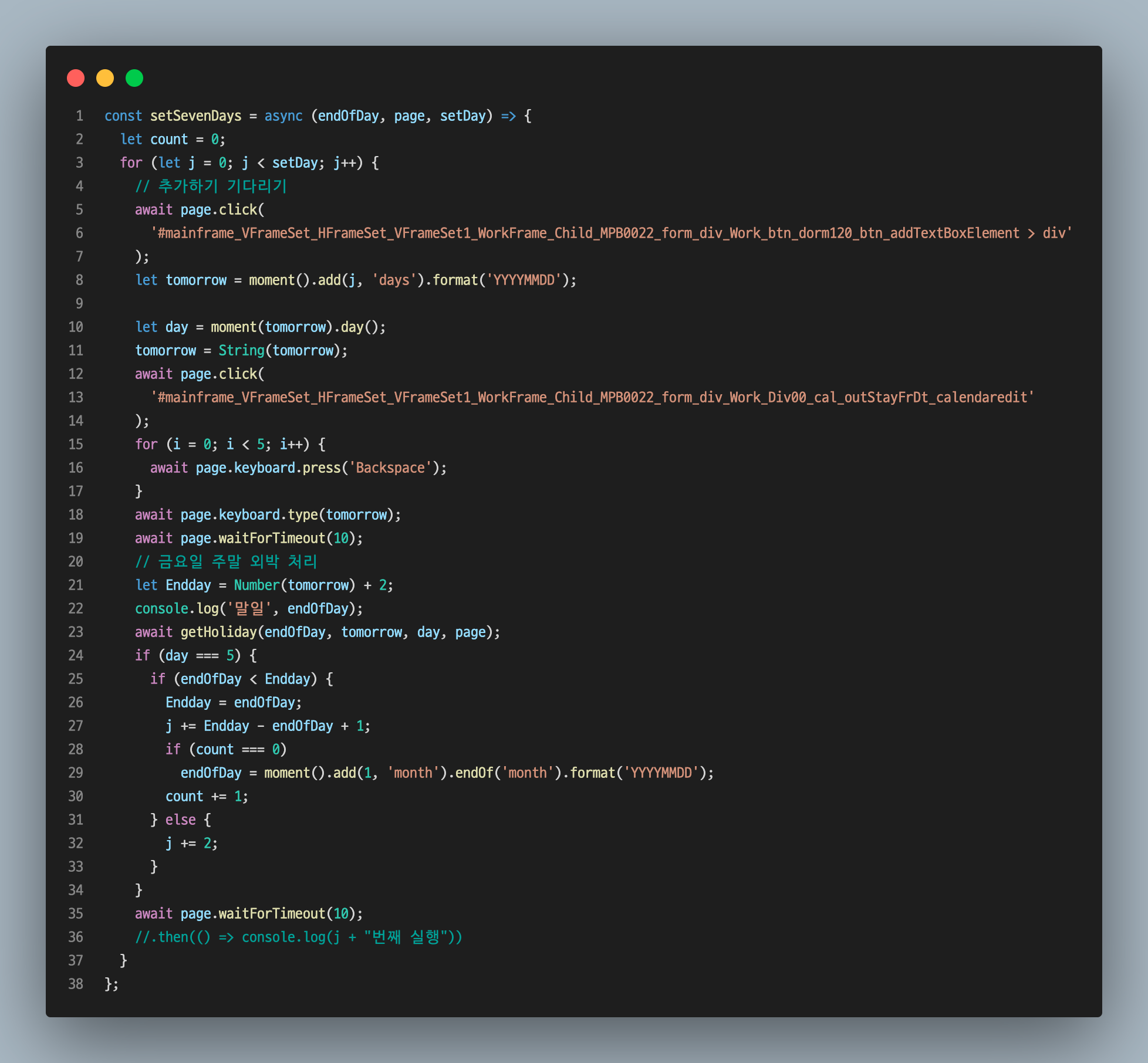
});구동 코드

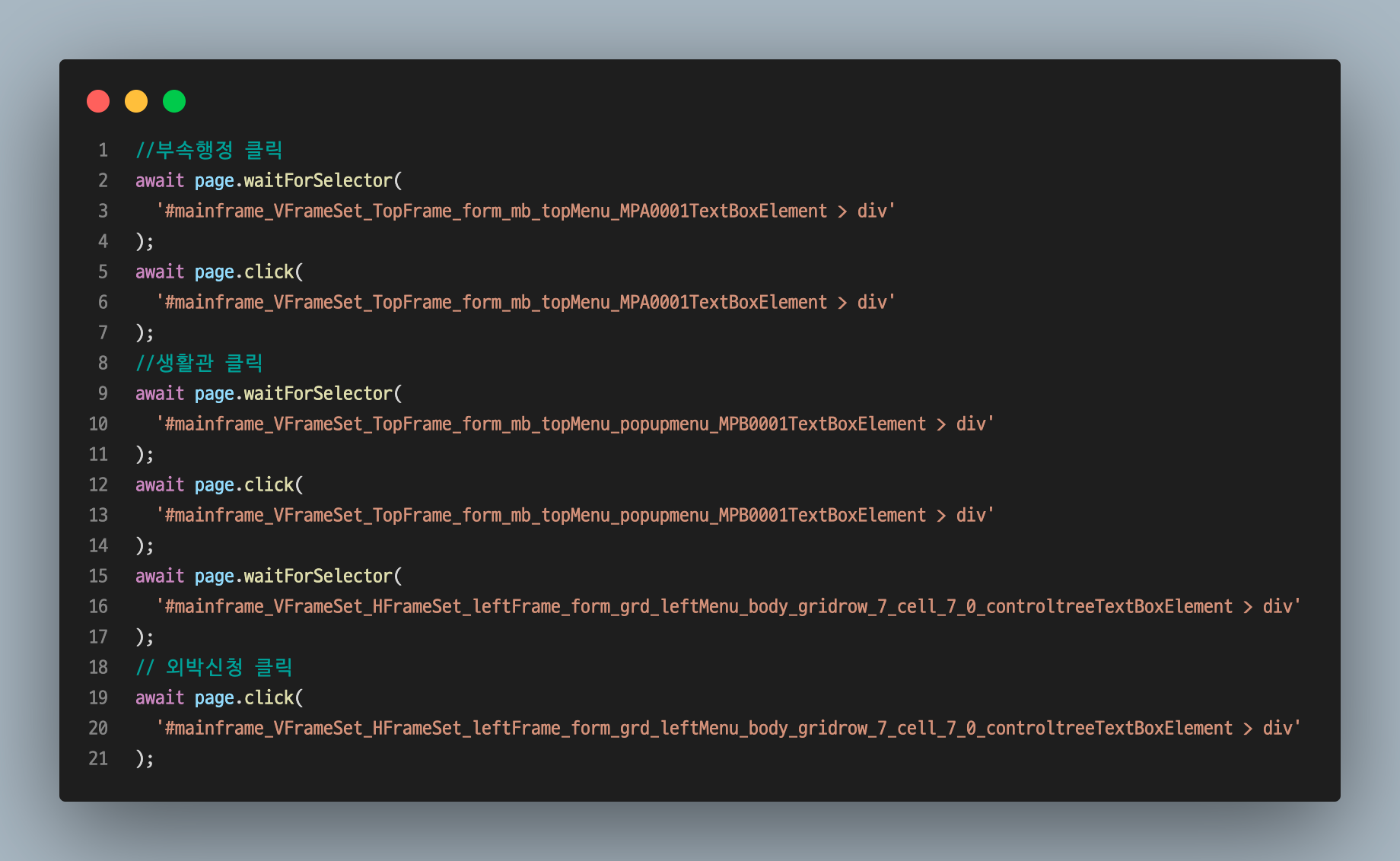
- 위 코드와 같이 손수 삽질로 요소들을 하나씩 따왔다...
지금 다시 하라면 그 때는 오기로 했지만 지금은 못하겠다 ㅠ - 클릭 버튼의 경우도 마우스 포인터로 어디 지점을 잡고 요소를 따오느냐에 따라서
AWS에서 Lambda 함수 내부에서 크롤링을 하는게 내 크롬 브라우저와 다르게 동작해서
애를 먹은 경험이 있다...
키보드 입력 처리

- 아무래도 홈페이지 기반으로 실제 입력을 처리하는 거기 때문에
Backspace키를 사용해서
실제 입력과 동일하게 처리를 해야했다. - 여러 벨로그나 기술 블로그에서 본 글 들이 홈페이지에 키보드 입력간 시간 간격을 안주면
사람이 아니라고 판단해서 ip를 차단 시키거나 아이디가 차단 된다는 글을 봤는데
내가 작성한 프로그램의 경우 한 달 신청 기준 30초나 걸려서 그냥 입력간 시간을 빼버렸다
(학생들에게 배포해서 4달 정도 사용했는데 문제가 없는거 보면 우리 학교는 그런게 없는거 같다)
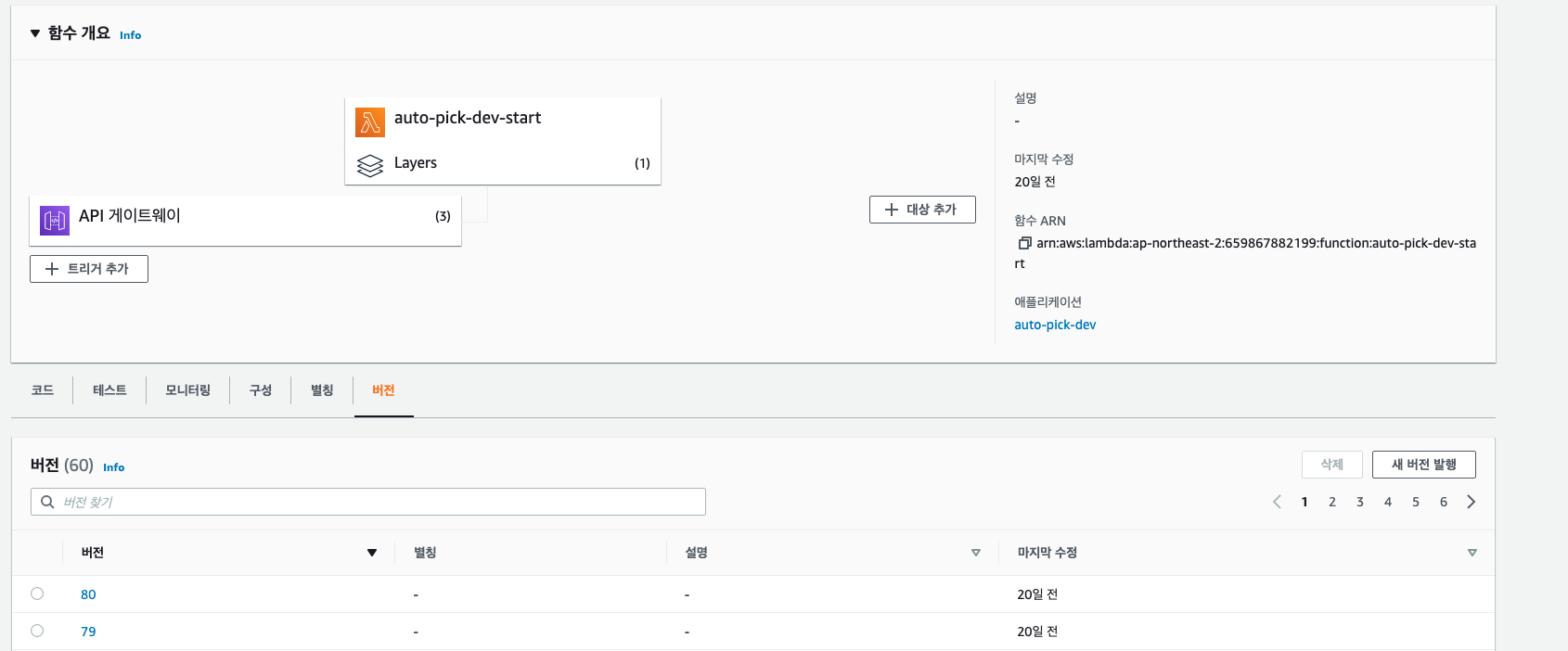
AWS
- 버저닝을 80번 한게 결과물인 것 처럼
진짜 아무 지식도 없이Endpoint를 통해서API call(GET, POST)와 내가 날짜 계산 로직을 잘 못 짜서 구동이 안된거 까지 합쳐서 너무나도 많은 시도를 했다. - 악으로 깡으로 될 때 까지 한다라는 마인드가 여기까지 이끌어 온거 같다...

ReactNative
-
React의 경우 벨로퍼트님의 책을 보고 CRUD 게시판을 만들어본 경험은 있지만
ReactNative는 아무런 지식도 없었기에 노마드 코드님의 초보를 위한
React Native[간단한 날씨 어플 만들기]를 보고 제작을 하였다. -
코드의 경우 완전 구동이 되는거에만 목적을 두고 써서 스파게티 코드이다...
-
네비게이션이나 페이지네이션 같은 기능도 넣고 싶었지만 이 때는 도저히 작성할 실력이 안되거 같아서 다음 업데이트 때 제대로 공부하여 작성하겠다는 마음을 먹었다.
마치면서...
-
만들기는 했지만 뭔가 아쉬움이 많이 남았다...
속도 측면에서 api 콜이 30초 이상을 넘어가서 fail처리가 나버리니 용납이 안되긴 했지만 일단 이를 개선할려고 노력한 것과 디자인에 대해서도 많은 개선이 필요하다고 생각하여 무조건 앱을 업그레이드 하기로 마음 먹었다. -
다음 포스트에서 학생들에게 받은 피드백과 개선 사항을 바탕으로 만든
-
앱 2탄을 작성 예정입니다.
완성 캡쳐본


한국공학대학교 22학번 학생입니다.
외박 신청 앱 잘 사용하고 있습니다 감사합니다 :)