
D-60
🔍 Atomic Design
Atomic Design(아토믹 디자인)은 웹 개발 및 디자인에서 사용되는 방법론 중 하나로, 작은 단위의 구성 요소(원자)를 만들고 이를 조합해 더 큰 단위의 구성 요소를 생성하는 방식이다.
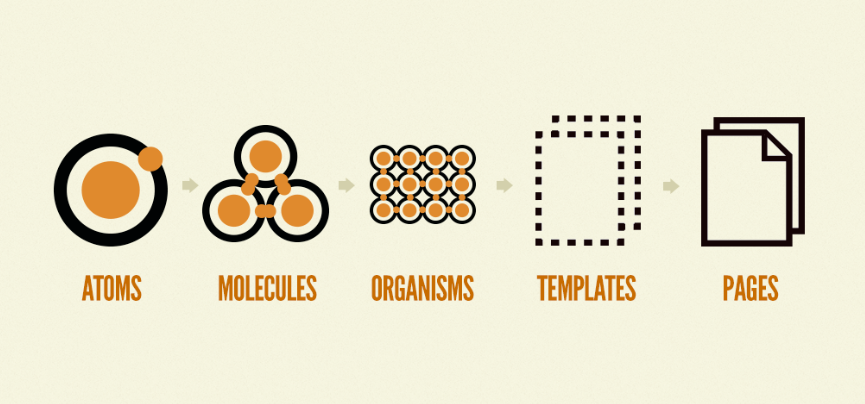
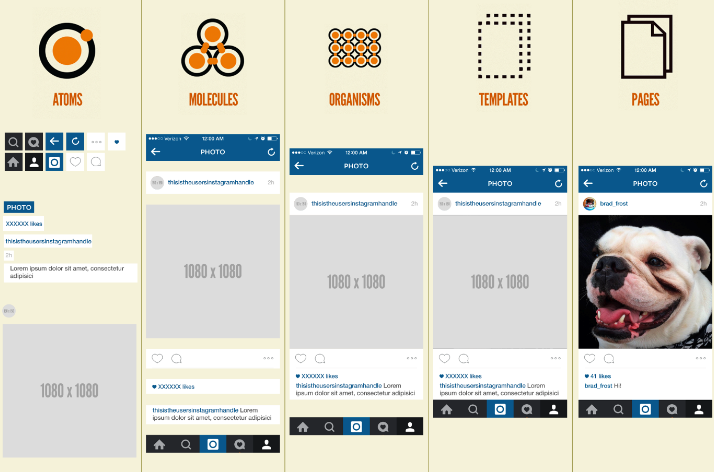
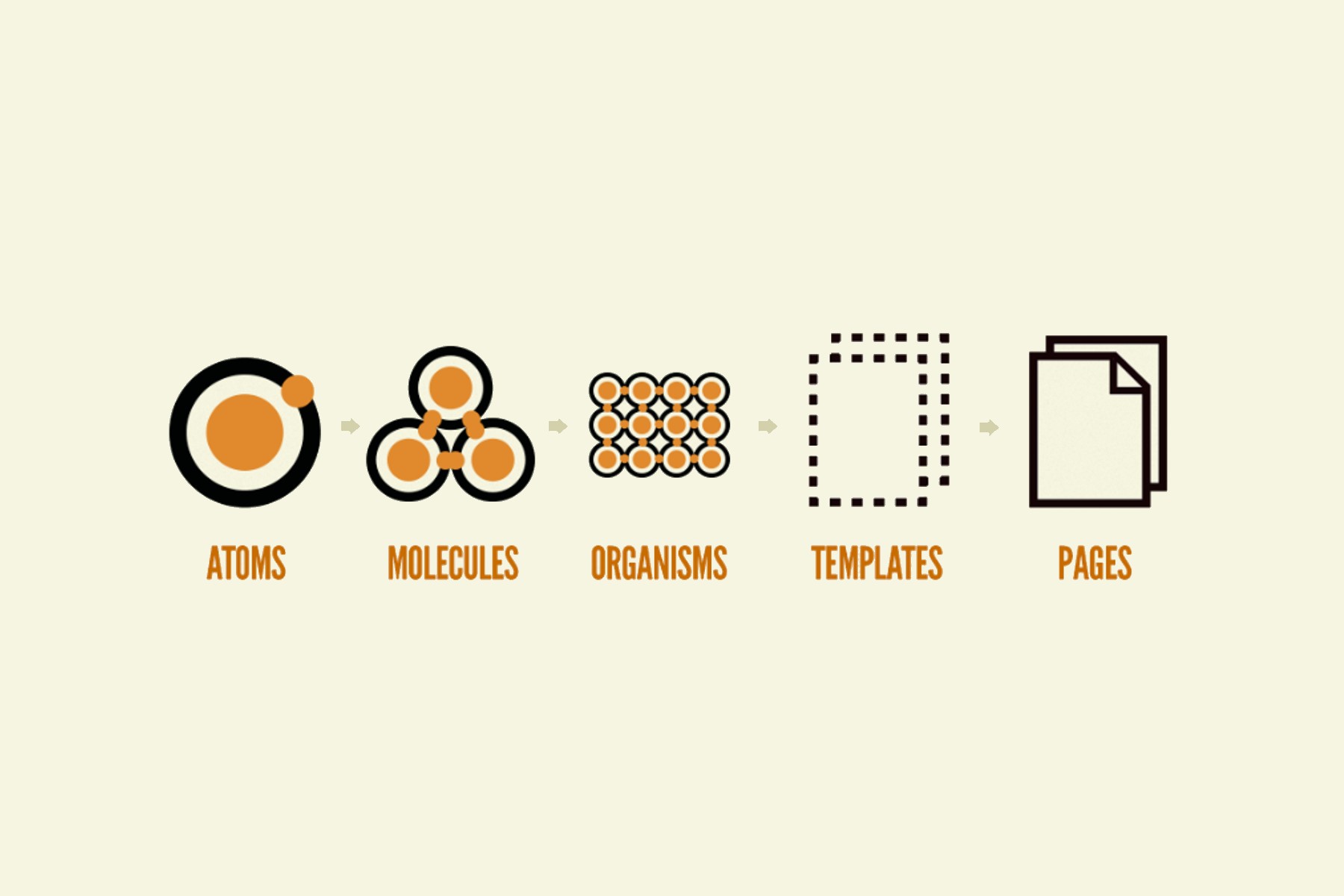
🔍 Atomic Design의 구성 요소
- 원자(atom) : 더 이상 쪼갤 수 없는 디자인의 최소 단위
- 분자(molecule) : 원자를 모아 만들며, 최소 한가지 기능을 수행
- 유기체(organism) : 원자와 분자를 모아 만들며, 사용자에게 의미와 역할이 존재하는 단위
- 템플릿(template) : 아직 데이터는 연결되어 있지 않은 최종 레이아웃의 형태로, 여러 유기체로 구성
- 페이지(page) : 템플릿에 실제 데이터가 결합되어 사용자에게 전달되는 최종 디자인의 형태
🔍 Atomic Design의 장점
- 모듈화와 재사용성 아토믹 디자인은 작은 단위의 구성요소인 원자를 만들어 이를 조합해 더 큰 단위의 구성요소를 생성하는 방식으로 진행된다. 이러한 모듈화된 구성 요소는 쉽게 재사용이 가능해 개발 시간을 단축시키고 코드의 중복을 줄인다.
- 유지 보수의 편리함 웹 사이트나 애플리케이션의 변경, 업데이트가 필요할 경우 각 구성 요소를 개별적으로 수정하기 쉬워 프로젝트의 유지 보수를 편리하게 만들어 준다.
- 확장성 새로운 기능이나 페이지를 추가할 때 유연한 확장이 가능하다. 이미 만들어진 구성 요소를 조합해 새로운 기능을 구현하거나, 기존 구성 요소를 확장해 새 버전을 만들 수도 있다. 이를 통해 프로젝트의 확장성이 높아지며 새 요구 사항이 생겼을 경우 빠른 대응이 가능하다.