코드스테이츠 44기
1.부트캠프 시작

D-1
2.HTML 기초

D-2
3.CSS 기초

D-3
4.JS 기초

D-6
5.JS 코드 기초 (조건문, 반복문)

D-7
6.JS 코드 기초 (함수)

함수란...?
7.JS 코플릿 조건문

D-8
8.JS 코플릿 반복문

반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문반복문
9.Linux 기초

D-10
10.배열

D-11
11.객체

D-12
12.원시 자료형과 참조 자료형

D-13
13.얕은 복사와 깊은 복사

내 머리에 복사
14.스코프

스코프란?
15.계산기 목업

D-5
16.계산기 구현

D-9
17.클로저

D-14
18.ES6 문법

ES6 문법이란?
19.화살표 함수

간결하다!
20.JavaScript Koans

D-15
21.DOM

D-16
22.이벤트 객체

D-17
23.Git

D-18
24.회원가입 만들기

D-19
25.Section 1 회고록

D-20
26.고차함수

D-21
27.메서드 호출 실습

D-22
28.클래스와 인스턴스

청사진을 class라 부르고 청사진을 바탕으로 한 객체는 instance라 부른다.
29.객체 지향 프로그래밍

OOP는 객체로 그룹화되며 객체(class) 내에는 메서드와 속성이 존재한다.
30.프로토타입

JavaScript의 모든 객체는 각자의 부모 객체와 연결되어 있으며 부모 객체의 프로퍼티나 메서드를 상속받아 사용할 수 있다.
31.프로토타입 체인

D-23
32.class

자바스크립트의 class
33.상속

상속은 두 가지 방법이 존재한다. 바로 extends와 super()가 있다.
34.비동기 (Callback, Callback Hell)

D-23 동기와 비동기
35.비동기 (Promise, Async / Await)

D-23 Promise, Async / Await
36.타이머 API

D-24
37.fetch API

D-25
38.리액트 기초

D-26
39.React SPA

D-27
40.probs

D-28
41.state

state란?
42.React event

D-29
43.네트워크 기초

D-30
44.REST API

D-31
45.Postman

D-32
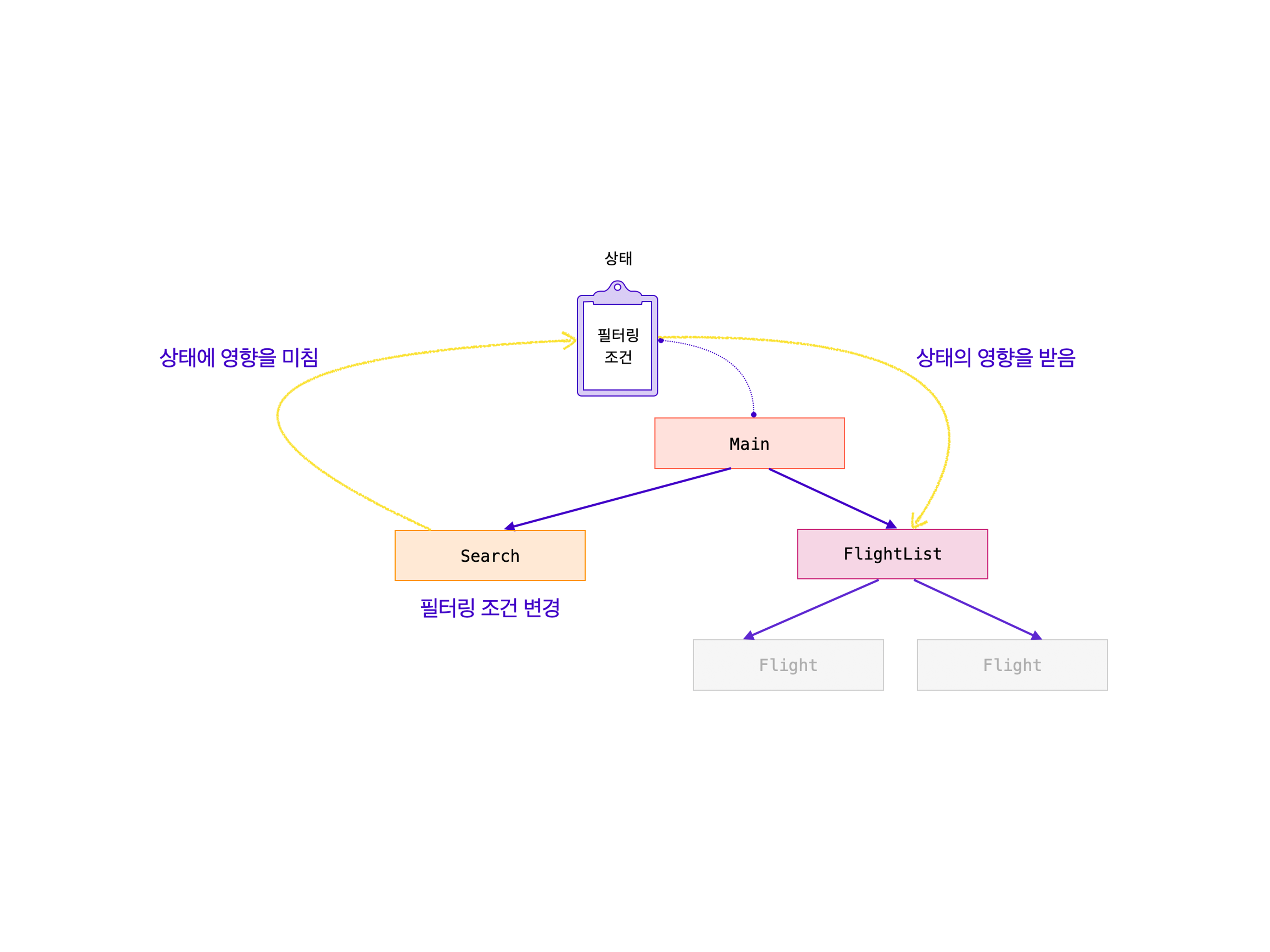
46.REACT 데이터 흐름

D-33
47.StateAirlineClient 과제

D-34
48.Effect Hook

Effect Hook이란?
49.CORS

D-35
50.Express

D-36
51.StatesAirline Server

D-37
52.CRUD

D-38
53.재귀함수

D-40
54.JSON

D-41
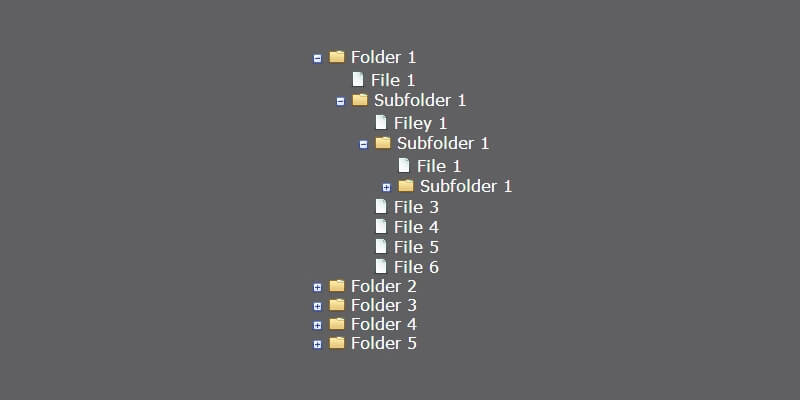
55.재귀함수와 트리구조

D-41
56.UI / UX

D-42
57.Figma

D-43
58.Styled Components

D-44
59.StoryBook

D-45
60.Props Drilling

D-46
61.Flux & Redux

D-47
62.Redux 실습

D-48
63.SEO

D-49
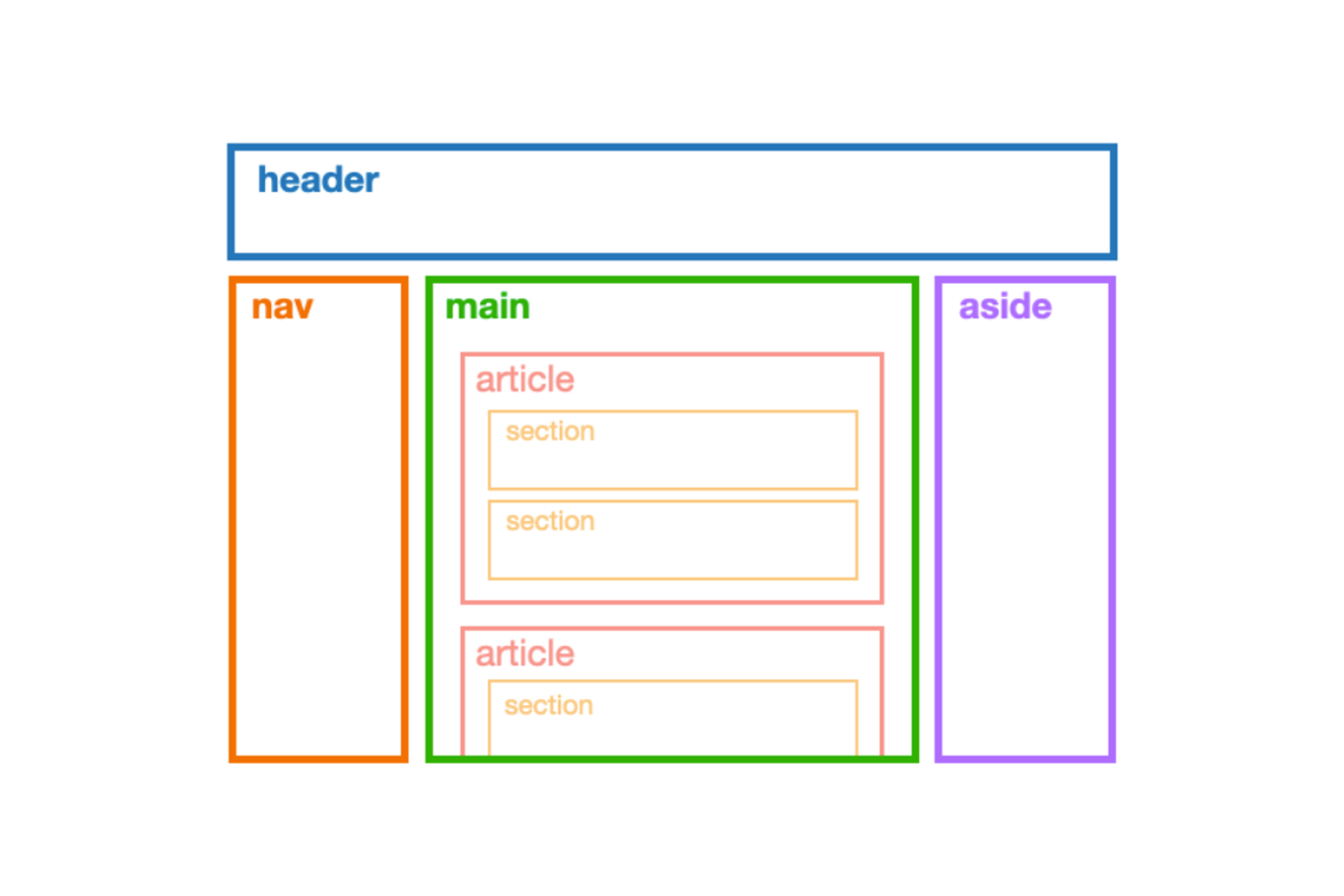
64.Semantic HTML

D-50
65.WAI-ARIA

D-51
66.IP

D-52
67.Cookie

D-53
68.HTTP 메서드

블로깅 챌린지
69.인증 데이터 흐름

D-54 어려운 백엔드 👻
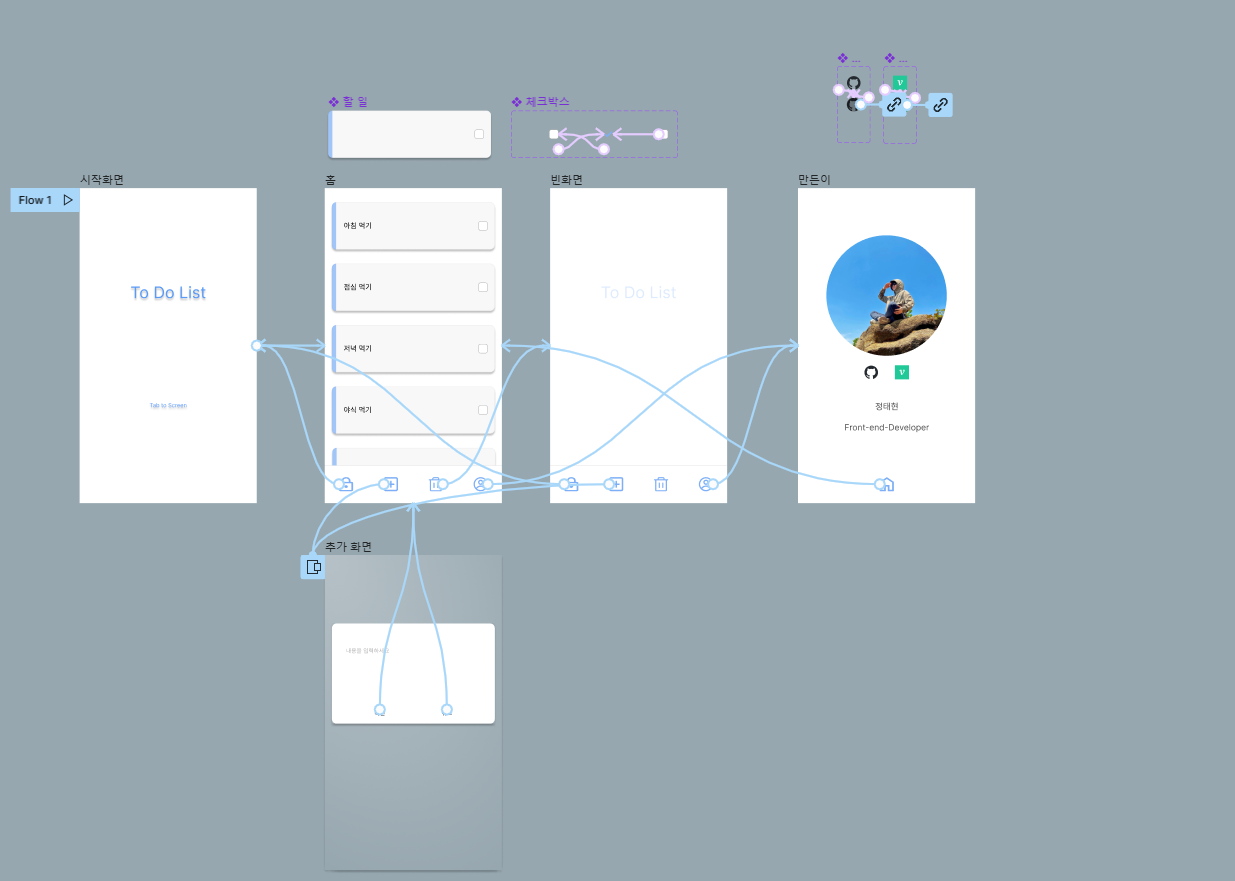
70.To Do List - figma

D-55
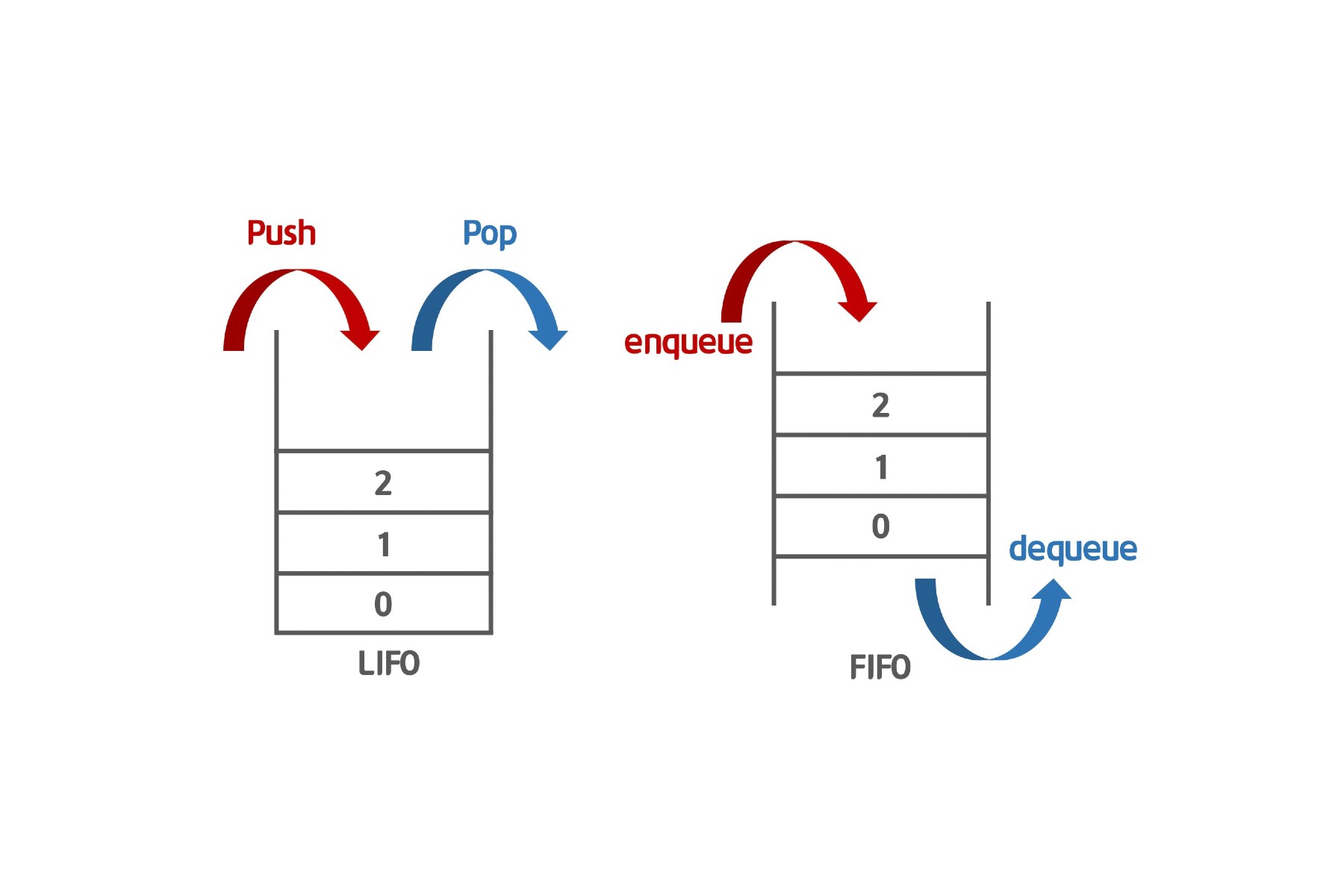
71.Stack & Queue

D-56
72.Hook

D-57
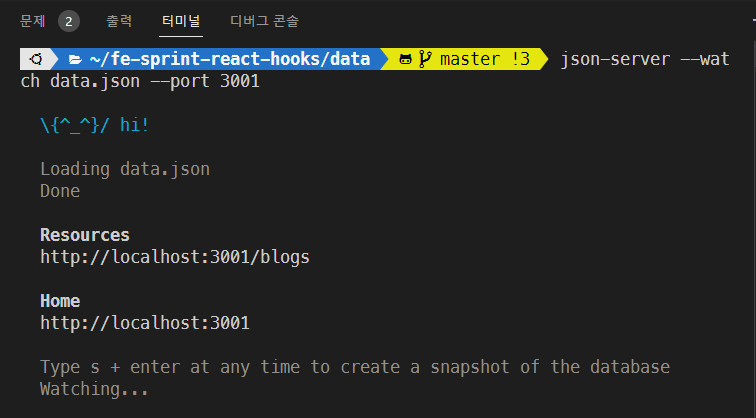
73.React Hooks & Json-server

D-59
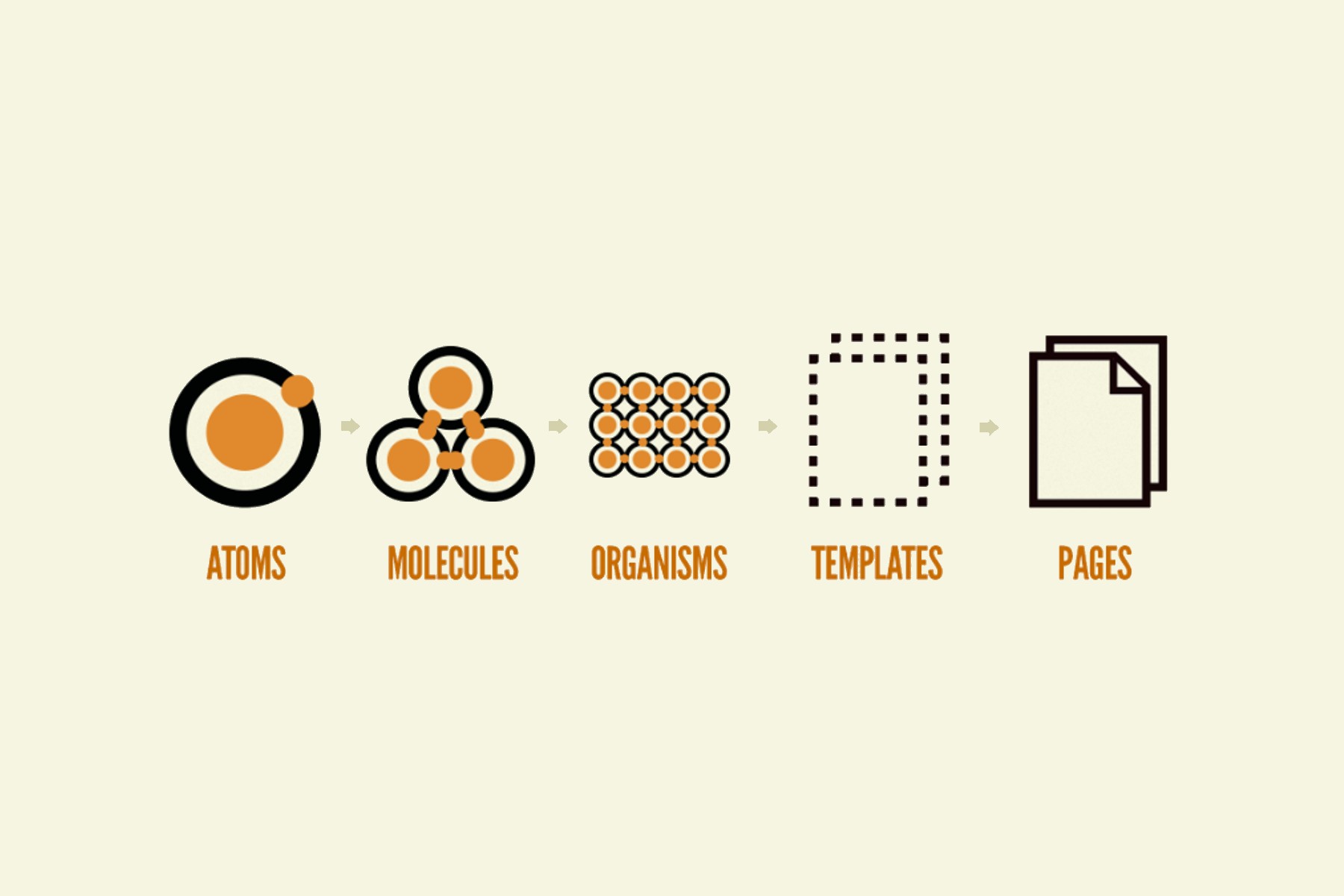
74.Atomic Design

D-60
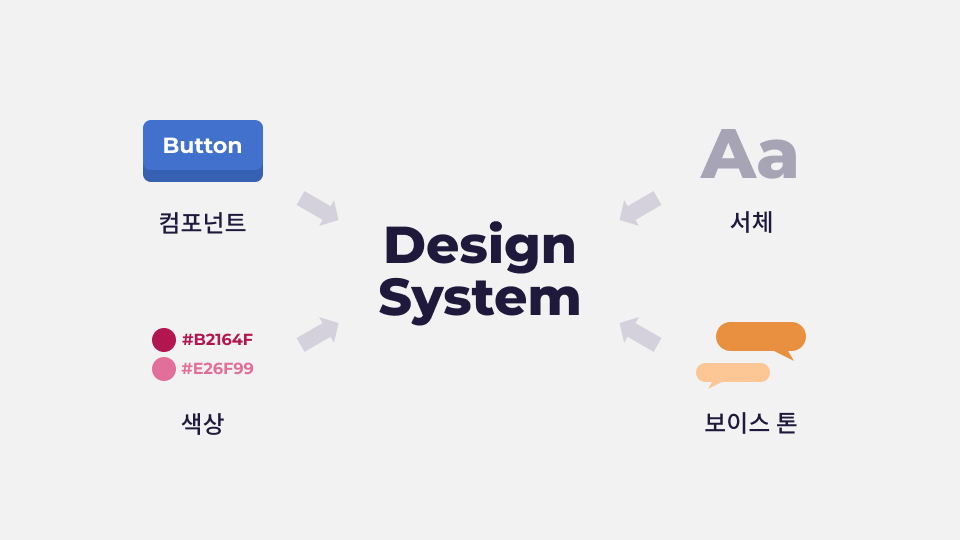
75.디자인 시스템 구축하기

D-61
76.솔로 프로젝트 리펙토링

D-61
77.TypeScript란?

D-62
78.TypeScript 함수형

D-63
79.TypeScript 열거형 (Enum)

D-63
80.TypeScript 인터페이스 (Interface)

D-63
81. TypeScript의 클래스(Class)

D-64
82.TypeScript의 제네릭(Generic)

D-65
83.백엔드 배포 실습

D-66
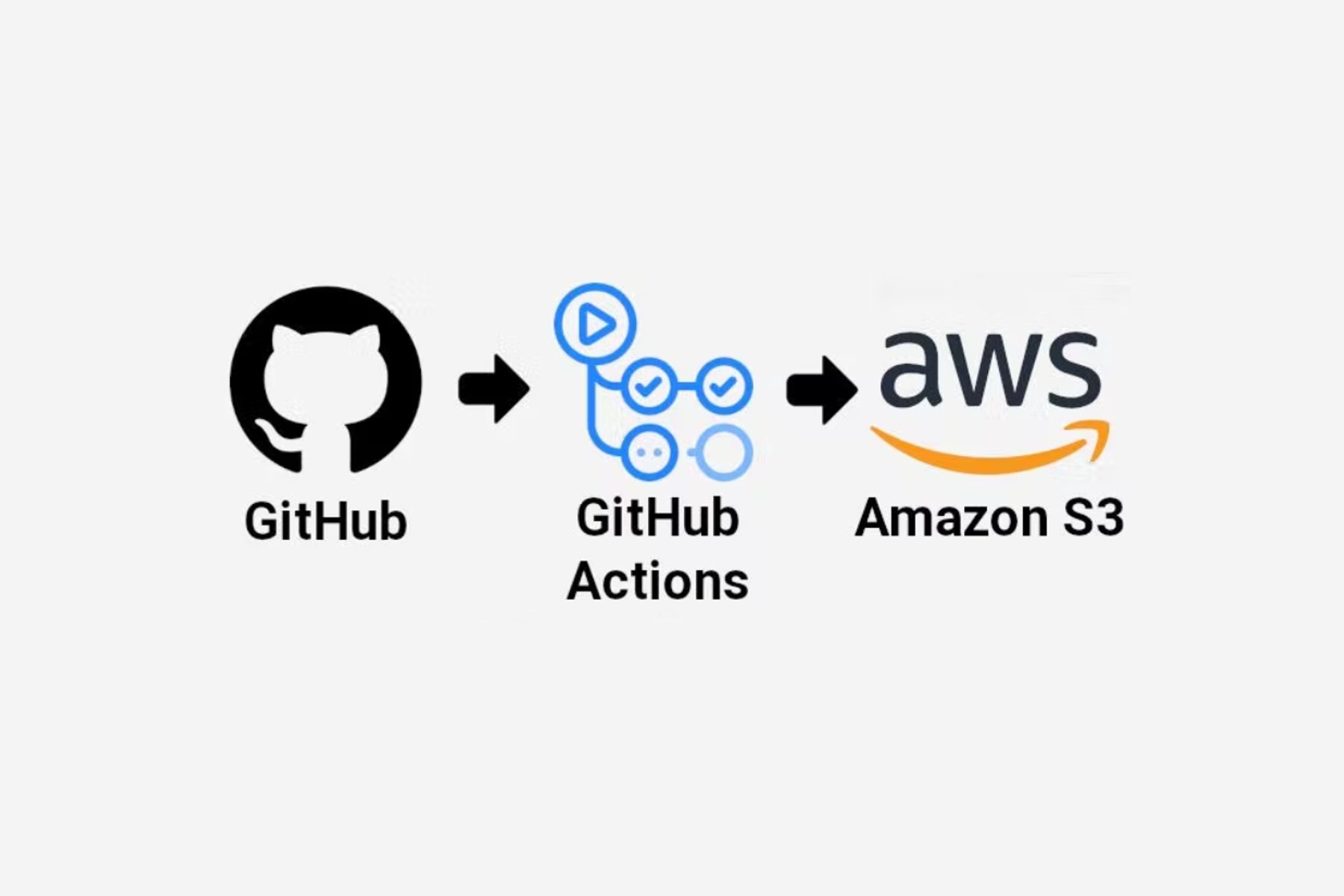
84.Github Action 실습

D-67
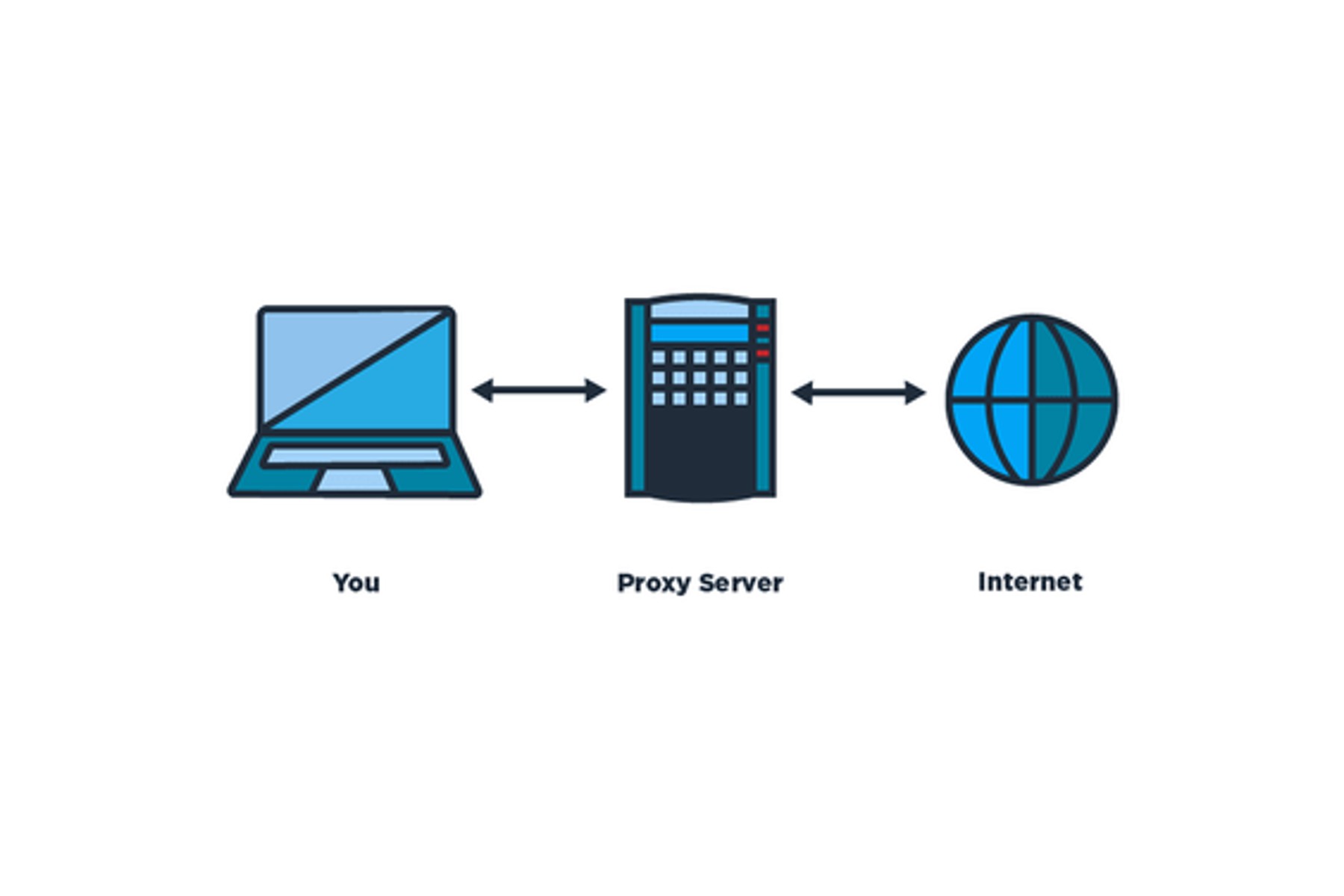
85.Proxy

D-68
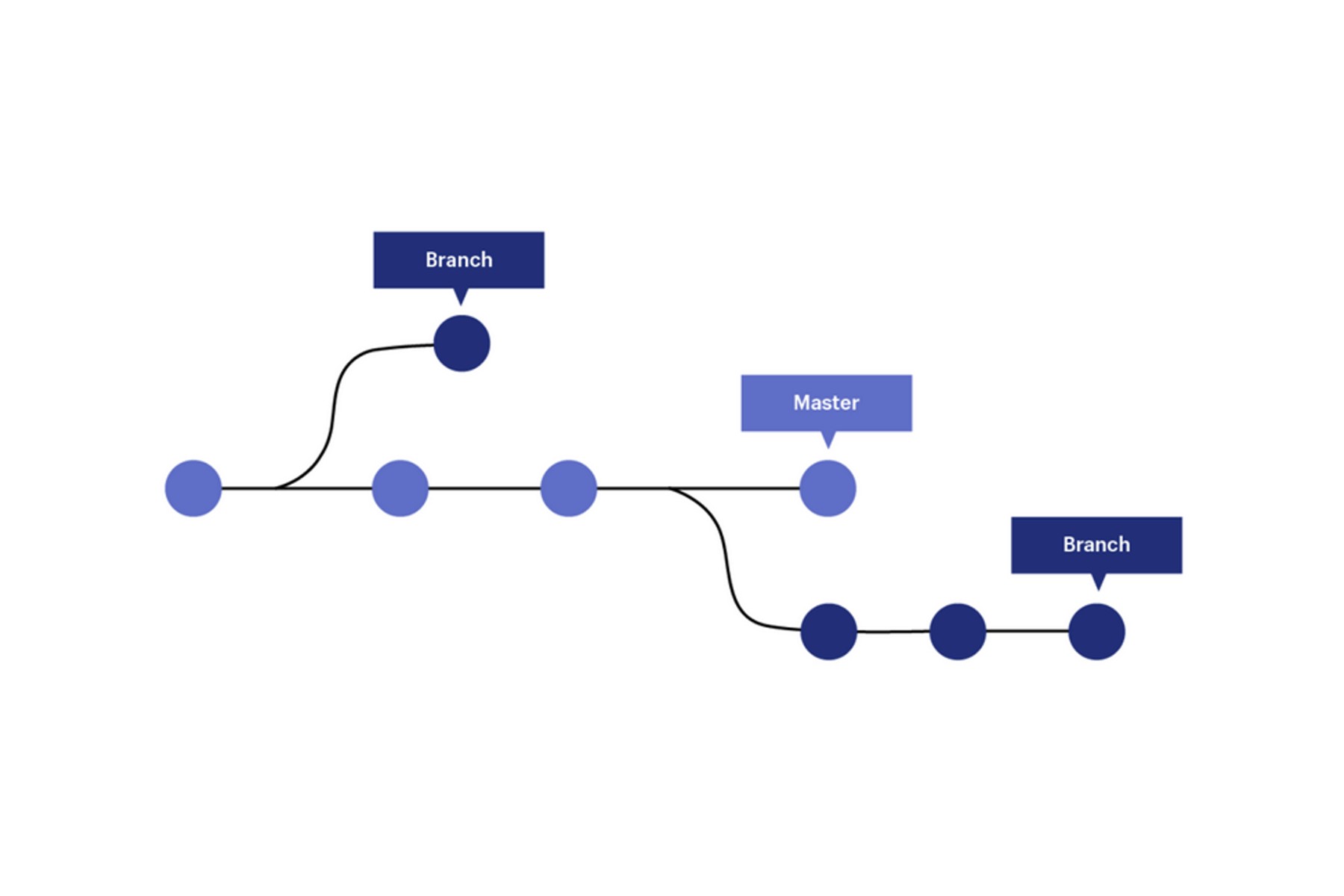
86.Git Branch

D-69
87.Git 명령어 정리

git 협업 시 자주 쓰는 명령어
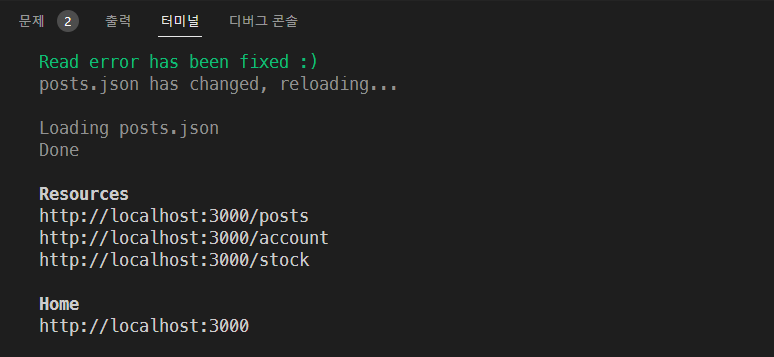
88.Json Server 사용법

Main Project에서 Json Server 사용하기
89.Chart.js-2로 도넛 차트 만들기

+도넛 차트 자르고 돌리기