D-3
CSS 기초에 대해 알아보는 시간이다.
이 전에 CSS를 처음 접했을 때 디자인 요소가 많아
재미있게 배웠던 적이 있었는데
이렇게 다시 되풀이하는 시간을 가져 좋았다.
🔍 CSS란?
HTML로 구성한 구조의 외부와 내부를 꾸미는 역할을 담당한다.
CSS는 Caseding Style Sheets의 약자로 웹 페이지 스타일 및 레이아웃을 정의하는 스타일 시트 언어이다.
CSS를 작성할 때 필요한 것은 직관적이고 쉬운 UI를 제작하는 것이다.
좋은 프론트엔드 개발자가 되기 위해 다음과 같은 역량이 필요하다.
- 컴포넌트 기능별로 묶어서 제작
- 화면의 구성이나 배치 (레이아웃 디자인)
- 타이포그래피와 색상을 적용하는 일
이 외에도 추가적으로 정렬이나 색 감각, 웹이나 앱 분석 등도 갖추면 좋다.
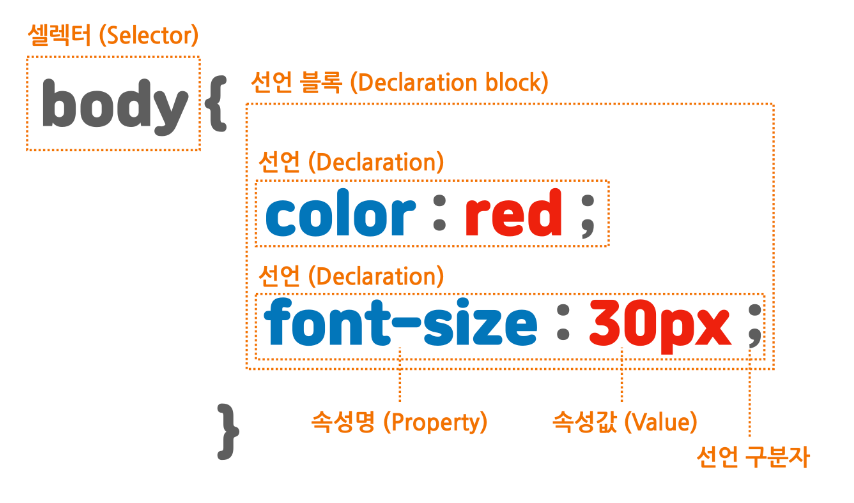
🔍 CSS의 문법 구성
셀렉터는 요소 이름이나 id, 또는 클래스를 선택한다.
위와 같은 CSS로 이루어진 CSS 파일은 HTML 파일에 적용할 수 있다.
<link rel="stylesheet" href="index.css"><href> 에 만든 CSS 파일 명을 작성하면 된다.
🔍 id와 class
📌 id
#으로 선택- 한 문서에 단 하나의 요소에만 적용
- 특정 요소에 이름을 붙일 때 사용
📌 class
.으로 선택- 같은 값을 가지는 요소가 많다.
- 스타일의 분류에 사용
더 다양한 셀렉터도 알아보자
🔍 기본셀렉터
📌 전체 셀렉터
*{ } /*문서의 모든 요소 선택*/📌 태그 셀렉터
h1{}
div{} /* 같은 태그 명을 가진 모든 요소 선택, 복수 선택 가능*/
section, h1{}📌 id 셀렉터
#only{}📌 class 셀렉터
.widget{}
.center{}🔍 자식/후손/형제 셀렉터
📌 자식 셀렉터
header > p { } /*첫 번째 입력한 요소의 바로 아래 자식 요소 선택*/📌 후손 셀렉터
header p {} /*첫 번째 입력한 요소의 후손을 선택*/📌 형제 셀렉터
section ~ p { } /*같은 부모 요소를 공유하면서, 첫 번째 입력한 요소 뒤에 오는 두 번째 요소 모두 선택*/📌 인접 형제 셀렉터
section + p { } /*같은 부모 요소를 공유하면서, 첫 번째 입력한 요소 뒤에 오는 두 번째 요소 선택*/이 말고도 가상 클래스 셀렉터, UI 요소 상태 셀렉터, 구조 가상 클래스 셀렉터,
부정 셀렉터, 정합성 확인 셀렉터 등
다양한 셀렉터가 존재한다.
📚 회고
CSS는 배우기 쉬우면서 어렵다는걸 셀렉터를 배우면서 느꼈다.
CSS 공부에 유용한 링크를 남기고 필요한 공부를 더 하고
내일 페어 과제인 계산기 목업을 구상해봐야겠다.