🔍 react-chart.js-2 설치
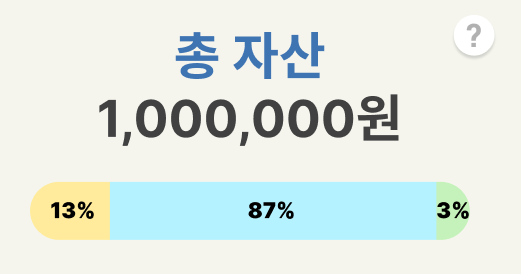
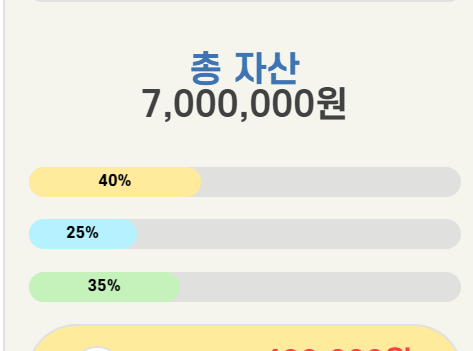
이대로 유저의 총 자산 비율을 입출금 계좌, 증권 계좌, 기타 항목 별로 나타내는 바를 만들 계획이였다.

하지만 내 최선은 나눠서 보여주는 코드를 짜는데 그쳤다. 그래서 다른 페이지의 그래프를 표현하기 위해 설치해둔 Chart.js를 사용해볼까 라는 생각에 공식문서를 찾아보다가 react-chart.js-2를 보고 사용해봤다.
npm install --save chart.js react-chartjs-2
// react-chart.js-2 설치🔍 도넛 차트 만들기
import {styled} from "styled-components";
import {Chart as ChartJS, ArcElement, Tooltip, Legend} from "chart.js";
import {Doughnut} from "react-chartjs-2";
ChartJS.register(ArcElement, Tooltip, Legend);
const Main = styled.div`
display: flex;
align-items: center;
width: 50%;
`;
export default function AssetDoughnutChart() {
const Data = {
labels: ["입출금", "증권", "기타"],
datasets: [
{
data: [40, 20, 35],
backgroundColor: ["#ffeb9b", "#b5f2ff", "#c5f2ba"],
borderColor: ["#ffeb9b", "#b5f2ff", "#c5f2ba"],
},
],
};
const Options = {};
return (
<Main>
<Doughnut data={Data} options={Options}></Doughnut>
</Main>
);
}
도넛 모양 차트를 생성했다. 그래프 내 해당 칸에 마우스를 올리면 다음과 같이 라벨과 함께 데이터 값이 나타난다.
/*{..생략..}*/
export default function AssetDoughnutChart() {
const Data = {
labels: ["입출금", "증권", "기타"],
datasets: [
{
data: [40, 20, 35],
backgroundColor: ["#ffeb9b", "#b5f2ff", "#c5f2ba"],
borderColor: ["#ffeb9b", "#b5f2ff", "#c5f2ba"],
circumference: 180, // 도넛 반 자르기
},
],
};
/*{..생략..}*/
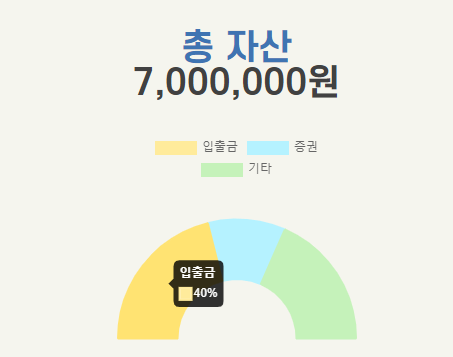
도넛 차트를 반 자르고
/*{..생략..}*/
export default function AssetDoughnutChart() {
const Data = {
labels: ["입출금", "증권", "기타"],
datasets: [
{
data: [40, 20, 35],
backgroundColor: ["#ffeb9b", "#b5f2ff", "#c5f2ba"],
borderColor: ["#ffeb9b", "#b5f2ff", "#c5f2ba"],
circumference: 180, // 도넛 반 자르기
rotation: 270, // 도넛 돌리기
},
],
};
const Options = {
plugins: {
tooltip: {
callbacks: {
label: function (context: {dataIndex: string; formattedValue: string}): string {
return `${context.formattedValue}%`;
},
},
},
},
};
return (
<Main>
<Doughnut data={Data} options={Options}></Doughnut>
</Main>
);
}
원하는 무지개 모양으로 완성했다.
그리고 그래프 내 특정 항목에 마우스를 올리면 나오는 값 뒤에 %를 표시할 수 있는 코드도 작성해 사용자가 보기 쉽게 만들었다.