D-16
🔍 DOM이란?
HTML 코드를 해석해서 요소들을 트리 형태로 구조화해 표현하는 형식이다.
DOM은 자바스크립트를 사용해 웹화면의 콘텐츠를 추가, 수정, 삭제하거나
이벤트를 처리할 수 있도록 프로그래밍 인터페이스를 제공한다.
CRUD(CREAT, READ, UPDATE, DELETE)에 대해 알아보자
📌 CREAT
const tweetDiv = document.createElement("div");
// 변수 tweetDiv에 ,<div> 요소 할당이 때 tweetDiv라는 요소는 아무것도 연결이 안된 요소이다.
이를 트리 구조에 연결하는 방법이있다.
👨🏫 APPEND
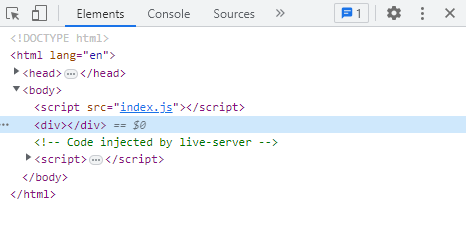
document.body.append(tweetDiv);
// 변수 tweetDiv에 담긴 <div> 요소를 <body>요소에 apeend 함적용이 잘되어있는것을 확인할 수 있다.
📌 READ
👨🏫 querySelector
const oneTweet = document.querySelector(".tweet");
//querySelector로 클래스 이름이 tweet인 HTML요소를 조회querySelector 에 '.tweet' 을 첫 번째 인자로 넣으면, 클래스 이름이 tweet 인 HTML 엘리먼트 중 첫 번째 엘리먼트를 조회할 수 있다.
👨🏫 querySelectorAll
const tweets = document.querySelectorAll(".tweet");
//querySelectorAll로 클래스 이름이 tweet인 모든 HTML 요소를 유사배열로 받아옴여러 요소를 한 번에 가져오기 위해 querySelectorAll을 사용한다.
이렇게 조회한 HTML요소들은 배열처럼 for문을 사용할 수 있다.
(앞서 조회한 HTML 요소들은 배열이 아니다.)
->이러한 배열이 아닌 배열을 Array-like Object 라고 부른다.
👨🏫 get 조회 메서드
const getOneTweet = document.getElementById("container");
const queryOneTweet = document.querySelector("#container");
// console.log(getOneTweet === queryOneTweet) -> true
// getElementById와 querySelector 로 각각 받아온 container 요소는 하나의 요소이다.이러한 get 메서드는 querySelector와 비슷한 역할을하는 오래된 방식이다. 실제 동작은 동일하니 알아두자.
👨🏫 append
const container = document.querySelector("#container");
const tweetDiv = document.createElement("div");
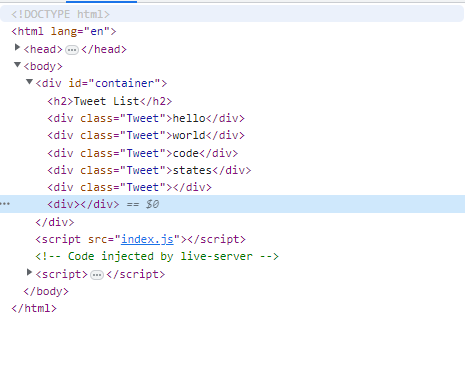
container.append(tweetDiv);
//tweetDiv를 container의 마지막 자식요소로 추가함.이 때 새로 추가된 tweetDiv는 따로 class가 지정되어있지 않아 css를 이용한 스타일링이 적용이되지 않는다.
이제 class를 붙여보는 방법에 대해 알아보자.
📌 UPDATE
const oneDiv = document.createElement("div");
// <div> 생성oneDiv 라는 이름의 <div>요소를 만들었다. 빈 태그인 div를 업데이트 해보자.
👨🏫 textContent
oneDiv.textContent = "dev";
// <div>dev</div>textContent를 사용해 비어있는 div 엘리먼트에 문자열을 입력한다.
👨🏫 classList.add
oneDiv.classList.add("tweet");
// <div class = 'tweet'>dev</div>classList.add를 이용해 이름이 'tweet'인 class를 추가한다.
👨🏫 append
const container = document.querySelector("#container");
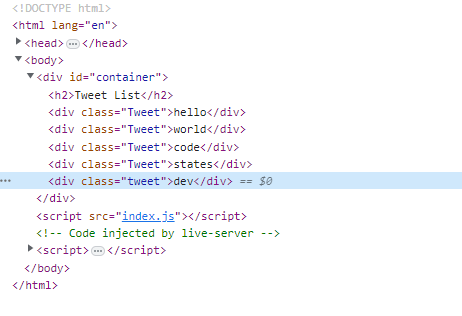
container.append(oneDiv);
//oneDiv를 container의 마지막 자식요소로 추가함.append를 이용해 container의 자식 요소에 oneDiv를 추가한다.
💡 class와 id말고 다른 속성(attribute)을 추가하는 방법 = setAttribute
📌 DELETE
oneDiv.remove();
//oneDiv를 container에서 삭재한다.
oneDiv가 삭제된 것을 확인할 수 있다.
👨🏫 innerHTML
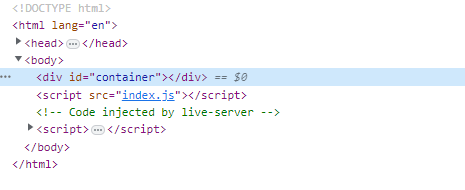
document.querySelector("#container").innerHTML = "";
// id가 container인 요소 아래의 모든 요소를 지운다.
innerHTML은 간편하지만 보안에서 몇가지 문제를 가지고있다.
이 방법을 대신할 메서드는 removeChild이다.
👨🏫 removeChild
const container = document.querySelector("#container");
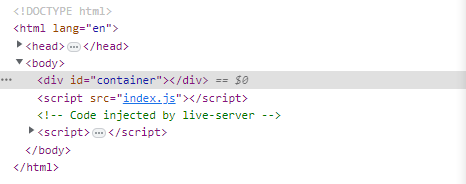
while (container.firstChild) {
container.removeChild(container.firstChild);
} // container의 첫번째 자식요소가 존재하면 첫번째 자식요소를 제거한다.removeChild는 자식요소를 지정해 삭제하는 메서드이다. 반복문을 활용할 수 있으며
자식 요소가 남아있지 않을 때 까지 첫번째 자식 요소를 삭제하는 코드이다.
🤷♂️ 문제요소
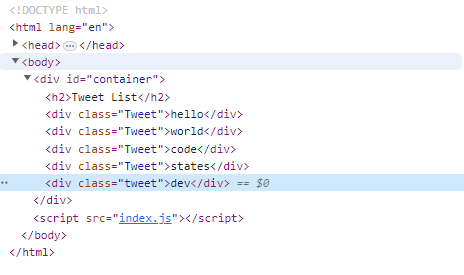
위사진처럼 <h2>까지 삭제된 것을 확인할 수 있는데
이를 방지하는 방법은 여러가지가 있다.
const container = document.querySelector("#container");
while (container.children.length > 1) {
container.removeChild(container.lastChild);
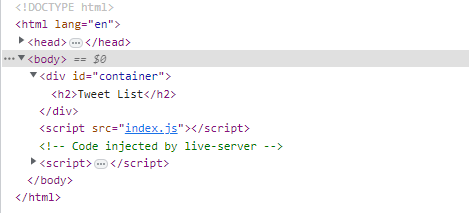
} // container의 자식 요소가 1개만 남을 때까지, 마지막 자식 요소를 제거한다.const tweets = document.querySelectorAll('.tweet')
tweets.forEach(function(tweet){
tweet.remove();
})
or
for (let tweet of tweets){
tweet.remove()
} //class 이름이 tweet인 요소만 찾아서 제거한다.<h2>를 제외한 tweet인 요소만 사라진 것을 확인할 수 있다.