
D-47
🔍 Flux란?
Flux는 Facebook에서 개발한 어플리케이션 아키텍처로 단방향 데이터 흐름을 활용해 View 컴포넌트를 구성하는 React를 보완하는 역할을 한다. 기존의 프레임워크와 달리 패턴과 같은 모습을 하고 있어 Flux 패턴이라고도 불린다. 단방향 데이터 흐름을 통해 상태의 일관성을 유지하고, 복잡한 상태관리를 간소화하는 것을 지향한다.
🔍 Flux 작동 원리

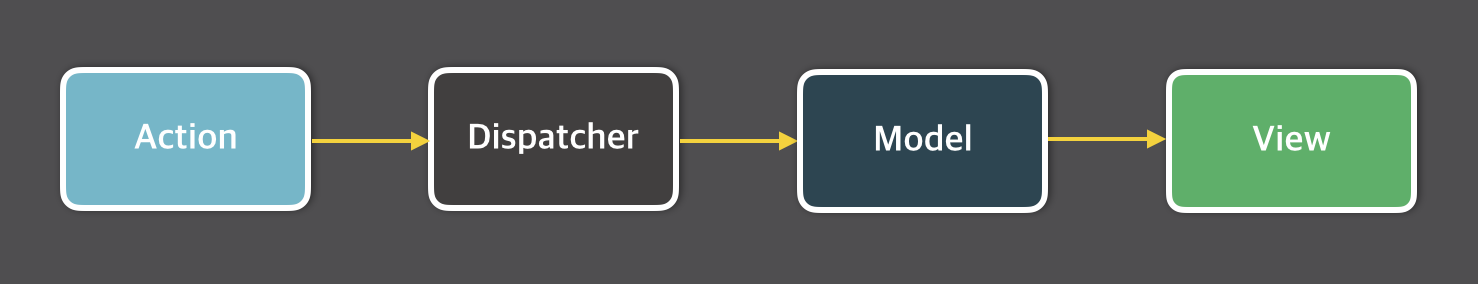
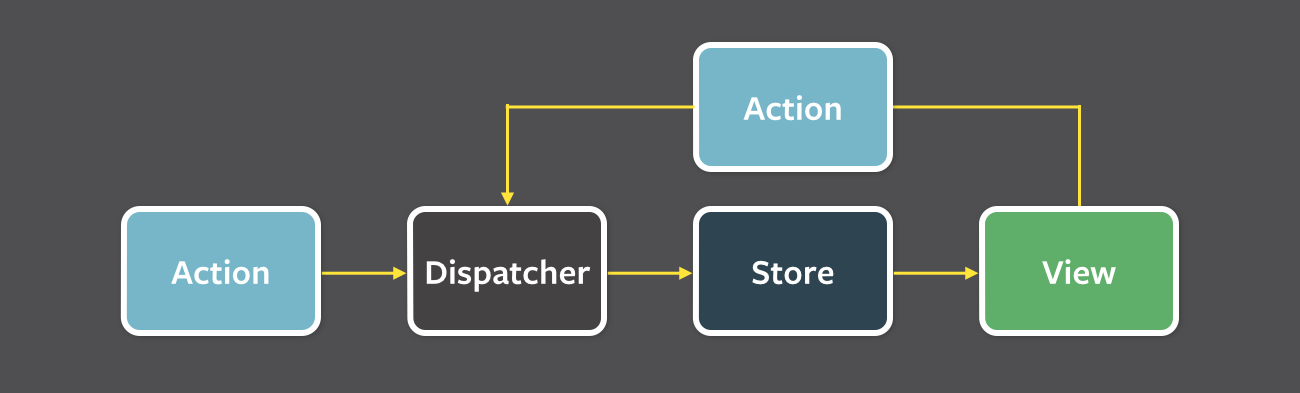
기본 구조

View에서 상호작용에 응답하기 위해 새로운 Action을 만들어 시스템에 전파한다.
Flux 패턴은 `View`, `Action`, `Dispatcher`, `Store` 4가지 요소로 구성되어있다.
- View View는 리액트 컴포넌트로 생각하면 쉽다. Store에서 View에게 상태가 변경되었음을 알리면 최상위 View(Controller View)는 Store에서 데이터를 가져와 자식 View에게 내려 보내고, 새로운 데이터를 받은 View는 화면을 리렌더링한다. 사용자가 View에 어떤 조작을 하게 되면 그에 해당된 Action을 생성한다.
- Action Action은 type과 payload 속성을 포함하는 간단한 객체로서, 사용자가 버튼을 클릭하거나, 서버로 부터 데이터를 가져오는 등 어떠한 이벤트가 발생했는지에 대한 정보를 가지고 있다.
- Dispatcher Dispatcher는 애플리케이션에서 발생하는 모든 액션을 처리하고, 이를 각각의 Store에 전달하는 역할을 한다. Dispatcher에는 모든 Store에 대한 콜백이 등록되어 있는데 이 콜백이 등록된 순서대로 Store에 Action을 전달한다. Dispatcher는 waitFor 메서드를 통해 의존성 있는 Store 간의 업데이트 순서를 정할 수 있다.
- Store Store는 애플리케이션의 상태와 상태변경 로직을 관리하는 저장소다. 모든 Store는 Dispatcher를 통해 모든 Action을 전달받고, 해당 Action을 처리할지, 무시할지를 결정한다. 만약 처리해야 하는 Action일 경우, 이 Action을 Controoler-View에 전달하고 Controller-View는 하위에 있는 모든 View의 상태를 변경한다.
🔍 Flux 패턴의 장점
- 단방향 데이터 흐름으로 복잡도를 낮출 수 있다.
- 불변성 데이터로 인해 상태 관리가 용이해진다.
- View와 상태의 분리로 재사용성이 향상되고 유지보수가 용이해진다.
🔍 Flux 패턴의 단점
- 상태 관리와 데이터 흐름을 다루는데 복잡한 작업이 필요하며 많은 지식이 요구된다.
- Store가 많아지면 의존성이 발생할 수 있어 Dispatcher를 이용해 의존성 관리를 별도로 해줘야 한다.
- 서드파티 모듈을 적용하기 어렵다.
- 상태 변경 로직을 초기화 하기 위해 리로딩을 하려면 Store의 상태가 초기화 된다.
🔍 Redux란?
Redux는 컴포넌트와 상태를 분리하는 패턴을 사용하는 상태 관리 라이브러리 중 하나이다.
이 Redux는 컴포넌트끼리 상태를 공유하게 될 때 여러 컴포넌트를 거치지 않고 손쉽게 상태 값을 전달 할 수 있다.
🔍 Redux의 3가지 원칙
1.Single source of truth
- 단 한개의 store를 사용한다.
- 모든 state가 하나의 state안에 되어있다.
- nested구조를 띄기도 하다.
2.State is read-only
- 어플리케이션에서 state를 직접 변경 할 수 없다.
- state를 변경하기 위해서는 action이 dispath 되어야 한다.
- action이란 어떤 변화가 일어나야 할지 알려주는 객체이다.
3 Changes are made with Pure Functions
- action을 dispatch해서 state를 변경하는데 action객체를 처리하는 함수가 reducer이다.
- 이때 이 reducer는 순수함수로 작성되어야 한다.
- action이란 어떤 변화가 일어나야 할지 알려주는 객체이다.
