
D-41
🔍 JSON이란?
JSON은 avaScript Object Notation의 줄임말로 데이터 교환을 위해 만들어진 객체 형태의 포맷이다.
JavaScript에서 객체를 문자열로 변환하기 위해 메서드(message.toString())나 형 변환(String(message))을 시도하면, [object Object]라는 결과를 리턴하게 되는데
이 문제를 해결하기 위한 메서드 두가지 JSON.stringify, JSON.parse에 대해 알아보자
🔍 JSON.stringify
JSON.stringify은 객체를 JSON으로 변환하는 메서드다.
// message 객체를 JSON으로 변환
let transferableMessage = JSON.stringify(message)
console.log(transferableMessage)
// `{"sender":"김코딩","receiver":"박해커","message":"해커야 오늘 저녁 같이 먹을래?","createdAt":"2021-01-12 10:10:10"}`
console.log(typeof(transferableMessage))
// `string`stringify하는 이 과정을 직렬화(serialize)한다 말한다.
JSON으로 변환된 객체의 타입은 문자열이다.
🔍 JSON.parse
JSON.parse는 JSON을 객체로 변환하는 메서드다.
// 직렬화된 JSON에 메서드 JSON.parse를 적용
let packet = `{"sender":"김코딩","receiver":"박해커","message":"해커야 오늘 저녁 같이 먹을래?","createdAt":"2021-01-12 10:10:10"}`
let obj = JSON.parse(packet)
console.log(obj)
/*
* {
* sender: "김코딩",
* receiver: "박해커",
* message: "해커야 오늘 저녁 같이 먹을래?",
* createdAt: "2021-01-12 10:10:10"
* }
*/
console.log(typeof(obj))
// `object`JSON.parse를 적용하는 이 과정을 역직렬화(deserialize)한다 말한다.
이처럼 JSON은 서로 다른 프로그램 사이에서 데이터를 교환하기 위한 포맷이다.
🔍 JSON의 기본 규칙
JSON은 자바스크립트의 객체와 약간의 다른 규칙이 존재한다.
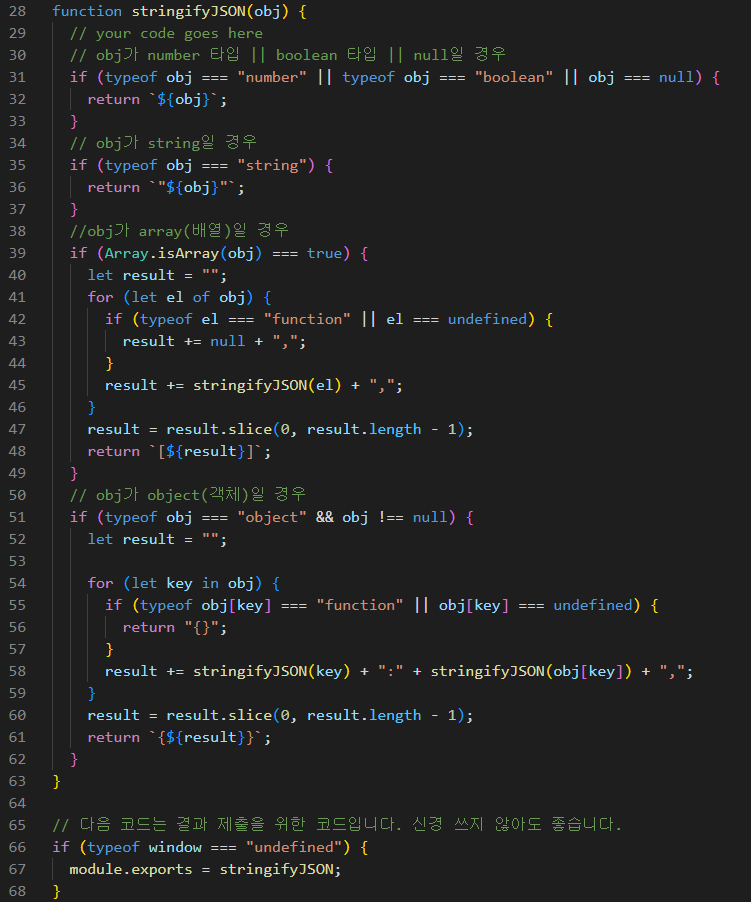
🔍 JSON.stringify() 과제
탬플릿 리터럴을 사용해서 진행하였다. 또 obj가 array, obj가 object일 경우 재귀함수를 사용하고
반복문이 끝난 후 slice를 이용해 result 마지막에 있는 ,를 제거해주었다.