D-33
🔍 React의 개발 방식
React의 개발 방식은 페이지 단위가 아닌 컴포넌트 단위로 시작한다.
페이지를 만들기 전, 컴포넌트를 먼저 만들고 조립한다.
즉, 상향식으로 앱을 만든다. 상향식의 장점은 테스트가 쉽고 확장성이 좋다.
만약 현업에서 기획자나 PM, UX 디자이너에게 디자인을 전달받으면 이를 컴포넌트 계층 구조로 나누는 것이 먼저 할 일이다.
📌 클론 트위터 예시
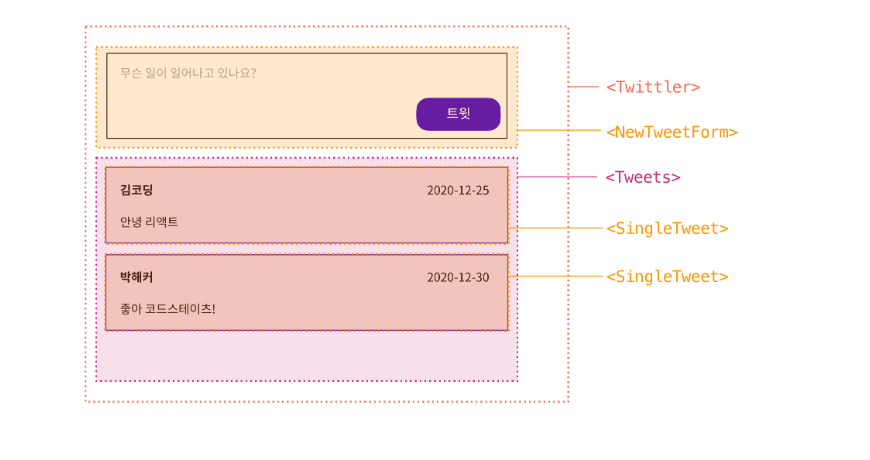
그림과 같이 컴포넌트 디자인을 할 것이다. 이렇게 나눈 이유는 단일 책임 원칙에 따른 구분이다.
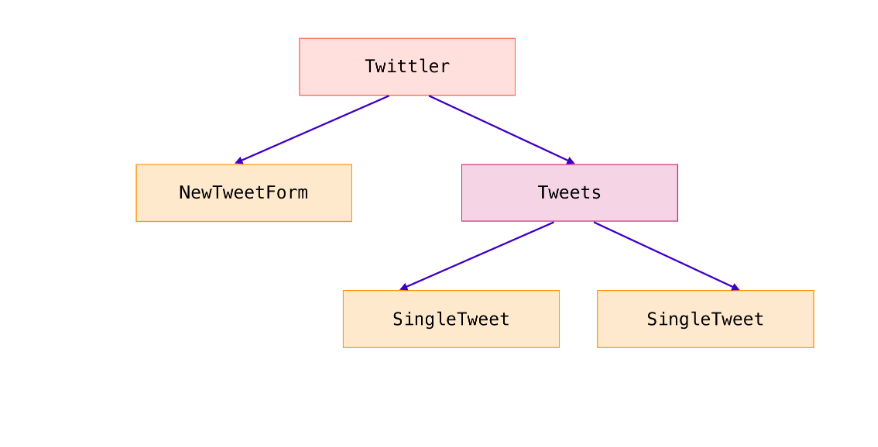
트리 구조로 나타낸 그림이다. 이제 데이터를 어디에 둘지 생각해보자.
컴포넌트는 컴포넌트 바깥에서 props를 이용해 데이터를 전달인자, 혹은 속성처럼 전달받을 수 있다.
즉 데이터를 전달하는 주체는 부모 컴포넌트가 되며 이는 데이터 흐름이 하양식임을 의미한다.
이를 통해 React는 단방향 데이터 흐름을 갖고 있는 것을 알 수 있다.부모 컴포넌트인
Tweets이 데이터를SingleTweet컴포넌트에 전달한다.
이 때 컴포넌트는 props를 통해 전달받은 데이터가 어디서 왔는지 알 수 없다.
🔍 State
사용자 입력은 이벤트에 따라 변할 수 있는데 이것은 상태(state)이다.
상태는 최소화하는 것이 가장 좋다.
만약 하나의 상태를 기반으로 두 컴포넌트가 영향을 받는다면 공통 소유 컴포넌트를 찾아 그곳에 위치시켜야한다. 즉 두 자식의 공통 부모 컴포넌트에 상태를 위치시켜야한다.
🔍 State 끌어올리기
단방향 데이터 흐름이라는 원칙에 따라 하위 컴포넌트는 부모 컴포넌트로부터 전달받은 데이터의 형태 혹은 타입이 무엇인지만 알 수 있고 어디서 왔는지 알 수 없었다.
상위 컴포넌트의 "상태를 변경하는 함수" 그 자체를 하위 컴포넌트로 전달하고, 이 함수를 하위 컴포넌트가 실행한다
단방향 데이터 흐름의 원칙에 부합하는 해결방법인 "상태(state) 끌어올리기"에 대해 알아보자
👨🏫 예제
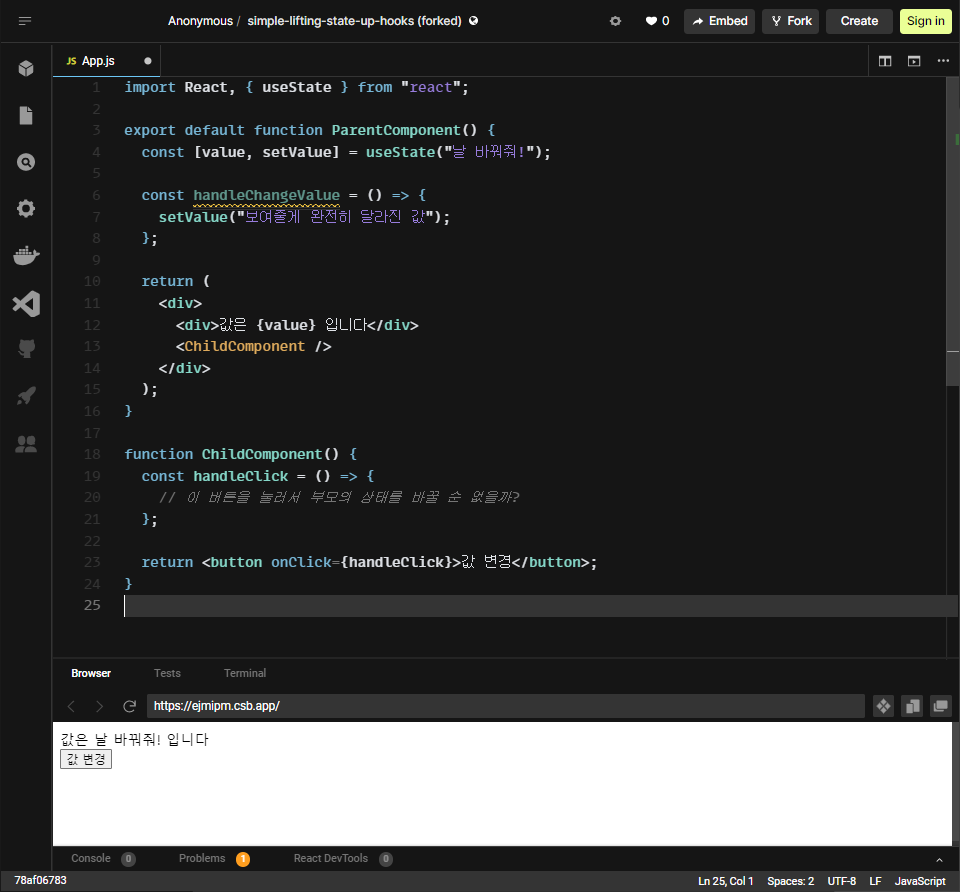
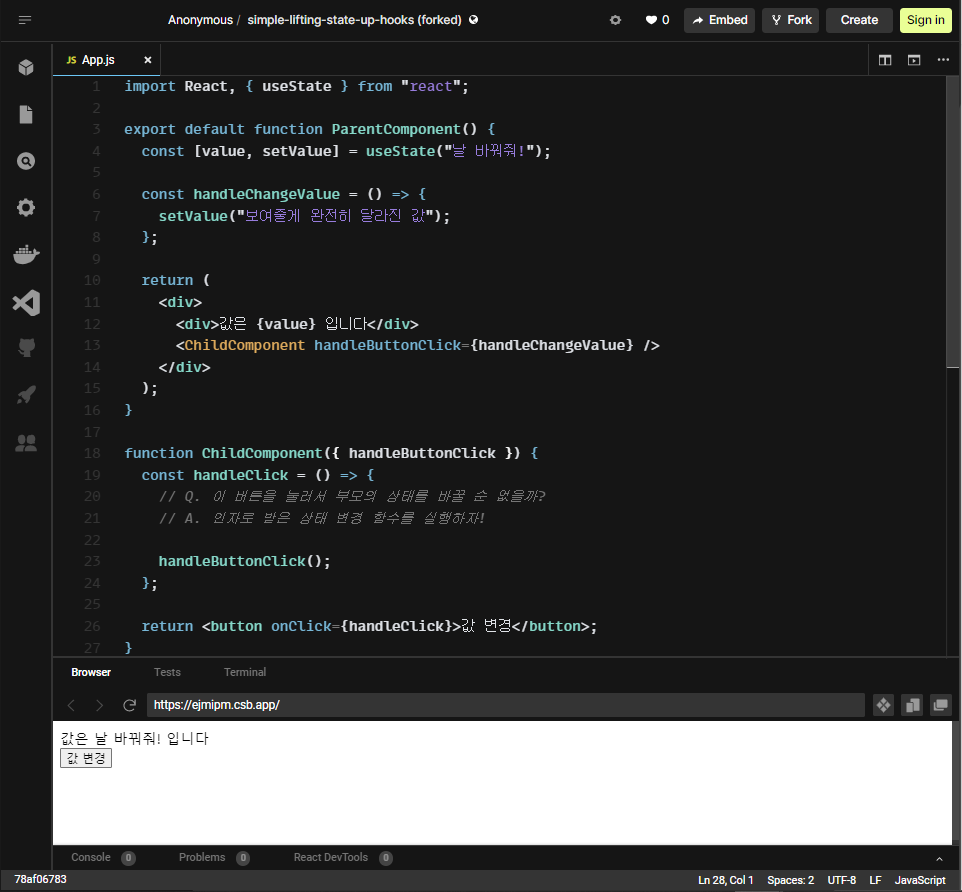
다음 코드에서 상태를 변경하는 함수는 handleChangeValue이다.
전달을 위해 props를 이용하고 이름은 handleButtonClick으로 지정했다.
ChildComponent 는 props로 전달받은 함수를 컴포넌트 내에서 실행할 수 있다.
"상태 변경 함수"는 버튼이 클릭할 때 실행되므로 해당 부분에 콜백 함수를 실행했다.