D-29
🔍 Event Handling
React에서 이벤트 처리 방식은 카멜 케이스를 사용한다.
JSX를 사용해 문자열이 아닌 함수로 이벤트 처리 함수를 전달한다.
<button onclick="handleEvent()">Event</button>
// HTML 이벤트 처리 방식<button onClick={handleEvent}>Event</button>
// React 이벤트 처리 방식이제 React에서 자주 사용되는 이벤트 처리 예시에 대해 알아보자.
📌 onChange
function NameForm() {
const [name, setName] = useState("");
const handleChange = (e) => {
setName(e.target.value);
}
return (
<div>
<input type="text" value={name} onChange={handleChange}></input>
<h1>{name}</h1>
</div>
)
};사용자의 입력값을 제어하는데 사용하는 <input> , <textarea> , <select>와 같은 Form 엘리먼트는 React에서 컴포넌트의 states로 관리하고 업데이트한다.
onchange 이벤트가 발생하면 e.target.value 를 통해 이벤트 객체에 담긴 input 값을 읽어올 수 있다.
e.target.value를 통해 이벤트 객체에 담긴 input값을 읽을 수 있다.
return문 안에 있는 onchange는 input의 텍스트가 바뀔 때마다 발생하는 이벤트로,
handleChange함수가 작동해 이벤트 객체에 담긴 input값을 setState를 통해 새states로 갱신한다.
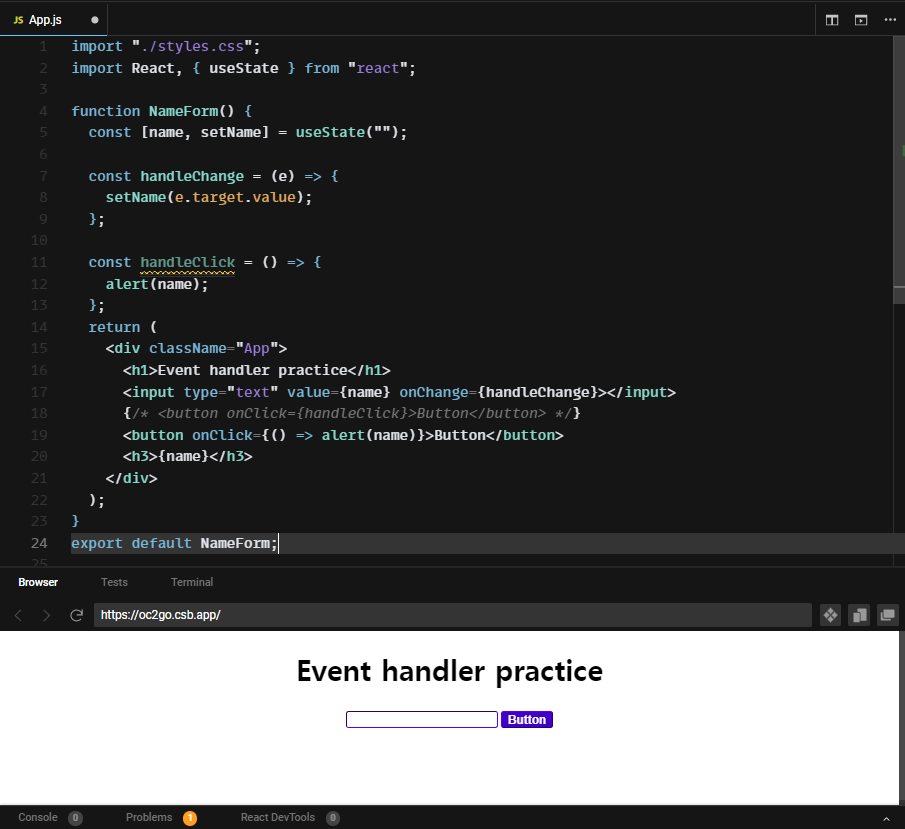
📌 onClick
onClick 이벤트는 사용자가 클릭했을 때 발생하는 이벤트로 <button>이나 <a>태그를 통해 사용된다.
function NameForm() {
const [name, setName] = useState("");
const handleChange = (e) => {
setName(e.target.value);
}
return (
<div>
<input type="text" value={name} onChange={handleChange}></input>
<button onClick={alert(name)}>Button</button>
<h1>{name}</h1>
</div>
);
};앞서 다룬 onChange예시에 버튼을 추가해
클릭 시 input태그에 입력한 이름이 알림 창이 나오도록 코드를 추가했다.
onClick이벤트에 함수를 호출하면 컴포넌트가 렌더링 될 때 함수가 아닌 함수 호출결과가 적용된다.
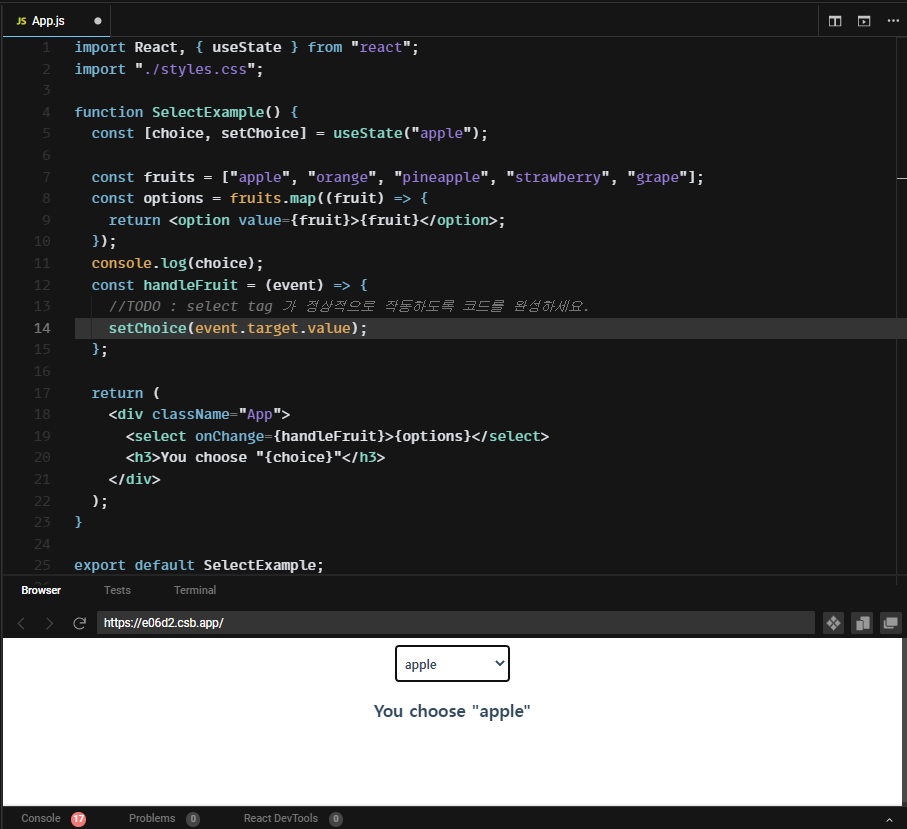
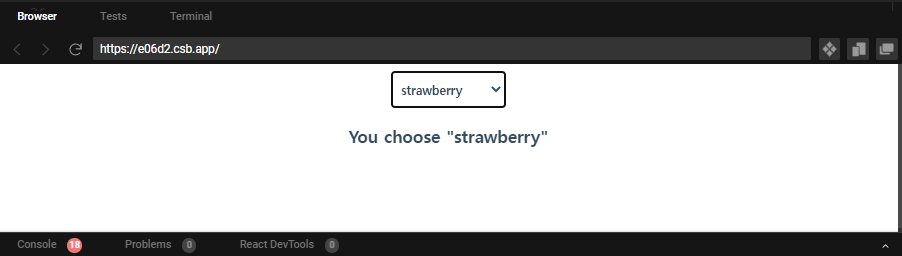
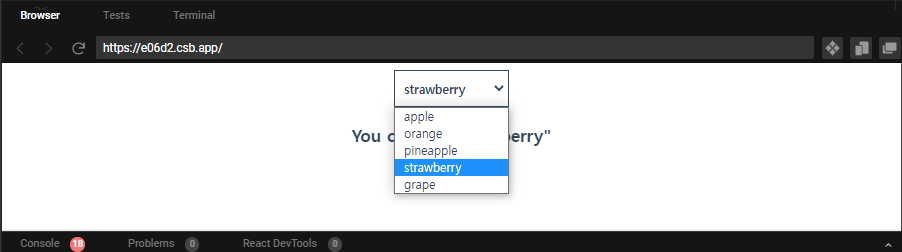
📌 <select>
<select>는 사용자가 drop down 목록을 열어 옵션 한가지를 선택하면, 그 옵션이 states 변수에 갱신된다.

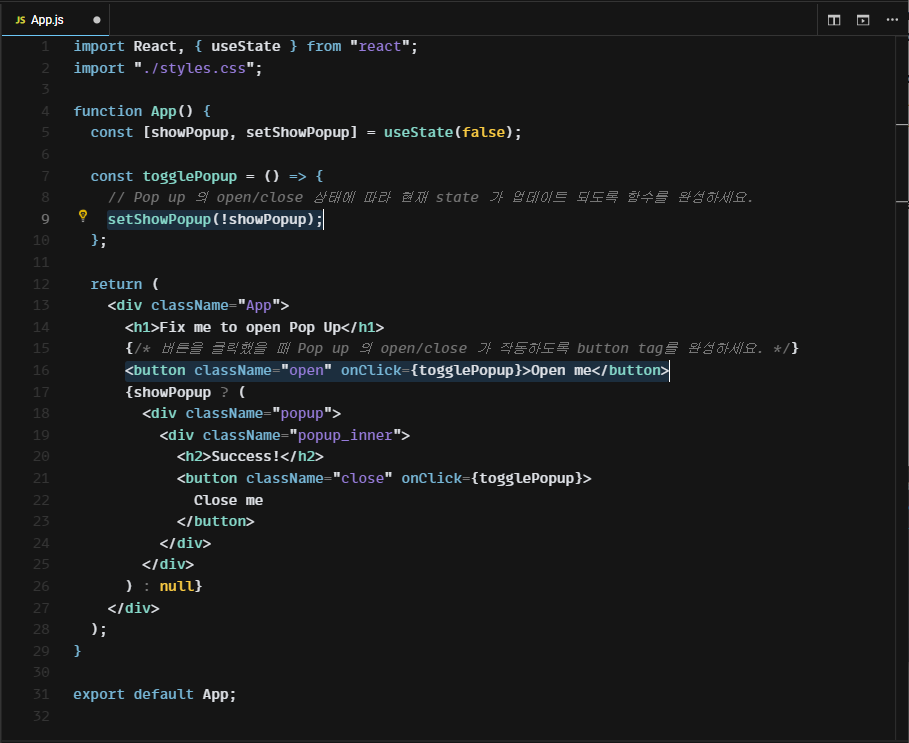
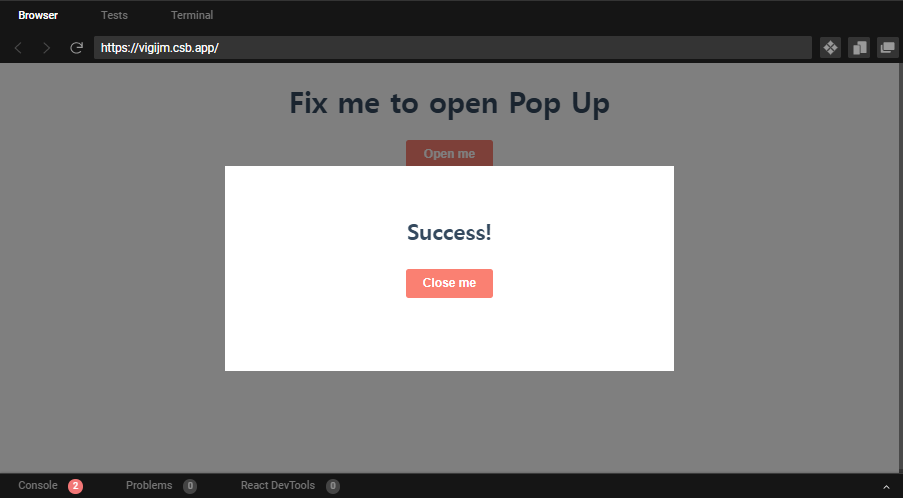
📌 Pop up
Pop up은 open과 close를 states로 관리할 수 있다.