D-37
🔍 StatesAirline Server
과제를 통해 express 프레임워크를 사용하고 API 요청을 수행하는 코드를 작성할 것이다.
그전에 postman을 이용해 각각의 데이터를 가져오고 확인해보자
우선 과제를 받고 서버를 켜두었다.
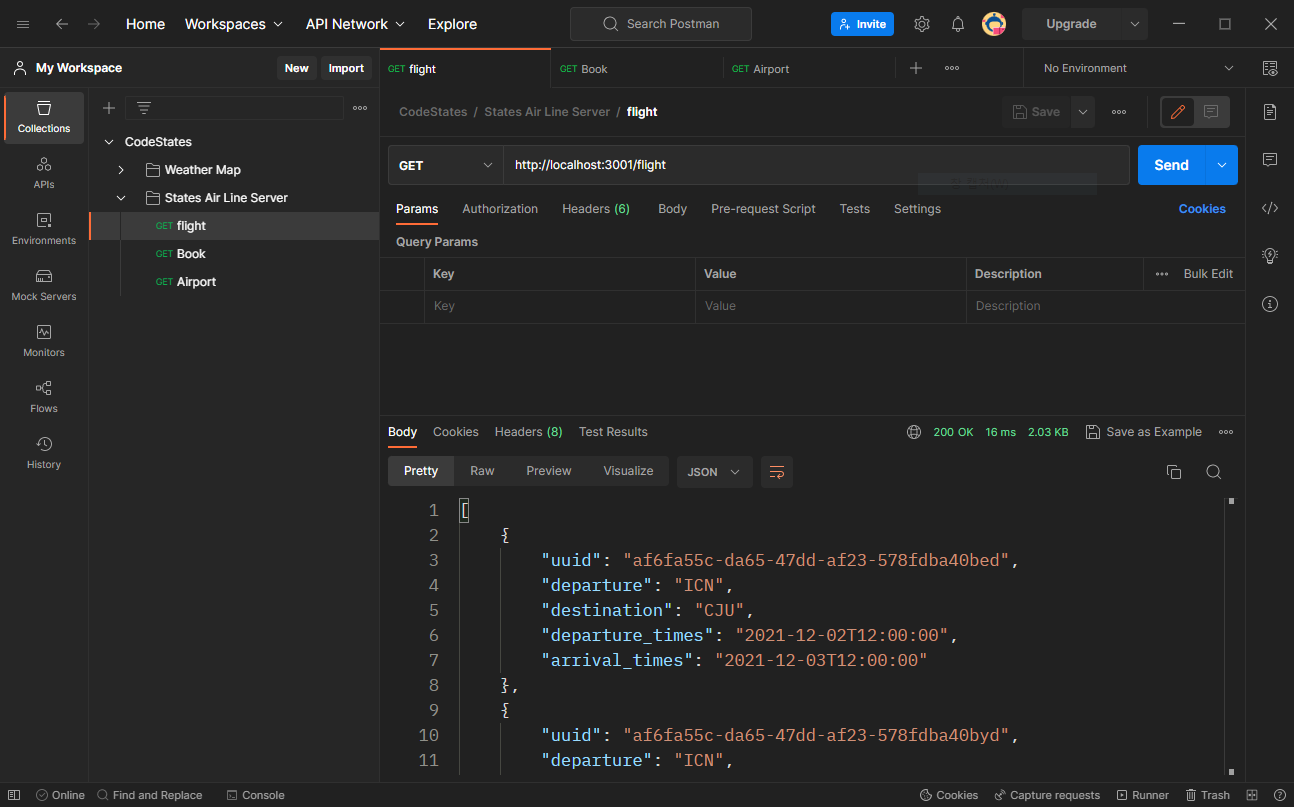
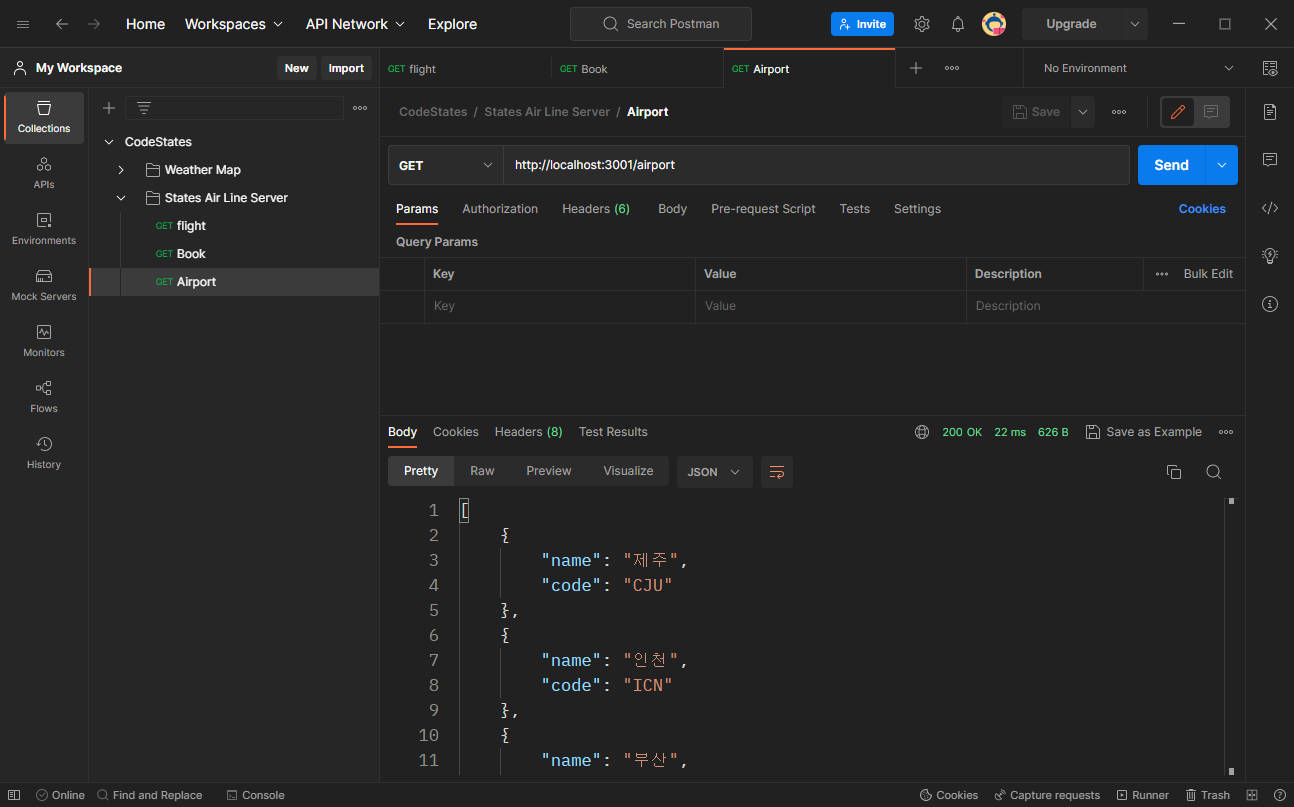
📌 Postman을 이용한 HTTP 요청
위와 같이 JSON 형식으로 조회해 확인할 수 있다.
🔍 flightController
const {query} = require("express");
const flights = require("../repository/flightList");
const fs = require("fs");
module.exports = {
// [GET] /flight
// 요청 된 파라미터 departure_times, arrival_times 값과 동일한 값을 가진 항공편 데이터를 조회합니다.
// 요청 된 파라미터 departure, destination 값과 동일한 값을 가진 항공편 데이터를 조회합니다.
findAll: (req, res) => {
const {departure_times, arrival_times, destination, departure} = req.query;
// TODO:
if (query) {
if (departure_times && arrival_times) {
let filtered = flights.filter((el) => el.departure_times === departure_times && el.arrival_times === arrival_times);
return res.json(filtered);
}
if (departure && destination) {
let filtered = flights.filter((el) => el.departure === departure && el.destination === destination);
return res.json(filtered);
}
return res.status(200).json(flights);
}
},
// [GET] /flight/:uuid
// 요청 된 uuid 값과 동일한 uuid 값을 가진 항공편 데이터를 조회합니다.
findById: (req, res) => {
if (req.params.id) {
let filtered = flights.filter((el) => req.params.id === el.uuid);
return res.json(filtered);
}
return res.status(200).json(flights);
},
// Advanced
// [PUT] /flight/:uuid 요청을 수행합니다.
// 요청 된 uuid 값과 동일한 uuid 값을 가진 항공편 데이터를 요쳥 된 Body 데이터로 수정합니다.
update: (req, res) => {
const {uuid} = req.params;
const bodyData = req.body;
// TODO:
let index = 0;
flights.forEach((el, id) => {
if (el.uuid === uuid) {
index = id;
}
});
let filteredFlights = flights.filter((flights) => {
return flights.uuid === uuid;
});
flights[index] = {...filteredFlights[0], ...bodyData};
return res.status(200).json(flights[index]);
},
};
🔍 flightController
// POST /book에서 사용할 uuid입니다.
const {v4: uuid} = require("uuid");
// 항공편 예약 데이터를 저장합니다.
let booking = [];
module.exports = {
// [GET] /book 요청을 수행합니다.
// 전체 예약 데이터를 조회합니다.
findAll: (req, res) => {
return res.status(200).json(booking);
},
// [GET] /book/:phone 요청을 수행합니다.
// 요청 된 phone과 동일한 phone 예약 데이터를 조회합니다.
findByPhone: (req, res) => {
const {phone} = req.params;
if (req.params.phone) {
let data = booking.filter((el) => el.phone === req.params.phone);
return res.status(200).json(data);
}
},
// [GET] /book/:phone/:flight_uuid 요청을 수행합니다.
// 요청 된 id, phone과 동일한 uuid, phone 예약 데이터를 조회합니다.
findByPhoneAndFlightId: (req, res) => {
const {phone, flight_uuid} = req.params;
// TODO:
if (req.params.flight_uuid) {
let data = booking.filter((el) => el.flight_uuid === req.params.flight_uuid);
return res.status(200).json(data);
}
return res.status(200).json(booking);
},
// [POST] /book 요청을 수행합니다.
// 요청 된 예약 데이터를 저장합니다.
create: (req, res) => {
// POST /book에서 사용할 booking_uuid입니다.
const booking_uuid = uuid();
// TODO:
booking.push(req.body);
return res.status(201).json({});
},
// Optional
// [DELETE] /book/:booking_uuid 요청을 수행합니다.
// 요청 된 id, phone 값과 동일한 예약 데이터를 삭제합니다.
deleteByBookingId: (req, res) => {
const {booking_uuid} = req.params;
// TODO:
if (req.params.booking_uuid) {
booking = booking.filter((el) => el.booking_uuid !== req.query.booking_uuid);
return res.status(200).json(booking);
}
},
};
🔍 params vs query vs body
과제를 진행하면서 위 세가지 메소드가 어떤 차이가 있는지, 또 어떤경우에 사용하는지 궁금했다.
하나씩 알아보자.
📌 req.params
주소에 포함된 변수를 담는다. 예시로 https://naver.com/post/1234 라는 주소가 있다면 1234를 담는다.
서버에서 Path Variable로 칭한다.
📌 req.query
주소 바깥, ? 이후의 변수를 담는다. 예시로 https://naver.com/post?post_id=1234 라는 주소가 있다면 node.js를 담는다.
&로 연결해 여러 데이터를 넘길 수 있다. 예시로 https://naver.com/post/post_id=1234&&key=value라는 주소는 id와 key값을 넘길 수 있다.
서버에서 Query parameter로 칭한다.
📌 req.body
XML, JSON, Multi Form등의 데이터를 담는다. 이는 주소에서 확인할 수 없다
주소에서 확인은 못하지만 툴을 이용해 요청 내용을 확인할 수 있다.
민감한 데이터의 경우 반드시 암호화를 하고 전송해야 한다.
💡 params vs query
과제에서는 query를 departure_times, arrival_times, destination, departure를 받아올 때 사용하였고 params는 uuid를 받아올 때 사용했다
이를 통해 아래와 같이 해석할 수 있다.
리소스를 식별해야하는 상황에서는 params가 더 적합하다. 정렬이나 필터링을 해야하는 상황에서는 query가 더 적합하다.