D-5
_어제 시작한 계산기 목업을 마무리 지었다.
욕심이 많아 디자인적인 요소들을 추가하고 수정하고 반복했으며
전체적으로 만족스럽다.
(아쉬운건 말풍선을 픽셀말풍선 이미지로 수정하지 못한 것...)
🔍 시작 페이지

시작화면을 추가하였다.
귀여운 비모 이미지에 링크를 걸어서 누르면 계산기 페이지로 이동할 수 있게 제작하였다.
<a href="file:///C:/Users/%EC%A0%95%ED%83%9C%ED%98%84/Desktop/calculator/index.html"
target=_self title="Hello!">
<img src="img/bimomain.png" alt="bimo"></a>폰트는 구글 폰트에서 픽셀 게임에 나올 것 같은 폰트를 찾아 적용하였다.
<link href="https://fonts.googleapis.com/css2?family=Press+Start+2P&display=swap" rel="stylesheet">처음에 폰트 적용법을 몰라 css 페이지에만 붙혀넣기하고 왜 안되는지 고민하고 검색하고 반복했다.
그러던 중 페어 프로그래밍을 진행하며 상대 페어분이 친절히 알려주셔서
HTML에도 적용한다는 걸 알게되었고 덕분에 더 귀여운 비모와 어울리는 폰트를 써서 페이지가 완성되었다.
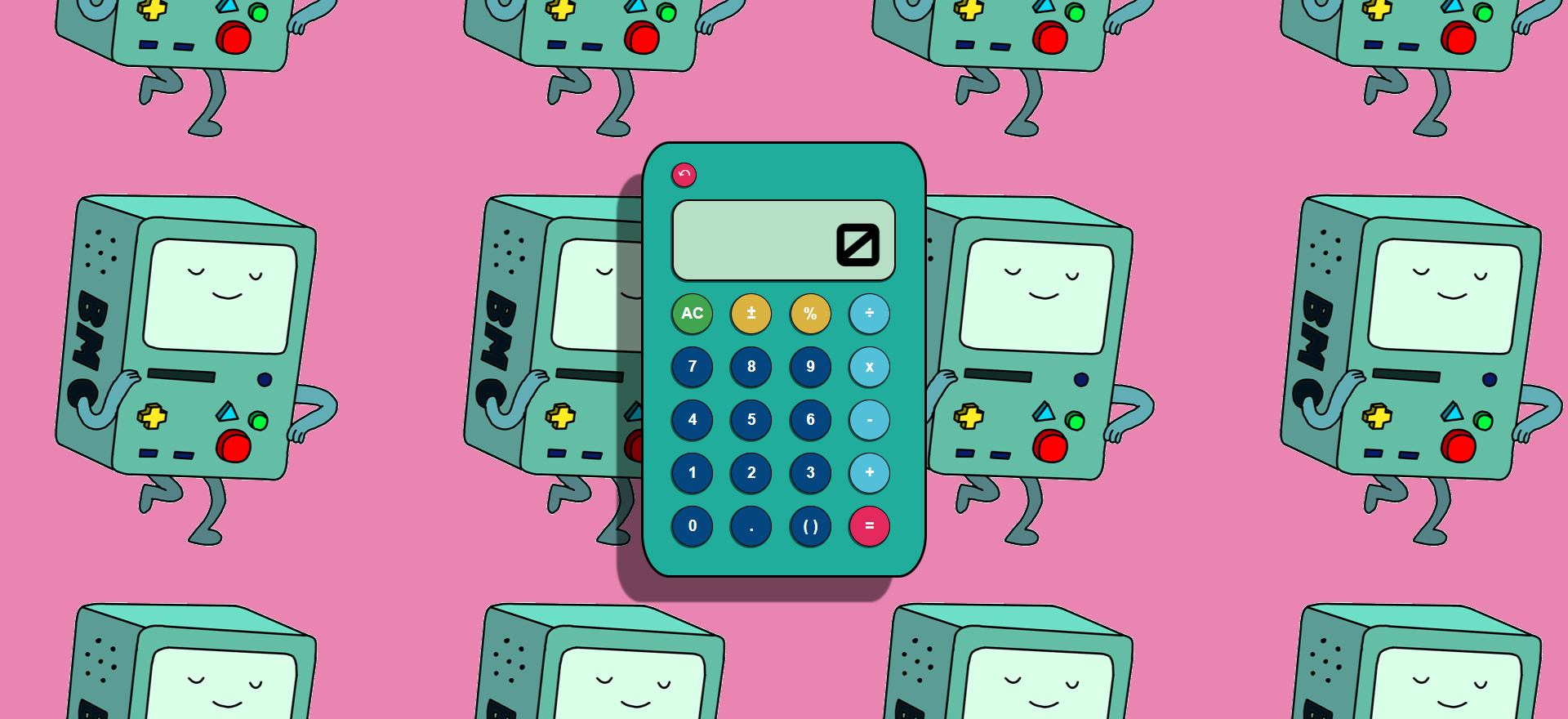
🔍 계산기 페이지

비모가 가진 색감이 너무 좋았다.
배경에 비모GIF를 누끼 작업 후
CSS에서 background-image: url(img/bimogif.gif);
background-repeat:repeat;를 사용해 배경을 반복적으로 배치했다.

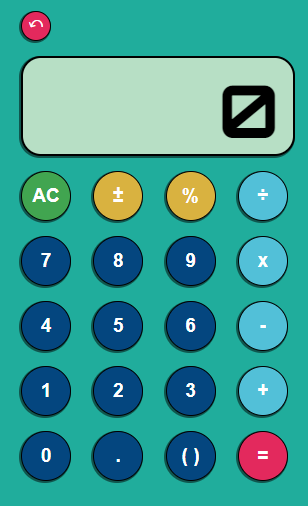
화면 구성은 <div class="container"> 안에
좌측 상단에 위치한 <button class="home" type="button"> ,
숫자를 표시할 화면은 <div class="screen"> ,
그 아래 <div class="buttons"> 를 display: grid; 로 잡고
안에 <button class="button " type="button"> 로 버튼 하나씩 태그를 작성했다.
🤷♂️ 문제요소
처음 작성했던 HTML 태그이다.
태그를 보면 버튼들이 input 태그로 이루어져있다.
그러다 button 태그가 떠올라서 먼저 차이점을 알아보았다.
👨🏫 input, button 차이
button 태그는 스스로 닫지 않는 태그, input 태그는 스스로 닫는 태그다.
그래서 button 태그는 하위 태그를 추가 삽입이 가능하지만 input은 불가능하다.
예를 들어 버튼에 img 태그를 넣고 싶으면 button은 가능하지만 input은 css에서 작성해야한다.
특히 button 태그 안에 <span>과 같은 하위 요소도 추가 가능해 부분 디자인또한 가능하다.
나중에 꾸밀 경우를 대비해 button으로 수정하였다.
📚 회고
일주일이 벌써 지나갔다.
HTML과 CSS를 어느정도 배우고 들어왔다 생각했지만
막상 다시 강의를 보고 하려니 새로운 태그들도 시도하고 싶어서
위와 같은 결과가 나온 것 같다.
다음 프로젝트는 반대로 심플하게 만들어 볼 계획이다.

