D-11
다시 자바스크립트로 돌아왔다. 오늘은 배열에 대해 알아보고
코플릿 문제를 풀어보는 시간을 가졌다. 주말간 리눅스 우분투를 세팅하고 os에 적응하기 위해
nano를 활용해서 코플릿 문제 풀이를 작성해가면서 할 것이다.
🔍 배열이란?
배열, 객체 등을 하나로 묶어 '참조 자료형'이라고 분류한다.
'참조 자료형'은 number,string,boolean 등의 '원시 자료형'과 차이가 있다.
- 배열이 필요한 이유는 다량의 데이터를 다루기 위함이다.
- 배열은 요소의 개수, 즉 배열의 길이를 나타내는
length프로퍼티를 가진다- 배열의 타입은
object이다.- 배열인지의 여부를 확인하기 위해서는
Array.isArray()를 사용한다.- 배열은 순서 정보 -
index를 가지고 있는 '참조자료형'이다.
(index를 활용하여 배열의 각 요소element를 조회할 수 있다.)- 배열은 반복문을 사용하기에 매우 좋은 자료형이다.
(배열의 길이와 인덱스를 활용하여 배열 내부에 있는 모든 요소를 순회할 수 있다.)
📌 배열 메서드
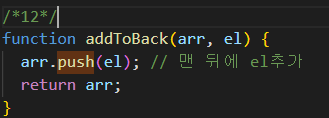
push()
arr 맨 뒤에 el을 추가한다.
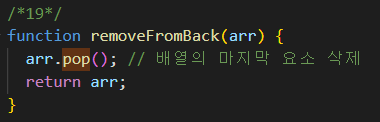
pop()
arr의 마지막 요소를 삭제한다.
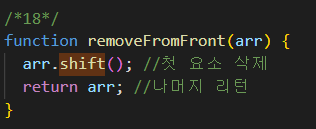
shift()
arr의 첫번째 요소를 삭제한다.
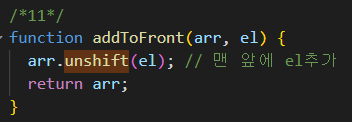
unshift()
arr 맨 앞에 el을 추가한다.
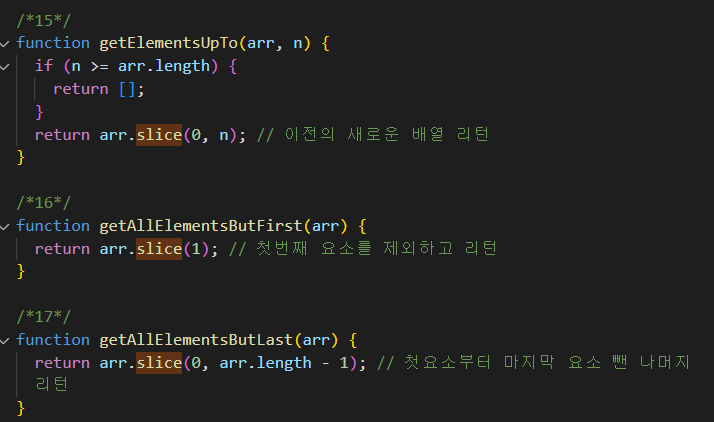
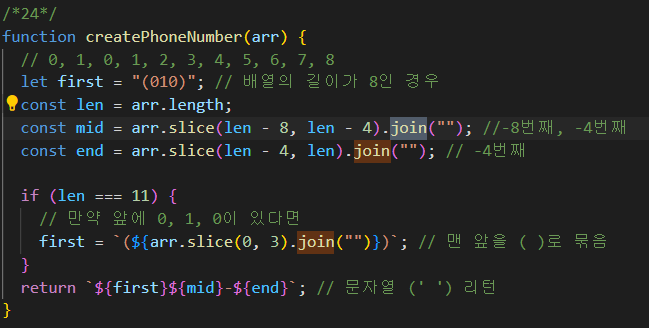
slice()
n번째 앞까지 자른다. (3가지 경우 다른 사용법)
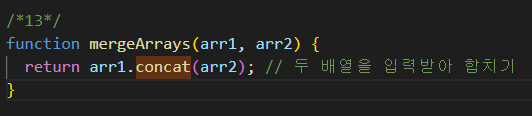
concat()
두 배열 (arr1, arr2)을 합친다.
join()
두 문자열을 합친다.
reverse(): 배열의 index를 뒤집는다.
fill() : 모든 요소를 '0'으로 변경한다.
splice() : n번부터 m번까지 제거한다.
등 이외에도 다양한 메서드가 있다.
또한 원본 배열 변경이 가능한 메서드는
pop(), shift(), push(), unshift(), splice(), reverse(), fill(),
원본 배열 변경이 불가능한 메서드는
slice(), concat(), joim() 가 있다.
🔍 for ~ of 문
초반 배열이란? 키워드에서 다룬 7번 내용에 대해 알아보자
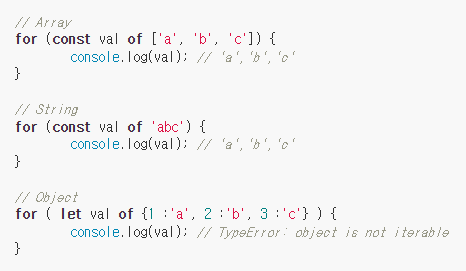
`for ~ of문`은 반복 가능한 객체를 순화할 수 있게 해준다.
Array, Map, Set, String, TypedArray, arguments 등의 값을 반복할 수 있으며,
string 문자열에도 적용할 수 있다.
아래 코드를 보면 이에 해당하지 않은 객체를 표현해
TypeError를 발생시킨걸 확인할 수 있다.