
D-24
🔍 타이머 API
저번주에 배운 비동기를 이해하기 위해 간단한 타이머 API 과제를 진행했다.
callback과 promise 그리고 async / await 키워드를 이용해보자
📌 callback
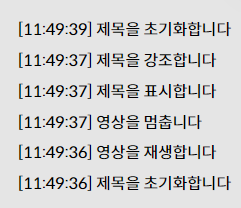
function runCallback() { //runCallback 함수 실행 시
resetTitle(); // 제목 초기화
playVideo(); // 영상 재생
delay(1000, () => { // 1초 후
pauseVideo(); // 영상 정지
displayTitle(); // 제목 표시
delay(500, () => { // 0.5초 후
highlightTitle(); // 제목 강조
delay(2000, resetTitle); // 2초 후 제목 초기화
});
});
}- 1. runCallback 함수는 resetTitle() 함수와 playVideo() 함수를 실행한다.
- 2. delay() 함수는 1초 후 pauseVideo(), displayTitle() 함수를 실행한다.
- 3. 두번째 delay() 함수는 0.5초 후 highlightTitle() 함수를 실행한다.
- 4. 세번째 delay() 함수는 2초 후 실행한다.
delay() 함수는 주어진 시간(ms)이 지난 후 콜백 함수를 실행하도록 지연시키는 함수다.
첫번째 인자로 지연시킬 시간, 두번째 인자로 실행될 콜백 함수를 받는다.
두번째 인자로 전달된 콜백 함수는 지연 시간이 끝난 후 실행된다.
📌 promise
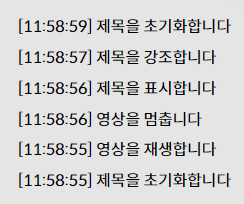
function runPromise() {
resetTitle(); // 제목 초기화
playVideo(); // 영상 재생
sleep(1000)
.then(() => {
// 1초 후
pauseVideo(); // 영상 정지
displayTitle(); // 제목 표시
})
.then(sleep.bind(null, 500)) // 0.5초 후
.then(highlightTitle) // 제목 강조
.then(sleep.bind(null, 2000)) // 2초 후
.then(resetTitle); // 제목 초기화
}- 1. runPromise 함수는 resetTitle() 함수와 playVideo() 함수를 실행한다.
- 2. sleep() 함수를 사용해 1초 동안 대기한다.
- 3. 1초 후 pauseVideo() 함수와 displayTitle() 함수를 호출한다.
- 4. sleep() 함수를 사용해 0.5초 동안 대기한다.
- 5. 0.5초 후 highlightTitle() 함수를 호출한다.
- 6. sleep() 함수를 사용해 2초 동안 대기한다.
- 7. 2초 후 resetTitle() 함수를 호출한다.
이 코드는 Promise 체인을 사용하여 비동기적으로 실행되는 일련의 작업을 정의한다.
promise체인을 사용해 비동기적인 작업을 정의하는 코드다
sleep() 함수는 일정 시간 동안 대기하는 promise를 반환하므로,
then()메소드를 사용하여 일련의 작업을 연결할 수 있다.
runPromise()함수는 복잡한 일련의 작업을 수행하며, 이러한 작업은 비동기적으로 실행되고 일정한 시간 간격을 두고 진행된다.
📌 async / await
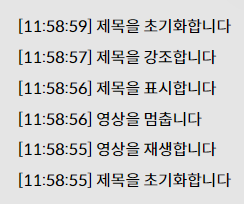
async function runAsync() {
resetTitle(); // 제목 초기화
playVideo(); // 영상 재생
await sleep(1000); // 1초 후
pauseVideo(); // 영상 정지
displayTitle(); // 제목 표시
await sleep(500); // 0.5초후
highlightTitle(); // 제목 강조
await sleep(2000); // 2초 후
resetTitle(); // 제목 초기화
}- 1. runAsync 함수는 resetTitle() 함수와 playVideo() 함수를 실행한다.
- 2. sleep() 함수를 사용해 1초 동안 대기한다.
- 3. 1초 후 pauseVideo() 함수와 displayTitle() 함수를 호출한다.
- 4. sleep() 함수를 사용해 0.5초 동안 대기한다.
- 5. 0.5초 후 highlightTitle() 함수를 호출한다.
- 6. sleep() 함수를 사용해 2초 동안 대기한다.
- 7. 2초 후 resetTitle() 함수를 호출한다.
이 함수는 이전의 runPromise() 함수와 거의 유사한 작업을 수행하지만, Promise 체인 대신 async/await 구문을 사용하여 비동기적으로 작동한다.
await구문을 사용한 일부는 비동기적으로 실행이 된다.
예를 들어 await sleep(1000)은 sleep()함수가 반환하는 promise가 완료될 때 까지 대기한다.
이는 비동기 코드를 더 직관적이고 이해하기 쉽게 작성할 수 있다.
👨🏫 promise와 async / await 차이
promise는.catch()를 통해 에러 핸들링이 가능하지만,
async / await는 에러 핸들링 기능이 없어try-catch()를 활용해야한다.
코드가 길어질수록async / await를 활용한 코드가 가독성이 좋다.
async / await는 비동기 코드가 동기 코드처럼 읽히게 해줘 코드 흐름을 이해하기 쉽다.