D-19
DOM을 마무리하면서 회원가입 창을 만드는 과제를 진행하였다.
처음에 애플을 모티브로 진행을 했다.
📌 애플 구현
CSS 작업을 하면서 border-redius 작업을 좋아한다.
디테일함을 표현할 수 있어서 블록마다 신경을 쓴다.
또 애플에 어울릴 법한 심플한 디자인과 색감을 비슷하게 했다.
하지만 욕심은 끝이없다.
하나만 더 만들어보자!
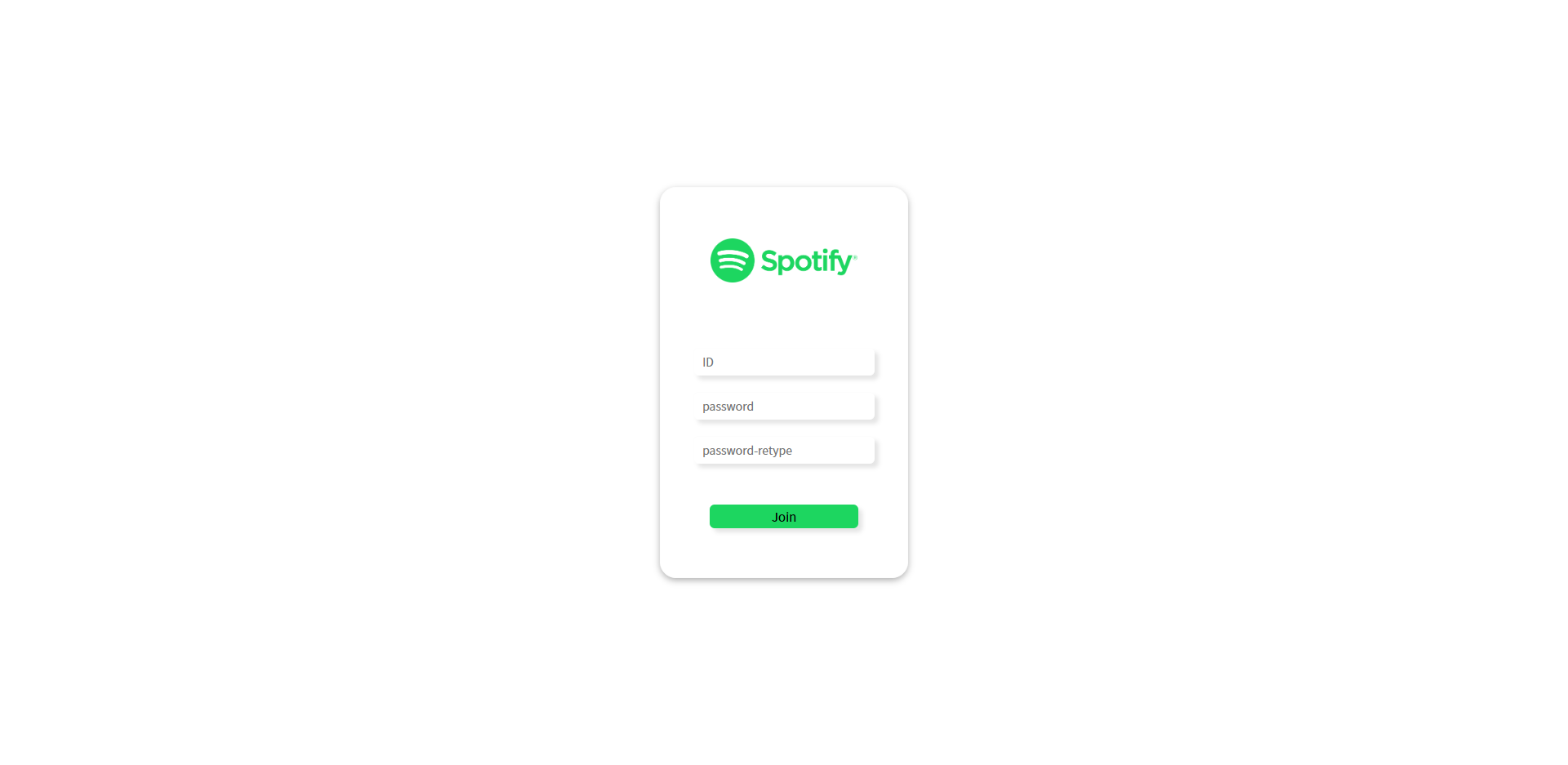
📌 스포티파이 구현
내가 자주 이용하는 스포티파이를 구경하다가 로그인 창을 꾸미고 싶어졌다.

우선 폼은 애플과 똑같이 진행하였다.
이번엔 투명도에 신경을 썼다.
글래스모피즘에대해 알아보다가 연습해볼겸 적용했다.
글래스모피즘과 비슷한 클레이모피즘에 대한 링크를 걸어두었다. 참고하면 좋다!
글래스모피즘, 클레이모피즘
input과 main 부분, button 부분을 다 다른 css를 적용시켰다.
배경 css를 다른 코드를 사용해보았다.

출처) 배경 css 2번째 참고
배경 색은 출처의 색과 다르게 지정했다.
몽환적인 느낌을 내려고 했는데 살짝 부족해 보인다.
📚 회고
이번 회원가입창을 구현하면서 첫 주에 했던 계산기 목업이 생각났다.
자바를 공부하다 프로젝트로 상기시키니 더 몰입해서 진행했다.
css작업에 욕심이 생겨 시간을 더 쓰게 되는 것 같다.
최신 트랜드들도 더 알아보고 마저 하던 자바스크립트 공부를 해야겠다 💪