1. What is CSS Selector(선택자)?
CSS Selector는 HTML의 특정 요소들을 선택하여 스타일을 적용할 수 있게 해줍니다.
2. Selector Rule

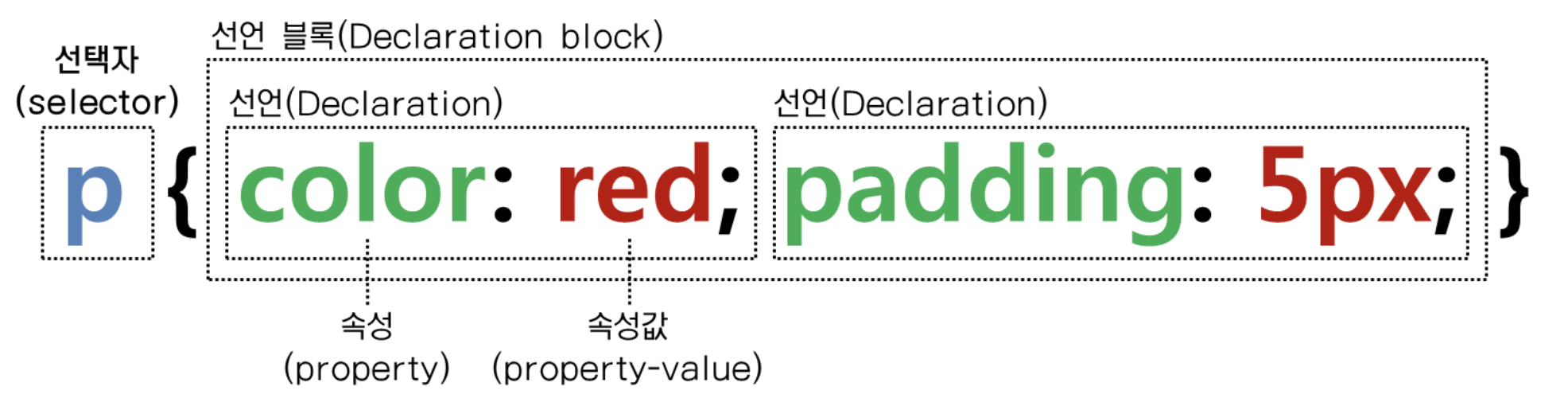
위 그림에서 보이듯 selector가 HTML의 p element를 select하고 그 element의 color를 red로 바꾸고 padding을 5px의 스타일을 적용하게 됩니다.
3. Types of Selector
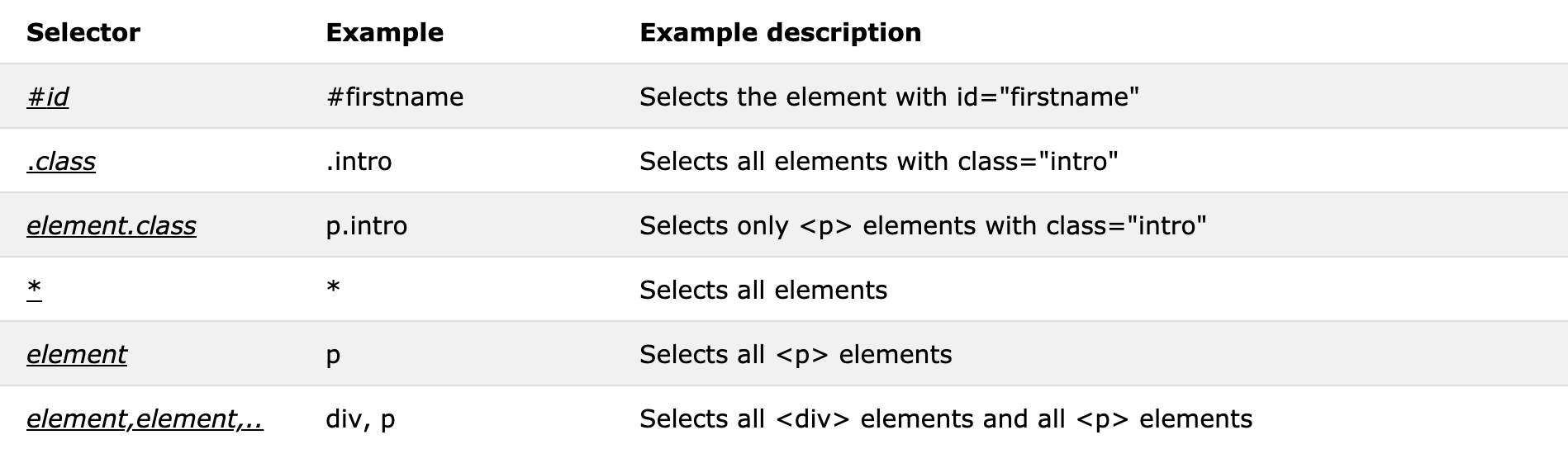
HTML의 다양한 element들에게 적절하게 스타일을 적용해야 하기 때문에 CSS Selector도 종류가 다양합니다.

Thoughts...
- Class Selector가 ID Selector보다 훨씬 더 포괄적임
- ID Selector가 HTML의 요소를 Class Selector보다 더 정확하게 타겟함
- 결국에 제일 효과적으로 CSS Selector를 쓰는것은 Class 위에 ID를 얹어서 디자인 하는것
Reference
https://www.nextree.co.kr/p8468/
https://www.w3schools.com/css/css_selectors.asp