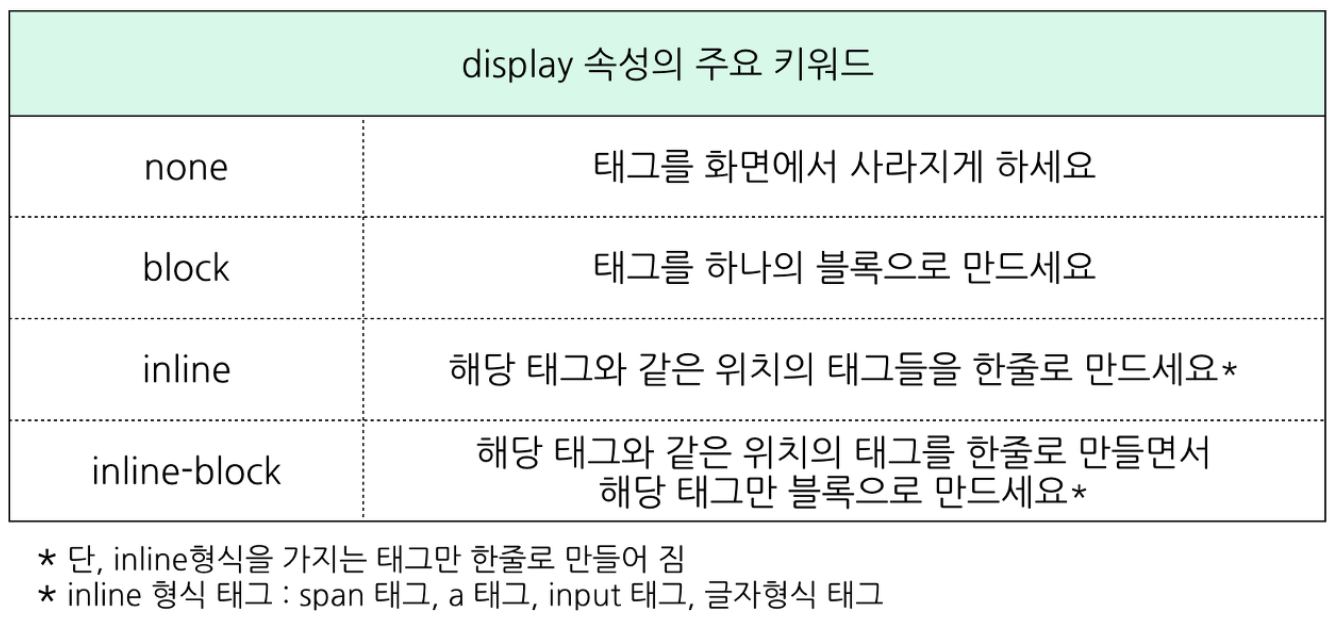
Display property는 화면이 렌더링 되었을때web의 어떠한 특정 영역이 표시 되는데 성질을 부여하는property입니다. 크게display property는 4가지 타입이 있다.

4가지 타입을 알아보기 전에 HTML 태그들은 크게 block과 inline으로 나뉘게 된다.
Block
<address>, <article>, <aside>, <blockgquote>, <canvas>, <dd>, <div>, <dl>, <hr>, <header>, <form>,<h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <table>, <pre>, <ul>, <p>, <ol>, <video> // 이 외에도 더 많은 block 요소의 태그들이 있다.
Block 요소 옆에는 다른 Block 요소가 오지 못합니다.
예를 들어 div 옆에는 다른 div가 올 수 없습니다.
Inline
<a>, <i>, <span>, <abbr>, <img>, <strong>, <b>, <input>, <sub>, <br>, <code>, <em>, <small>, <tt>, <map>, <textarea>, <label>, <sup>, <q>, <button>, <cite> // 이 외에도 더 많은 inline 요소의 태그들이 있다.
하지만 Inline요소 옆에는 다른 Inline 요소가 올 수있습니다.
예를 들어 span 옆에는 다른 span이 올 수 있습니다.
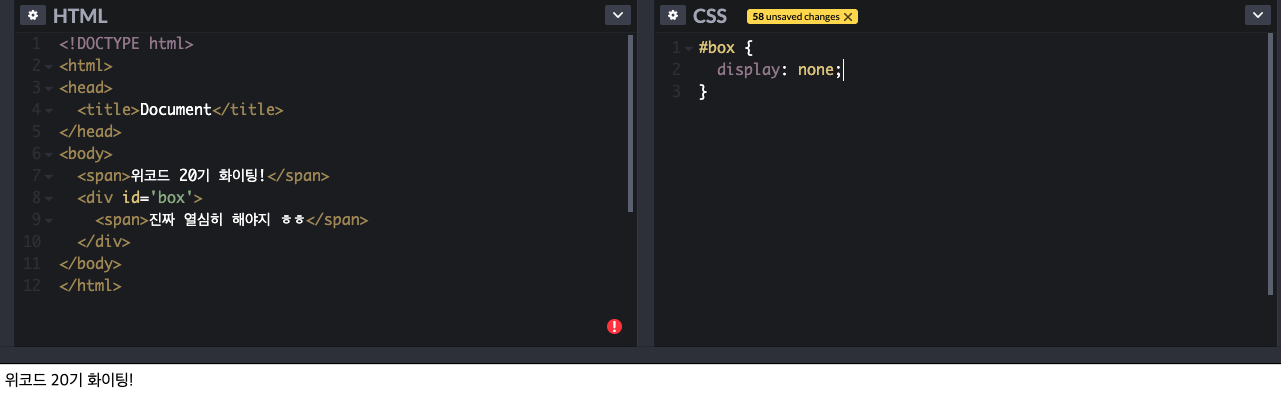
1. None
어떤 태그에 none을 적용하게 되면 그 태그가 화면에서 사라지게 됩니다.

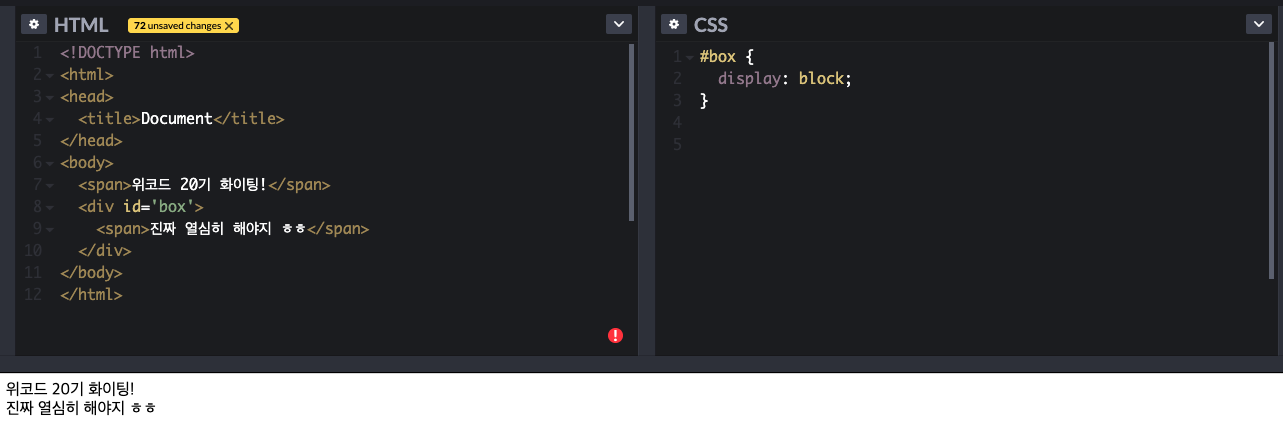
2. Block
어떤 태그에 block을 적용하게 되면 그 태그는 block처럼 밑으로 내려가게 되어 있습니다.

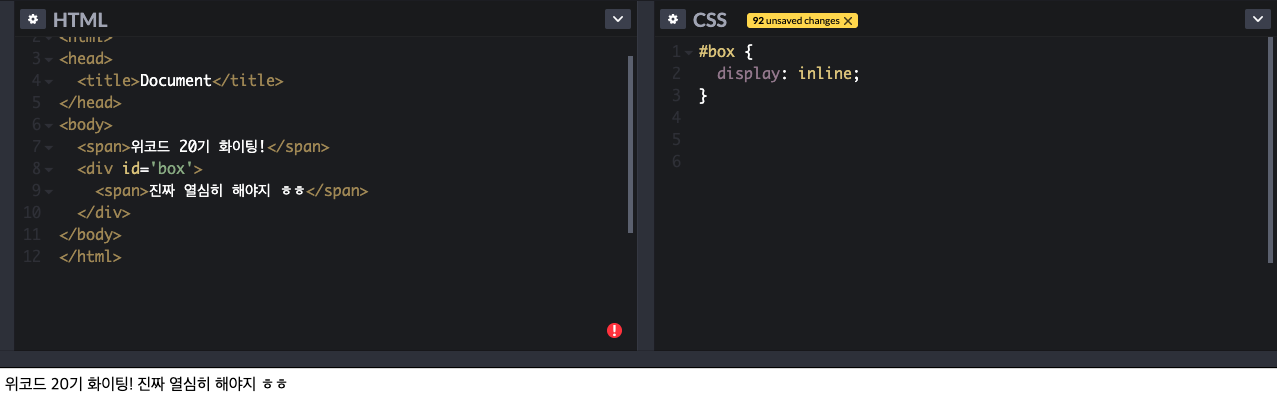
3. Inline
inline 요소를 보게 되면 태그가 바로 옆에 오게 되는걸 볼 수 있습니다.

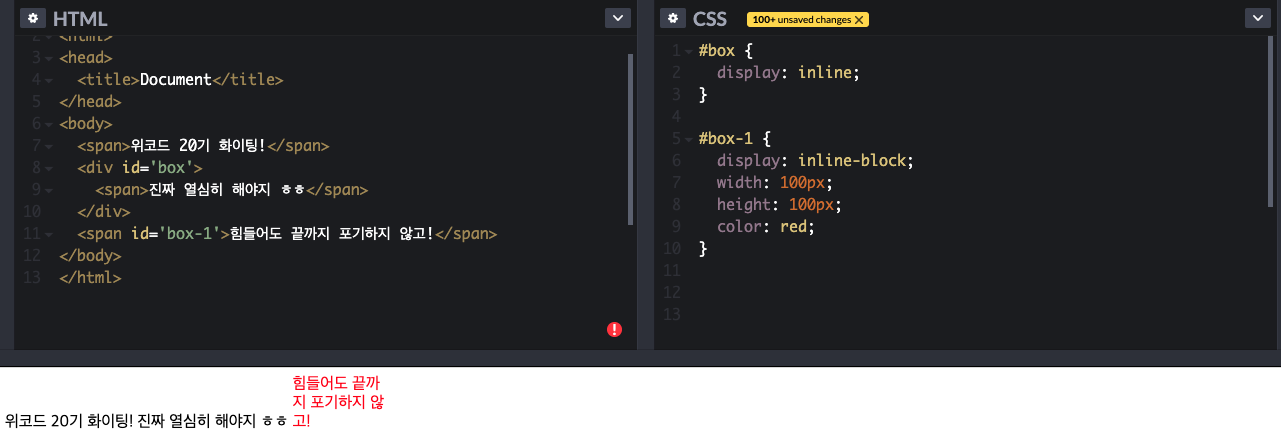
4. Inline-Block
inline 태그에 inline-block을 적용 하더라도 줄바꿈은 이루어지지 않습니다. 하지만 block처럼 width와 height를 지정할 수 있습니다. 만약에 width와 height를 지정하지 않을 경우, inline와 같은 컨텐츠 영역이 잡힙니다.

Reference
https://seungwoohong.tistory.com/23
https://happyfridaymorning.co.kr/79