NestJS 폴더 구조
기본적으로 NestJS를 설치 후
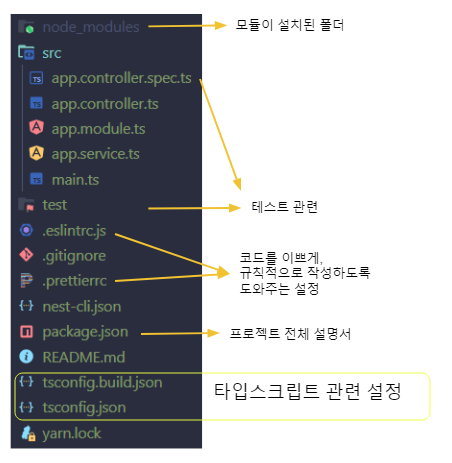
$ nest new 폴더명와 같은 명령어를 터미널에 입력해주면 아래 사진과 같은 기본 폴더 구조가 생성된다.

이와 같은 초기 폴더구조를 보일러 플레이트라고 합니다.
📍 /src 폴더
실제로 프로그램을 구성하는 파일들이 들어가는 폴더 입니다.
- main.ts: 앱을 생성하고 실행하는 파일
- app.modules.ts: main.ts에서 호출하는 가장 상위 모듈
- app.controller.ts: 요청과 응답을 처리해주는 역할
- app.services.ts: 실질적인 기능(비즈니스 로직)이 담겨있는 역할 & 데이터베이스에 데이터를 저장을 하거나 불러오는 부분
📍 /test 폴더
유닛 테스트와 같이 테스트를 통해 숨겨진 에러를 찾기 위한 부분
📍 .eslintrc.js / .prettierrc
프로젝트의 코딩 스타일의 일관성을 유지해주는 파일입니다.
자세한 내용은 아래를 참조하세요.
https://velog.io/@x0ng120x/ESLint-Prettier
📍 nest-cli.json
Nest 설정 파일입니다.
📍 package.json
설치한 패키지들의 버전을 관리하는 파일입니다.
자세한 내용은 아래를 참조하세요.
https://velog.io/@x0ng120x/Package.json
📍 tsconfig.build.json / tsconfig.json
타입스크립트 설정파일입니다.

