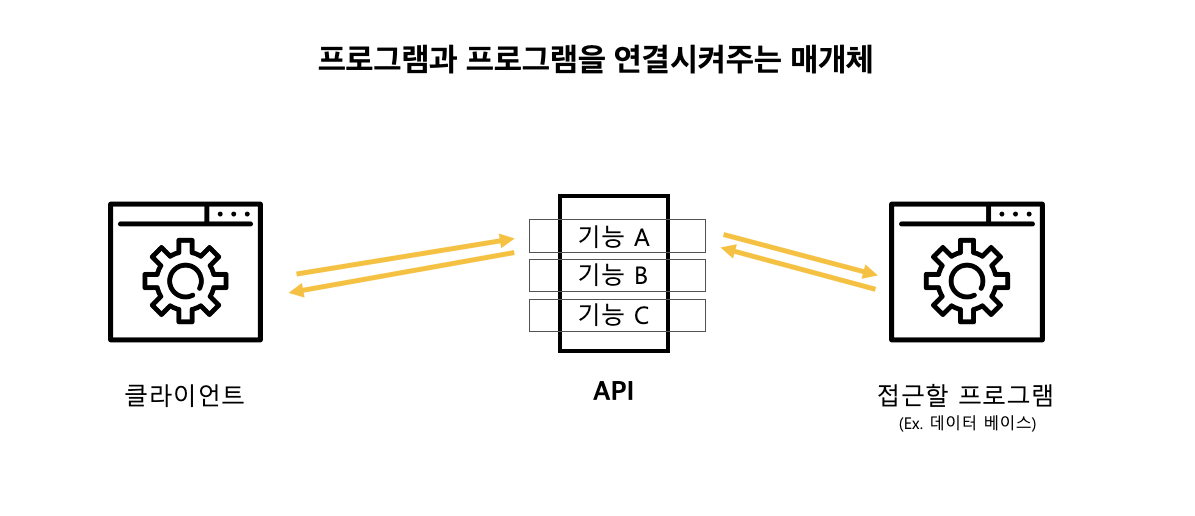
API란
API란 웹 브라우저에서 back-end 컴퓨터에 요청을 했을 했을 때 실행되는 back-end의 기능(함수)입니다.
웹 홈페이지에는
- 게시물을 저장해야 하는 기능 (기능 A)
- 게시물을 삭제해야 하는 기능 (기능 B)
- 게시물을 조회하는 기능 (기능 C)
- etc...
와 같이 여러가지 기능이 필요할 것 입니다. 이러한 기능들을 구현 가능하게끔 back-end 개발자들이 미리 짜둔 함수(function)를 우리는 API라고 부릅니다.

API의 종류(Rest-API vs GraphQL-API)
API를 담당하는 담당자의 종류는 크게 Rest-API와 GraphQL-API로 나누어져 있습니다.
Rest-API는 과거부터 사용되어온 API이며 GraphQL-API는 최근 페이스북에서 새롭게 개발한 API입니다.
2가지의 API는 몇가지 다른점이 존재합니다.
📍 함수 이름의 차이
Rest-API의 함수 이름은 우리가 흔히 볼 수 있는 함수의 모습과 다르게 홈페이지 주소의 형태로 되어있습니다.
GraphQL-API의 함수 이름은 우리가 흔히 볼 수 있는 일반적인 함수의 모습과 유사한 형태로 되어 있습니다.
| Rest-API | GraphQL-API |
|---|---|
| 주소처럼 생긴 이름 | 일반 함수와 같은 이름 |
| http://naver.com/board1 | board(1) |
📍 응답 결과물의 차이
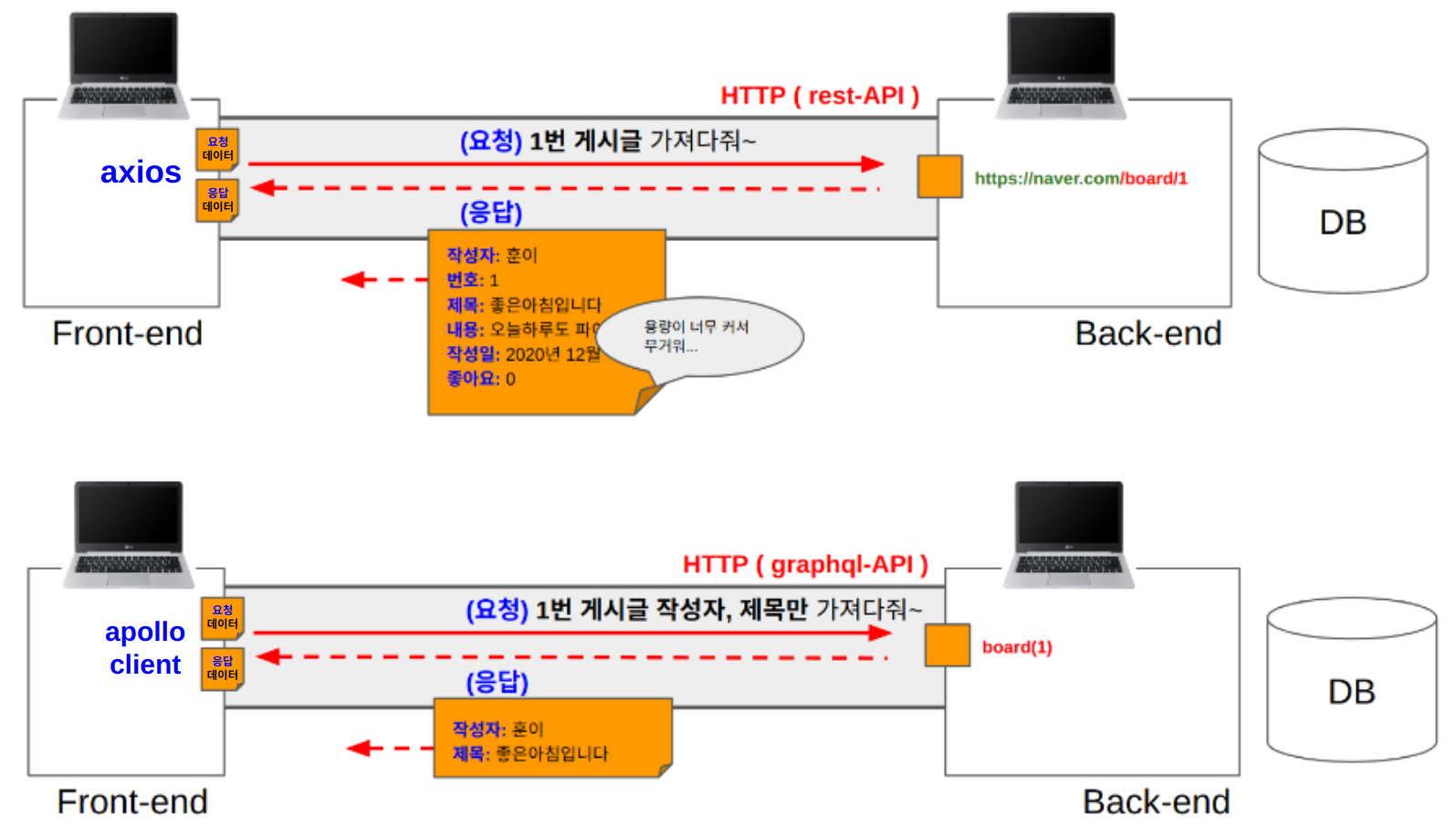
Rest-API는 back-end 개발자가 만든 함수 리턴값의 모든 데이터를 받아야 합니다.
하지만, GraphQL-API는 함수의 리턴값 중 선택적으로 데이터를 받을 수 있습니다.
아래 사진속 요청의 결과물로 전송되는 데이터를 보면
{
작성자: "훈이",
제목: "좋은 아침입니다"
}와 같이 객체로 이루어져 있다. 이를 JSON(JavaScript Object Notation)이라고 한다.

📍 CRUD의 차이
API는 4가지 방식으로 구분할 수 있다.
- Create
- Update
- Delete
- Get
각 앞 글자를 따와 CRUD라 부른다.
| Rest-API | GraphQL-API | |
|---|---|---|
| Create | POST | |
| Update | PUT | MUTATION |
| Delete | DELETE | |
| Get | QUERY | QUERY |
Rest-API는 각 CRUD마다 front-end쪽에서 메소드방식을 사용하여 API에 요청을 보내야 하지만,
GraphQL-API는 데이터베이스의 데이터를 건들지 않고 조회를 할때는 QUERY, 데이터베이스의 데이터를 조작해야 할때는 MUTATION을 사용해야 한다.
// 실제 프론트엔드에서 요청을 보내는 방식은 아래와 같습니다.
// Rest-API
const result = axios.post( API 이름 )
const result = axios.put( API 이름 )
const result = axios.delete( API 이름 )
const result = axios.get( API 이름 )
// GrapQL-API
const result = useMutation( API 이름 ) // 데이터를 건들때
cosnt result = useQuery( API 이름 ) // 데이터를 조회만 할 때References
https://maily.so/grabnews/posts/b2341a
https://velog.io/@songinho96/Rest-API-vs-GraphQL-API