포인트1. 테두리 색상을 밑에만 넣고 싶으면
td, th {
border-bottom : 1px solid black;
}border-bottom 사용하기
포인트2. 셀 블록마다 width를 설정 할 수 있다
-
td 폭 조정시 유의사항
td에게는 최대한 이만큼 차지해보세요~ 라는 뜻!
(다른 셀들에게는 방해되지 않을만큼) -
한 개의 td에게 width 를 지정해주면 나머지들은 자동으로 늘어남
포인트3. 셀 병합하기
td에게만 적용하면 댄다..(?)
-
가로셀 병합: colspan

-
세로셀 병합: rowspan

nth-child 셀렉터
.cart-table td:nth-child(2) {
color: red;
} 👉class명 cart-table 안의 td 중 2번째 아이에게 red 색상을 부여
.cart-table td:nth-child(even) {
color: red;
} 👉짝수로 등장하는 td에게만 스타일 주기
(odd는 홀수!)
.cart-table td:nth-child(3n+0) {
color: red;
} 👉3의배수로 등장하는 요소에만 스타일 지정
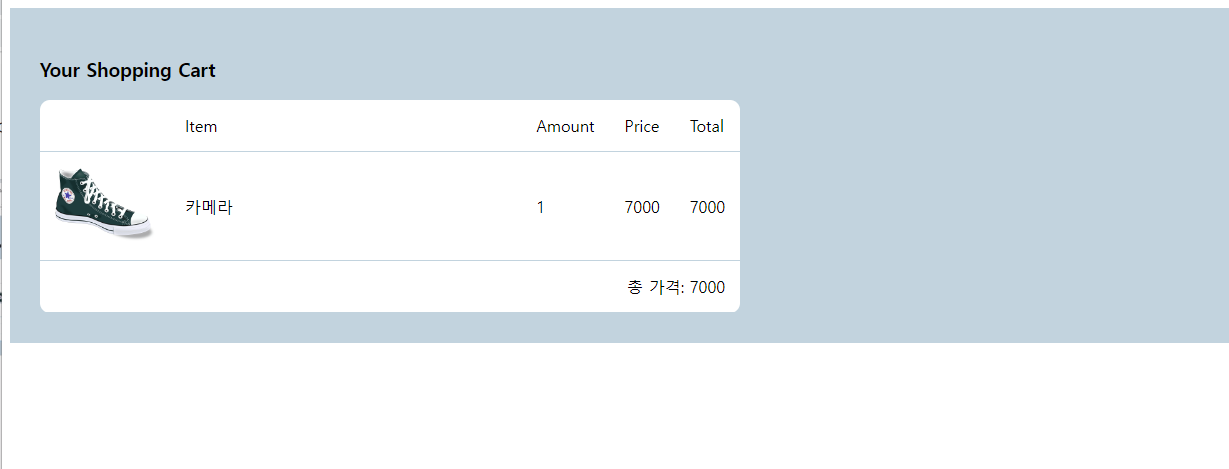
결과
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="cart.css" rel="stylesheet">
</head>
<body>
<div class="cart-background">
<h3>Your Shopping Cart</h3>
<table class="cart-table">
<thead>
<tr>
<td></td>
<td class="cell-long">Item</td>
<td>Amount</td>
<td>Price</td>
<td>Total</td>
</tr>
</thead>
<tbody>
<tr>
<td><img src="img/신발.jpg" width="100px"></td>
<td>카메라</td>
<td>1</td>
<td>7000</td>
<td>7000</td>
</tr>
<tr>
<td colspan="5" style="text-align:right">총 가격: 7000</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>CSS
/* tr,td {
border: 1px solid black;
} */
table {
border-collapse: collapse;
}
.cart-background {
width: 100%;
background-color: #c2d3de;
padding: 30px;
}
.cart-table {
width: 100%;
max-width: 700px;
margin-right:50px;
background-color: white;
border-radius: 10px;
}
.cart-table td {
padding: 15px;
border-bottom: 1px solid #c2d3de;
}
.cell-long {
width: 400px;
}