
표 만들땐 table 태그
ex) 쇼핑몰 장바구니
- 가로줄 만들 땐
tr - 세로줄 만들 땐
td - 제목용 세로열 만들 땐
th
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table><thead>, <tbody> 용도 : 분류를 위한 태그
<table>은 기본으로 틈이 존재
없애려면 CSS에서 table 한테 border-collapse: collapse; 주기
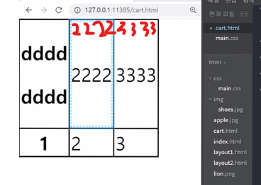
셀 안의 요소 상하정렬 vertical-align

빨간글씨처럼 2와 3을 올리고 싶을 때 vertical-align: top 주기
- 셀 안의 요소 상하정렬
vertical-align: top / middle / bottom
<tr>
<th><p>dddd</p><p>dddd</p></th>
<td style="vertical-align: top">22222</td>
<td>33333</td>
</tr>💡(용도1) inline/inline-block 요소 간의 세로정렬할 때 vertical-align 사용
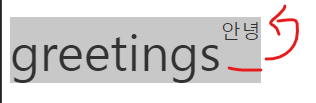
#### 특히! 큰 이미지와 글, 또는 큰 글씨 옆에 있는 작은 글씨 이런걸 나란히 배치했을 때 서로 높이가 맞지 않는 경우

<div>
<p style="font-size: 50px">greetings
<span style="font-size:20px;vertical-align: top">안녕</span>
</p>
</div>💡(용도2) table 안에서 세로정렬할 때 vertical-align 사용 (top/middle/bottom)
display:inline 👉 항상 옆으로 채워지는 폭과 너비가 없는 요소
(참고용) 일반 div로 표 만들기
.box {
display : table;
display : table-row;
display : table-cell;
}table 태그로 변하길 원하는 요소에 display:table을 적은 후
tr로 변하길 원하는 요소엔 display: table-row,
td로 변하길 원하는 요소엔 display: table-cell 넣기
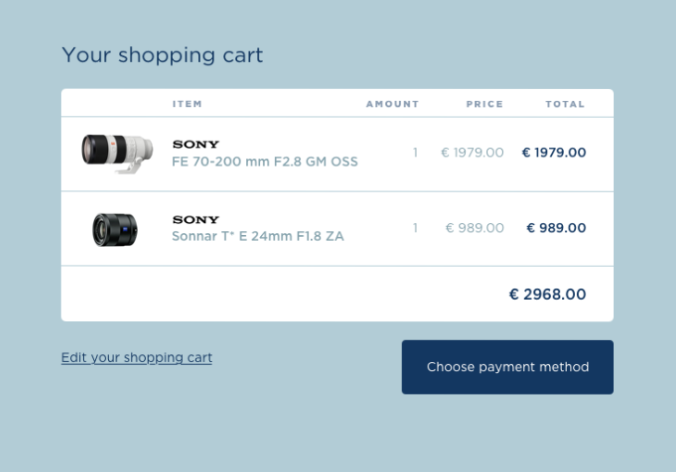
📒오늘의 숙제 👇


HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="cart.css" rel="stylesheet">
</head>
<body>
<div class="cart-background">
<div class="cart-main">
<h1>Your shopping cart</h1>
<table>
<tr>
<td class="center">ITEM</td>
<td>AMOUNT</td>
<td>PRICE</td>
<td>TOTAL</td>
</tr>
<tr>
<td class="center">ITEM IMG</td>
<td >1</td>
<td>1979$</td>
<td>1979$</td>
</tr>
<tr>
<td class="center">ITEM IMG</td>
<td>1</td>
<td>989$</td>
<td>989$</td>
</tr>
<tr>
<td colspan="3"></td>
<td>2968$</td>
</tr>
</table>
</div>
<span>Edit your shopping cart</span>
<button>Choose payment method</button>
</div>
</body>
</html>CSS
.cart-background {
width: 600px;
padding: 30px 30px 30px 30px;
}
h1 {
margin: 0;
margin-bottom: 40px;
}
table {
width: 600px;
border: 1px solid black;
border-collapse: collapse;
display: relative;
margin-bottom: 30px;
}
td {
padding: 5px;
margin: auto;
text-align: right;
}
tr {
border: 1px solid black;
}
.center {
text-align: center;
}
.right {
text-align: right;
}
button {
box-sizing: border-box;
float: right;
}
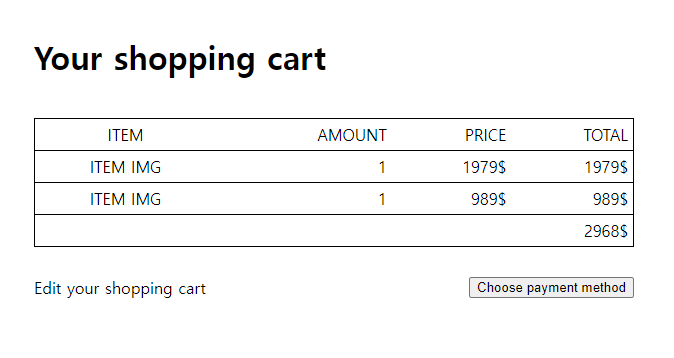
이런 느낌..?