
z-index
공중에 떠있는 애들이 많을 때 z-index 숫자가 높을수록 앞으로 온다
max-width
width : -% 의 문제는 pc사이즈에서 끝없이 커진다
max-width를 주면 최대 폭을 결정해준다
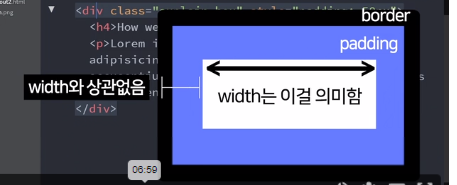
⭐⭐⭐ width 는 content 영역의 너비를 의미

박스에 width: 600px를 줘도 padding: 50px 를 주면 실제 보이는 width는 700px가 된다
(해결책) content부분만 width로 설정하지 말고 padding과 border을 포함하라고 명령하기!
- box-sizing: border-box;
width에 padding과 border 포함⭕ - box-sizing: content-box;
width에 padding과 border 포함❌
TIP ) 모든 div에 box-sizing: border-box; 이렇게 해놓고 개발하면 편함
CSS파일 작성 시 기본으로 쓰면 좋은 속성들
div {
box-sizing : border-box;
}
body {
margin : 0;
}
html {
line-height : 1.15; /*기본 행간 높이*/
}브라우저마다 디자인이 다르게 보일 수 있음
ex) button, input 이런 태그들은 크롬 vs 파이어폭스 기본 디자인이 다르다
CSS Normalize
CSS Normalize 링크
브라우저간 다르게 보이는 문제들을 미리 해결할 수 있다!
CSS복붙 혹은 다운받아서 link 태그로 첨부하기