form
form action="" 작성한 내용이 어떤 서버경로로 전달될지
method="" 작성한 내용이 어떤 방식으로 서버에 전달될지
input
<input type="text">
<input type="email">
<input type="password">
<input type="radio">
<input type="file">
<input type="checkbox">
<input type="submit">
<select>
<option>옵션1</option>
</select>
<textarea></textarea> text
email
password
radio
file
checkbox
submit
옵션1
select
textarea
input 속성들
<input placeholder="어쩌구" value="어쩌구" name="age">placeholder는 배경 글자
value는 미리 입력된 값
name은 서버 기능개발에 필요한 인풋의 이름을 설정 가능
input 전송버튼 2가지
<button type="submit">전송</button>
<input type="submit">HTML속성으로 CSS셀렉터 사용하기
input[속성명=속성값]
ex) input 의 type속성이 email인 요소만 찾아서 스타일 주기
input[type=email] {
color : grey
}📒오늘의 숙제
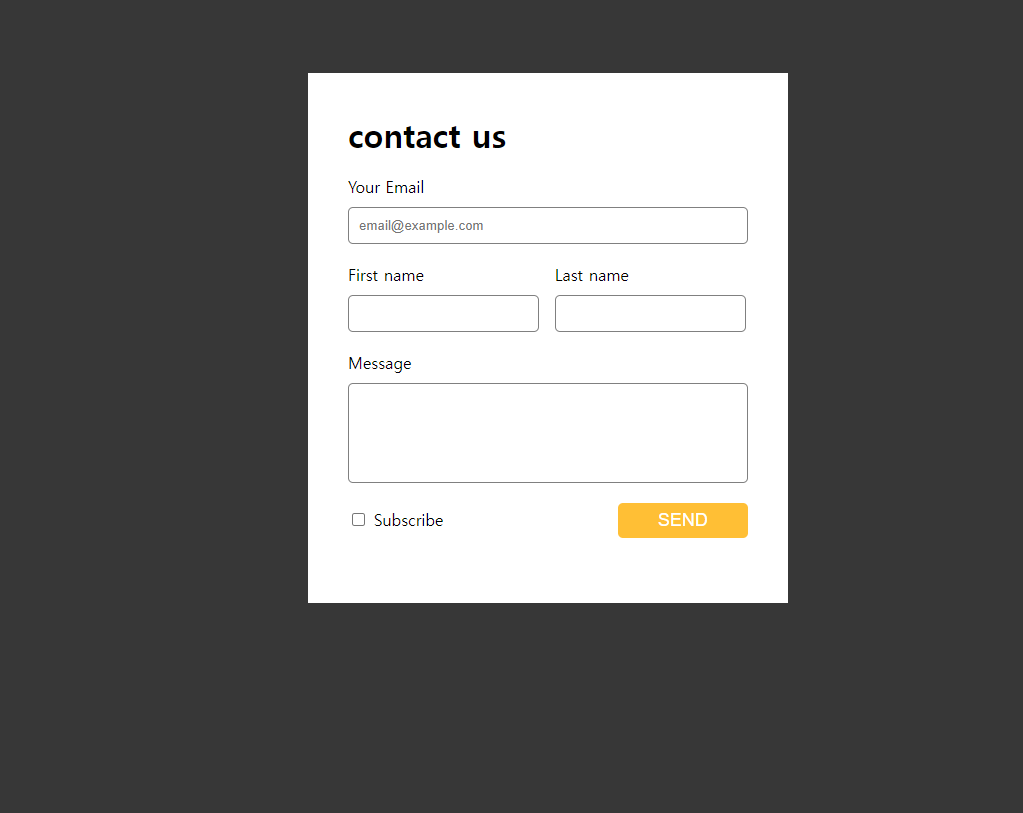
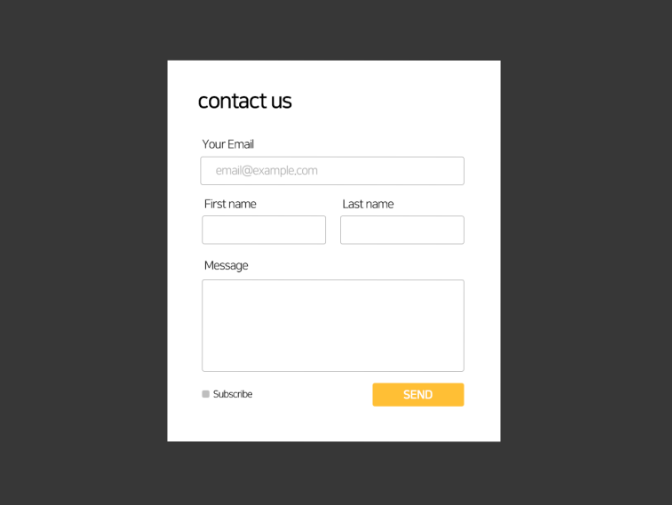
👉 레이아웃 만들기

내 답
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="layout3.css" rel="stylesheet">
</head>
<body>
<div>
<div class="contact-us">
<h1>contact us</h1>
<form class="your-email">
Your Email<br>
<input type="email" placeholder="email@example.com">
</form>
<form class="first-name">
First name <br>
<input type="text">
</form>
<form class="last-name">
Last name <br>
<input type="text">
</form>
<p clear:both></p>
<form class="message">
Message <br>
<input type="text">
</form>
<form>
<input type="checkbox"> Subscribe
<button>SEND</button>
</form>
</div>
</div>
</body>
</html>CSS
body {
background-color: #373737;
}
div {
background-color: white;
width: 400px;
height: 450px;
margin: auto;
margin-top: 80px;
}
h1 {
margin: 0;
}
.contact-us {
padding: 40px;
}
form {
margin-top: 20px;
}
input[type=email] {
width: 100%;
box-sizing: border-box;
}
.first-name {
display: inline-block;
margin-right: 10px;
}
.last-name {
display: inline-block;
}
input {
margin-top: 10px;
padding: 10px;
border: 1px solid grey;
border-radius: 5px;
}
.message input {
box-sizing: border-box;
width: 400px;
height: 100px;
}
button {
float:right;
background-color: #FFBF35;
border: 0px;
border-radius: 5px;
width: 130px;
height: 35px;
color: white;
font-size: 18px;
}