0. 부가기능 설치방법

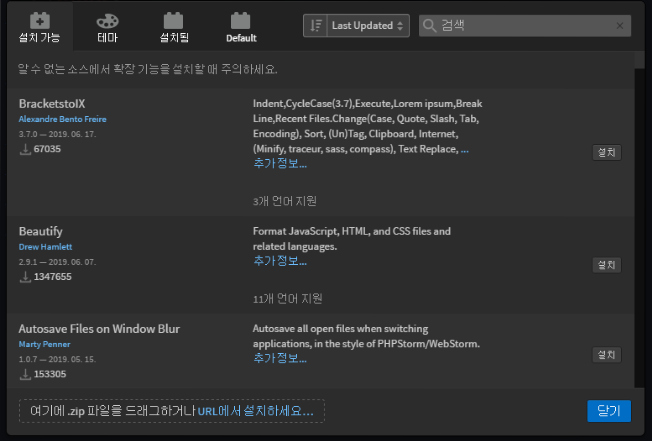
Brackets의 경우 파일 - 확장기능 관리자
원하는 부가기능 검색 후 설치버튼 누르기
(참고) Brackets 부가기능 서버가 가끔 다운되어서 https://registry.brackets.io/
여기서 직접 찾고 다운로드 후 저기로 드래그 하기
VScode의 경우 제일 왼쪽 메뉴에서 Extension 버튼 누른 후 원하는 부가기능 검색 후 설치버튼 누르기
1. Beautify
코드를 예쁘게 정렬할 때
Brackets의 경우 설치하면 우측에 있는 마법봉 클릭

VScode 에디터는 설치 필요 X 우클릭 후 Format Document 누르기
2. Emmet
div.container>divtab 키를 누르면
<div class="container">
<div></div>
</div>div#header>p.title*3tab키 누르면
<div id="header">
<p class="title"></p>
<p class="title"></p>
<p class="title"></p>
</div>m10tab키 누르면
margin : 10px자동생성이 됩니다.
mt10 이건 margin-top: 10px
w100% 이건 width: 100%
이외에도
! 입력후 tab 누르기 (html 문서 시작템플릿 바로 생성)
lorem 입력 후 tab 누르기 (임시글자 무작위 생성)
<p> 이렇게 치는게 아니라 p 입력하고 바로 탭키 눌러서 <p> 생성하기