📒레이아웃 만들기
(팁) 초보는 처음부터 SASS문법으로 작성하는 것보단 우선 CSS작성 후 SASS문법으로 하나씩 바꿔보는 연습부터!!

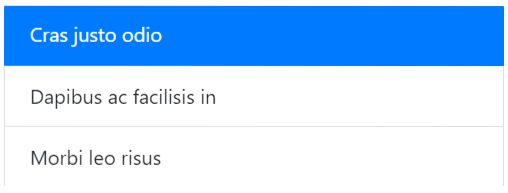
1. 리스트 만들기
<ul>, <li> 태그 등을 이용해 위 사진에 나온 리스트의 HTML과 CSS를 디자인해보세요.
(조건1) <li>태그에 .active라는 클래스가 부여되면 배경이 저렇게 파란색으로 변해야합니다.
(조건2) 셀렉터를 길게 나열하지 않고 Nesting 문법을 이용합니다.

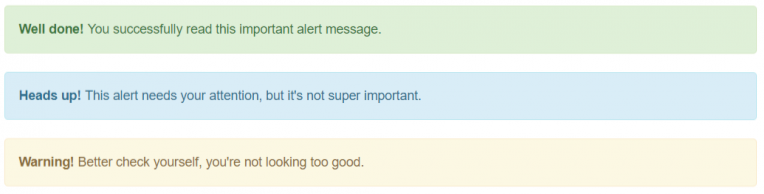
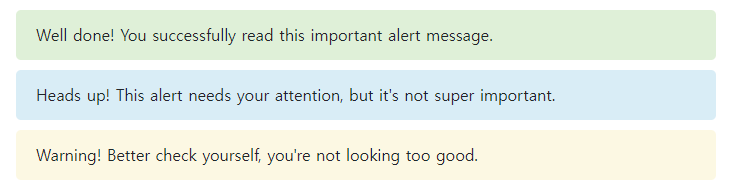
2. alert 박스 만들기
위 사진과 유사한 alert 박스 3개의 HTML과 CSS를 디자인해보세요.
(조건1) 박스 내부 글씨는 <p> 태그를 이용합니다.
(조건2) mixin/include 또는 extend 문법을 이용해 여러 색상의 박스를 만들어보십시오.

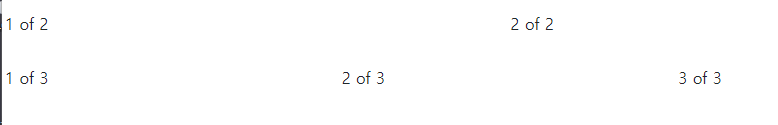
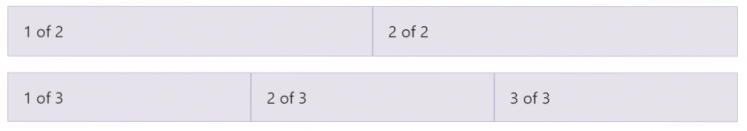
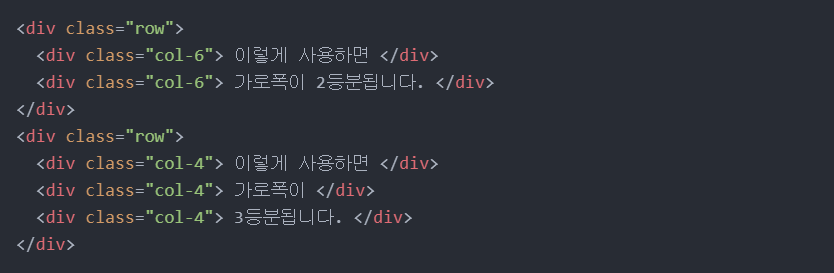
3. column 레이아웃 만들기
Bootstrap에서 쓰는 '컬럼' 클래스가 있습니다.
class="row"라는 이름의 박스안에서 col을 사용하면 정확히 가로폭 X등분이 가능합니다.
이 기능을 여러분이 직접 CSS로 디자인해보세요.

(조건1) col-6을 2개 쓰면 각각의 div박스가 row박스 폭의 50%씩 차지하고,
(조건2) col-4를 3개 쓰면 각각의 div박스가 row박스 폭의 33.33%씩 차지하고,
(조건3) col-3을 4개 쓰면 각각의 div박스가 row박스 폭의 25%씩 차지해야합니다.
(조건4) mixin/include 혹은 extend 문법을 이용해서 row, col-4, col-6, col-2 클래스를 디자인해보세요.
이런거 답안보고 혼자할 줄 알면 이제 Bootstrap 라이브러리 짱먹기 가능
풀이
1. 리스트 만들기 풀이
HTML
<body>
<ul class="task1-list">
<li class="active">A는 APPLE</li>
<li>B는 BANANA</li>
<li>C는 CAT</li>
</ul>
</body>CSS
.task1-list {
list-style-type: none;
padding: 0;
width: 200px;
}
.task1-list>li {
padding: 5px;
border: 1px solid #aaaaaa;
margin: 1px 10px;
padding: 10px 15px;
}
.active {
background-color: #007BFF;
color: white;
}SCSS
.task1-list {
list-style-type: none;
padding: 0;
width: 200px;
li {
padding: 5px;
border: 1px solid #aaaaaa;
margin: 1px 10px;
padding: 10px 15px;
&.active {
background-color: #007BFF;
color: white;
}
}
}
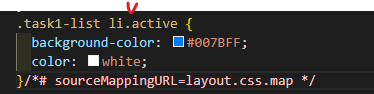
✅ 표시에 띄어쓰기가 되어있길래
"& 기호를 붙여주면 셀렉터를 스페이스바 없이 붙일 수 있다!"
라고 적은 Nesting 문법 정리를 참고하여 수정함
2. alert 박스 만들기 풀이
HTML
<div class="box-green">
<p>Well done! You successfully read this important alert message.</p>
</div>
<div class="box-blue">
<p>
Heads up! This alert needs your attention, but it's not super important.
</p>
</div>
<div class="box-orange">
<p>Warning! Better check yourself, you're not looking too good.</p>
</div>CSS
.box-green {
width: 700px;
height: 50px;
display: flex;
align-items: center;
margin-bottom: 10px;
margin-left: 20px;
background-color: #DFF0D8;
border-radius: 5px;
}
.box-blue {
width: 700px;
height: 50px;
display: flex;
align-items: center;
margin-bottom: 10px;
margin-left: 20px;
background-color: #D9EDF6;
border-radius: 5px;
}
.box-orange {
width: 700px;
height: 50px;
display: flex;
align-items: center;
margin-bottom: 10px;
margin-left: 20px;
background-color: #FCF8E3;
border-radius: 5px;
}
p {
margin: 0;
margin-left: 20px;
}SCSS
%box {
width: 700px;
height: 50px;
display: flex;
align-items: center;
margin-bottom: 10px;
margin-left: 20px;
border-radius: 5px;
}
.box-green {
@extend %box;
background-color: #DFF0D8;
}
.box-blue {
@extend %box;
background-color: #D9EDF6;
}
.box-orange {
@extend %box;
background-color: #FCF8E3;
}
p {
margin: 0;
margin-left: 20px;
}
3. column 레이아웃 만들기
HTML
<div class="row">
<div class="col-6">1 of 2</div>
<div class="col-6">2 of 2</div>
</div>
<div class="row">
<div class="col-4">1 of 3</div>
<div class="col-4">2 of 3</div>
<div class="col-4">3 of 3</div>
</div>CSS
div {
box-sizing: border-box;
}
.row .col-6 {
float: left;
width: 50%;
padding: 15px;
}
.row .col-4 {
float: left;
width: 33.3%;
padding: 15px;
}SCSS
div {
box-sizing: border-box;
}
@mixin column($width) {
float: left;
width: $width;
padding: 15px;
}
.row .col-6 {
@include column(50%)
}
.row .col-4 {
@include column(33.3%)
}