Sass문법 4. 코드를 한 단어로 축약하는 @mixin
지난 시간에 배운 변수와 매우 유사
변수는 짧은 값 하나만 저장해서 쓸 수 있는 문법이었지만
@mixin은 스타일 여러줄을 한 단어로 치환해서 사용 가능
@mixin 버튼기본디자인() {
font-size : 16px;
padding : 10px;
}
.btn-green {
@include 버튼기본디자인();
background : green;
}- @mixin 이라고 쓰고
- 이름을 하나 지어준 후 () {}붙인 후,
- 한 단어로 치환할 값들을 중괄호 안에 쭉 나열하기
이렇게 하면 아래에서 자유롭게 @include mixin이름() 으로 사용하면 mixin안에있던 코드가 그 자리에 복붙된다
얼핏보면 mixin과 extend 문법이 유사함
extend가 약간 더 쓰기 편하다는 장점이 있지만
mixin의 장점은 내부에 묶어둔 속성들에 구멍을 하나 낼 수 있다는 점!
@mixin 폰트스타일($구멍, $구멍2){
font-size: $구멍;
letter-spacing: $구멍2;
}소괄호의 역할이 바로 구멍인데
폰트스타일() 이라는 단어를 사용할 때 소괄호 구멍 안에 아무 값을 집어 넣을 수 있다

중괄호 안에 변수를 넣을 수도 있다

글자 중간에 $변수나 $파라미터 넣을 땐 -> #{$변수명}
Sass 문법 5. @use와 언더바 파일
CSS파일마다 맨 위에 첨부하는 reset같은걸 자주 복붙한다면
import 문법 사용하기 -> 복붙시간을 줄여줄 수 있다!
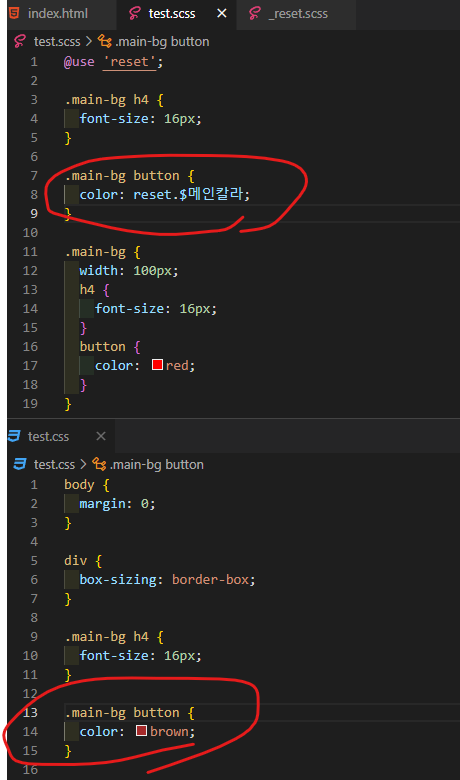
@use 'reset.scss';이러면 reset.scss파일을 해당 SCSS파일에 전부 복붙할 수 있다
@use '_reset.scss';scss파일명을 작명할 때 언더바를 파일명 맨 앞에 붙이는 경우가 있는데
언더바 _기호를 사용하면 " 이파일은 CSS파일로 따로 컴파일하지 말아주세용" 이라는 의미를 가진다
그냥 첨부용 파일이라고 알려주는 것
body{
margin: 0;
}
div {
box-sizing: border-box;
}
$메인칼라 : brown;reset.scss에 이렇게 변수명을 지정해주면

해당 SCSS파일에서 변수를 사용할 수 있다
❗@use 사용할 땐 파일경로 꼭 조심하기!