문법 내용보다 문법을 어디에 쓸지 그 용도를 중요하게 기억해야한다
용도를 알아야 문법을 자유자재로 사용할 수 있기 때문!!
sass파일과 scss파일
.sass파일도 만들 수 있는데 이 파일은 SASS문법으로 코드짤 때 중괄호 생략이 가능하다
.box
font-size : 16px;
.main-bg
color : red요렇게!
하지만 자주 쓰이는 것은 .scss파일라는 점
(인터넷 예제코드들도 중괄호가 있기 때문에 .scss파일을 쓰는 게 좋다)
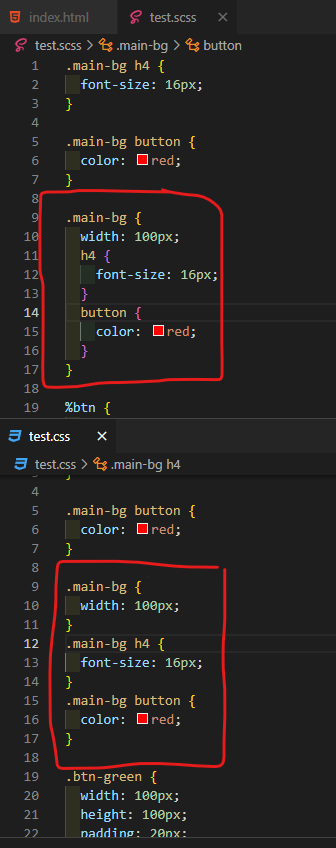
Sass문법 2. 셀렉터 대신 쓰는 Nesting
셀렉터를 많이 사용하다보면 코드 자체가 복잡해져서
셀렉터의 외모를 개선할 수 있는 Nesting이라는 문법이 존재한다

두개의 코드는 같은 기능을 한다.
중괄호 안에 또 셀렉터를 쓰면 셀렉터상의 스페이스바 문법과 동일하게 작성이 가능
사용하는 이유는??
-> "UI들을 뭉텅이로 관리할 수 있어서"
navbar 내부에 속한 요소들을 이렇게 정리해놓으면 나중에 관리가 편해지기 때문
참고 1. div.container > div p.first > span 예제는 어떻게 써야하나요?
div.container {
>div {
p.first {
>span {
}
}
}
}이렇게 하면 되긴 하지만 괄호를 3개 4개 타고 들어가는건 권장하는 방법XX
참고2. 그럼 :hover 같은건 어떻게 붙이나요?
.navbar {
:hover {
color : blue;
}
}
.navbar {
&:hover {
color : blue;
}
}위처럼 쓰면 .navbar :hover
밑처럼 쓰면 .navbar:hover 를 잡게 된다
& 기호를 붙여주면 셀렉터를 스페이스바 없이 붙일 수 있다!
(Nesting문법은 꼭 써야하는게 아닌 점...)
Sass문법 3. 이미 있는 클래스를 확장하는 @extend
%btn {
width: 100px;
height: 100px;
padding: 20px;
}
.btn-green {
@extend %btn;
color: green;
}
.btn-red {
width: 100px;
height: 100px;
padding: 20px;
color: red;
}
.btn-blue {
width: 100px;
height: 100px;
padding: 20px;
color: blue;
}반복되는 속성들을 따로 빼준 후 % 기호를 사용해 임시 클래스를 만든다
CSS파일에서 클래스로 컴파일 하고싶지 않을 때 쓰는 기호