📒오늘의 숙제
애니메이션 제작해오기
1. 마우스를 올리면 흔들리는 버튼 만들기
분석해보면 (1) 좌측 회전 (2) 우측 회전 (3) 좌측 회전 (4) 제자리로 이동

(velog... 영상 삽입이 안된다,,)
2. 마우스를 올리면 회전하는 + 기호 만들기
분석해보면 (1) 좌측 회전 (2) 우측 회전 + 약간 커지기 순으로 동작


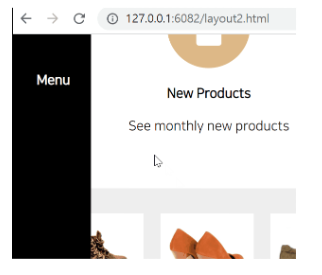
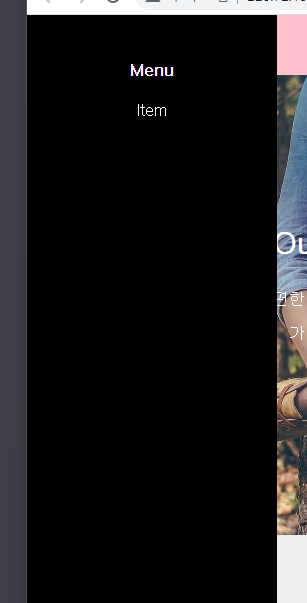
3. 이런 메뉴 만들기


- 마우스 올리면 검은 메뉴 우측 이동
- 마우스 올리면 우측에 있던 Menu 글자는 가운데로
- 마우스 올리면 Item 글자는 (1) 우측 이동 (2) 살짝 비틀기 (3) 좌측이동
(팁1) 살짝 비트는건 transform : skew() 사용하면 댐
(팁2) 항상 @keyframes 쓸 이유는 없고 어쩔 땐 transition 만으로도 가능
1. 마우스를 올리면 흔들리는 버튼 만들기
HTML
<button class="ani-button">흔들버튼</button>CSS
.ani-button {
padding: 20px;
background-color: #87CEEB;
border: 0;
border-radius: 5px;
margin-left: 10px;
color: white;
font-size: 20px
}
.ani-button:hover{
animation-name: 흔들버튼;
animation-duration: 0.5s;
}
@keyframes 흔들버튼 {
0% {
transform: rotate(0deg);
}
25% {
transform: rotate(15deg);
}
75% {
transform: rotate(-15deg);
}
100% {
transform: rotate(0deg);
}
}- 각이 음수면 반시계 방향으로 회전한다
2. 마우스를 올리면 회전하는 + 기호 만들기
HTML
<div>
<i class="fa-solid fa-plus plus-icon"></i>
</div>CSS
.plus-icon {
margin-top: 40px;
margin-left: 40px;
font-size: 40px;
}
.plus-icon:hover {
animation-name: 플러스기호;
animation-duration: 1s;
animation-fill-mode: forwards;
cursor: pointer;
}
@keyframes 플러스기호 {
0% {
transform:rotate(0deg);
}
50%{
transform:rotate(-20deg);
}
100% {
transform:rotate(45deg) scale(1.5);
}
}- animation-fill-mode: forwards;
애니메이션이 끝난 후 원상복귀하지말고 정지 - cursor: pointer;
커서모양 포인터로 변경 - transform:rotate(45deg) scale(1.5);
rotate(회전) 과 scale(확대) 속성 같이 넣기
scale(몇배);
3. 이런 메뉴 만들기(도움🚨)
🤔 검은 박스를 어떻게 만들어야하는지 ?
💡 nav태그를 사용 후 position:flex; 와 z-index를 통해 화면 제일 앞에 구성하게 둔다
🤔 최종화면에는 Menu와 Item 둘 다 보이는데 시작 화면에는 어떻게 Menu만 보이는지 ?
💡transform: 을 사용해 nav 전체를 좌우로 이동시키기
HTML ( body 바로 밑에 -> 모든 요소들보다 앞에 두기 위해 )
<nav class="ani-navbar">
<h4>Menu</h4>
<p>Item</p>
</nav>CSS
- 검은화면이동, 글씨위치 만들기
.ani-navbar {
background-color: black;
color: white;
width: 200px;
height: 100%;
padding: 25px;
position: fixed;
z-index: 5;
transition: all 1s;
text-align: center;
} 좌우로만 움직이면 되기 때문에 @keyframes 사용하지 않고 transition 사용

.ani-navbar {
text-align: right;
transform: translateX(-150px);
}
.ani-navbar:hover {
transform: translateX(0px);
}tex-align: right; 시작화면 글씨를 오른쪽으로 이동
transform을 사용하여 검은화면을 왼쪽으로 이동
- 글씨 정렬하기
Menu 글씨 : 시작화면일땐 오른쪽, 메인화면일땐 가운데 정렬
.ani-navbar:hover{
text-align: center;
}-> item 글씨까지 같이 이동하므로 html <p> 태그에 style 걸어주기
HTML
<p style="text-align: center">Item</p>- item 글씨에 애니메이션 넣어주기
CSS
.ani-navbar:hover p {
animation-name: 이동하기;
animation-duration: 1s;
}
@keyframes 이동하기 {
0%{
transform:translateX(0px);
}
50%{
transform:translateX(50px) skew(-30deg);
}
100%{
transform:translateX(0px);
}
}