
transform 관련 CSS 속성들
.box {
transform : rotate(10deg);
transform : translate(10px, 20px);
transform : scale(2);
transform : skew(30deg);
/*transform 두개 이상을 한꺼번에 쓰려면*/
transform : rotate(10deg) translateX(30px);
}transform은 어떤 요소를 독립적으로 움직이게 만들고 싶을 때 사용한다
본인 원래 위치에서 자유롭게 이동한다
rotate : 회전
translate: 좌표이동
scale: 확대축소
skew: 비틀기
복잡한 애니메이션 구현법
간단한 a->b 애니메이션들은 시작스타일, 최종스타일, 트리거, transition 주면 된다
하지만 a->b->a 혹은 a->1초정지->b 같은 복잡한 것은 하지 못하기 때문에
@keyframes를 사용한다
1. @keyframes 정의하기
@keyframes 좌우왔다갔다{
0% {
transform : translateX(0px); /* 애니메이션이 0%만큼 동작시 */
}
50% {
transform : translateX(-20px); /* 애니메이션이 50%만큼 동작시 */
}
100% {
transform : translateX(20px); /* 애니메이션이 100%만큼 동작시 */
}
}@keyframes는 커스텀 애니메이션을 정의하기 위한 공간
'좌우왔다갔다' 라는 애니메이션을
0%, 50%, 100% 진행했을때의 CSS를 각각 작성하기
2. keyframes를 원하는 곳에 첨부하기
.box:hover {
animation-name : 좌우왔다갔다;
animation-duration : 1s;
}animation 속성 사용 시 꼭 필요한 속성은 name(이름)과 duration(동작시간)
3. 애니메이션 세부조정하기
.box:hover {
animation-name : 좌우왔다갔다;
animation-duration : 1s;
animation-timing-function : linear; /*베지어 주기*/
animation-delay : 1s; /*시작 전 딜레이*/
animation-iteration-count : 3; /*몇회 반복할것인가*/
animation-play-state : paused; /*애니메이션을 멈추고 싶은 경우 자바스크립트로 이거 조정*/
animation-fill-mode: forwards; /*애니메이션 끝난 후에 원상복구 하지말고 정지*/
}margin, width, left 말고 transform 쓰는 이유
transform 대신 margin-left 를 줘도 되지 않은가요? ?
-> transform 변경보다 margin 변경이 느리다
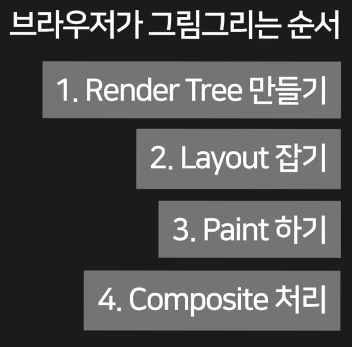
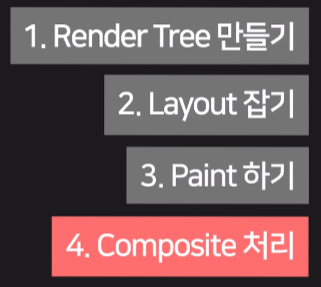
(상식) 웹 브라우저들은 html css를 그래픽으로 바꿔주는 간단한 프로그램이다.

- Render Tree 만들기 : CSS 정리한 참고자료
- Layout 잡기 : 네모네모 박스 그리기 ex) width, height, margin, padding 등
- Paint 하기 : 픽셀에 색칠하기 ex) background-color
- Composite 처리 : transform, opacity 있으면 처리하기
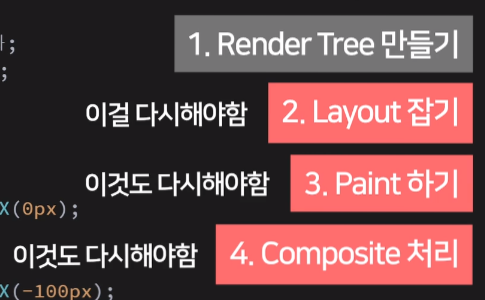
Q. width 갑자기 변경하면?

Q. color 갑자기 변경하면?

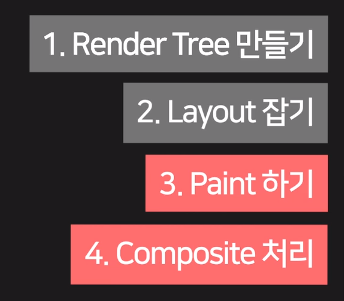
Q. transform 갑자기 변경하면?

<참고>
성능 잡을 수 있는 방법1. will-change 쓰기
.box {
will-change: transform;
} animation을 주는 .box가 약간 느리게 동작한다면?
will-change: 애니메이션 줄 속성;
바뀔 내용을 미리 렌더링해주는 속성이기 때문에 성능 개선이 가능하다
버벅거리지 않는다면 굳이 사용 XX
https://dev.opera.com/articles/ko/css-will-change-property/
성능 잡을 수 있는 방법2. 하드웨어 가속
애니메이션이 너무 많아 CPU만으로 전부 연산이 불가능하다면
GPU의 도움을 받을 수 있다.
.box {
transform: translate3d(0, 0, 0);
}transform: translate3d를 쓰면 3D 이동도 가능한데
이 속성의 경우 GPU를 사용해서 연산하게 된다
그래서 translate3d(0, 0, 0) 이런 식으로 아무데도 움직이지 않는 3D 이동명령을 주고 뒤에 필요한 transform을 더 적용한다면
GPU를 이용해서 .box가 가진 transform 속성들을 연산할 수 있다
부담을 덜고싶을 때 사용하기