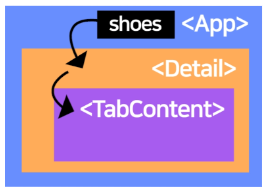
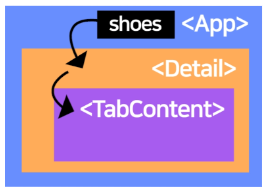
- App 에 있던 state를 TabContent 컴포넌트에서 사용하고 싶으면 App -> Detail -> TabContent 이렇게 props 를 2번 전송해주면 된다.

🖤 Context API 문법으로 props 없이 state 공유하기
- 재고라는 state를 App 컴포넌트에 만들고 이걸 TabContent 라는 자식 컴포넌트에서 쓰고싶다고 가정한다.
- Context API 문법을 쓰면 props 전송없이도 TabContent 컴포넌트를 쓸 수 있다.
🤍 Context API 문법 셋팅하기
(App.js)
import { createContext } from "react";
export let Context1 = createContext();
function App(){
let [재고, 재고변경] = useState([10,11,12]);
...
}
- 일단 createContext() 함수를 가져와서 context 를 하나 만들어준다.
context 는 쉽게 말해 state 보관함이다.
(App.js)
import { createContext } from "react";
export let Context1 = createContext();
function App(){
let [재고, 재고변경] = useState([10,11,12]);
return (
<Context1.Provider value={ {재고, shoes} }>
<Detail shoes={shoes}/>
</Context1.Provider>
)
}
- 아까 만든 Context1로 원하는 곳을 감싸고 공유를 원하는 state를 value 괄호 2개 안에 적으면 된다.
- 이제 Context1로 감싼 모든 컴포넌트와 그 자식 컴포넌트는 state를 props 전송없이 직접 사용이 가능하다.
🖤 Context 안에 있던 state 사용하기
- 만들어둔 Context를 import 해오기 2. useContext() 안에 넣기
(Detail.js)
import {useState, useEffect, useContext} from "react";
import {Context1} from './../App.js';
function Detail(){
let {재고} = useContext(Context1)
return (
<div>{재고}</div>
)
}
- Detail 컴포넌트에서 Context에 있던 state를 꺼내쓰려면
- Context1을 import 하고 2. useContext() 안에 담으면 된다. (Context 를 해체해주는 함수이다.)
- 이제 그 자리에 공유했던 모든 state가 남는다.
- 심지어 Detail 안에 있는 모든 자식 컴포넌트도 useContext() 쓰면 자유롭게 재고 state를 사용할 수 있다. (TabContent 안에서 가능)
🖤 Context API 단점
- state 변경 시 쓸데없는 컴포넌트까지 전부 재렌더링이 된다.
- useContext() 를 쓰고있는 컴포넌트는 나중에 다른파일에서 재사용될 때 Context를 import 하는게 귀찮아 질 수 있다.
- 그래서 Context API 보다는 redux 같은 외부라이브러리를 많이 사용한다.




너무 좋은 글이네요. 공유해주셔서 감사합니다.