- /cart 로 접속하면 장바구니 페이지를 보여줘야한다.
- 장바구니는 Redux 를 사용해보는 시간!!
🖤 장바구니 페이지
- 페이지 하나가 필요하다면? Route 를 사용하면 된다.
- App.js 의
<Route>쓰는 곳을 찾아가서<Route>를 새로 추가해준다.
<Route path="/cart" element={ <Cart/> } /> - 이제 /cart 로 접속하면
<Cart>컴포넌트를 보여준다. - Cart.js 라는 다른 파일에 컴포넌트를 만들었다.
🖤 장바구니 페이지에서 사용할 Table 레이아웃
(Cart.js)
import { Table } from 'react-bootstrap'
<Table>
<thead>
<tr>
<th>#</th>
<th>상품명</th>
<th>수량</th>
<th>변경하기</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>안녕</td>
<td>안녕</td>
<td>안녕</td>
</tr>
</tbody>
</Table> 🖤 Redux 쓰면 좋은 점
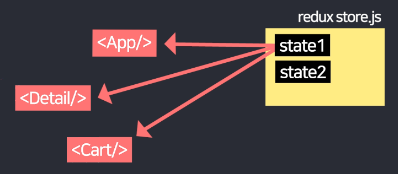
- Redux 는 props 없이 state를 공유할 수 있게 도와주는 라이브러리이다.

- Redux를 설치하면 js파일 하나에 state들을 보관할 수 있는데 이것을 모든 컴포넌트에서 직접 꺼내 쓸 수 있다.
- 귀찮은 props 전송이 필요없어진다! ( 컴포넌트가 많을수록 좋다.)
🖤 Redux 설치하기
- 터미널에 아래 코드 입력하기
npm install @reduxjs/toolkit react-redux-
redux toolkit 이라는 라이브러리를 설치했는데 이는 redux 의 개선버전이다. (문법이 조금 더 쉬워진다.)
-
설치하기 전에 package.json 이라는 파일을 열어서 "react", "react-dom" 항목의 버전을 확인해야한다.
-
이 두개가 18.1x 이상이면 사용이 가능하다.

-
그게 아니라면 직접 두 개를 18.1.0 이라고 수정한 다음 터미널에서 npm install 을 누르면 된다.
🖤 Redux 셋팅하기
import { configureStore } from '@reduxjs/toolkit'
export default configureStore({
reducer: { }
}) - src 폴더 안에 store.js 파일을 만들어서 위 코드를 복붙한다.
store.js는 state를 보관하는 파일이다.
import { Provider } from "react-redux";
import store from './store.js'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Provider store={store}>
<BrowserRouter>
<App />
</BrowserRouter>
</Provider>
</React.StrictMode>
); - index.js 파일을 가서 Provider 이라는 컴포넌트와 아까 작성한 store.js 파일을 import 해온다.
그리고 밑에<Provider store = {import 해온 것}으로<App/>을 감싸면 된다.
- 이제
<App>과 그 모든 자식 컴포넌트들은 store.js 에 있던 state를 맘대로 꺼내쓸 수 있다!

공감하며 읽었습니다. 좋은 글 감사드립니다.