
🖤 리액트 프로젝트 폴더구조
- 리액트는 html을 예쁘게 만들어주는 조그만 라이브러리일 뿐이다.
- 그래서 우리가 만드는 파일들은 95%의 확률로 .js파일이기 때문에 비슷한 .js파일끼리 한 폴더에 묶어놓으면 그것이 좋은 폴더 구조 이다.
- 컴포넌트 역할을 하는 js 파일은 component 폴더에 묶고
- 페이지 역할을 하는 js 파일은 page 폴더에 묶고
- 자주 쓰는 함수가 들어있는 js 파일은 utils 폴더에 묶으면 편하다.
import { Routes, Route, Link, useNavigate, Outlet } from 'react-router-dom'- 오늘 배울 것들을 우선 import 해야한다.
🖤 1. 페이지 이동기능을 만들고 싶으면 useNavigate() 쓰기
- 페이지 이동에는 Link 를 써도 되지만 예쁘게 하려면 useNavigate() 를 쓰면 된다.
<Nav.Link onClick={() => {navigate("/");}}> 홈 </Nav.Link>
<Nav.Link onClick={() => {navigate("/detail");}}> 상세페이지 </Nav.Link>- navigate("/detail") 이런 코드가 실행되면 /detail 페이지로 이동 가능하다.
- navigate(2) : 이렇게 숫자를 넣으면 앞으로가기, 뒤로가기 기능개발도 가능하다.
ex) navigate(-1) -> 뒤로 1번 가기 / navigate(2) -> 앞으로 2번 가기
🖤 404 페이지
- 유저가 이상한 경로로 접속을 했을 때 "없는 페이지입니다" 를 보여주고 싶을 때 쓰는 페이지이다.
<Route path="*" element={<div>없는 페이지 입니다.</div>} />
<Route path="*">는 모든 경로를 뜻하기 때문에 우리가 만들어놓은 /detail 이런 경로가 아닌 이상한 페이지 접속 시 * 경로로 안내해준다.
🖤 서브 경로를 만들 수 있는 nested routes
- /about/member 로 접속하면 회사멤버를 소개하는 페이지
- /about/location 로 접속하면 회사위치를 소개하는 페이지
- 이렇게 만들고 싶다면 ???
<Route path="/about/member" element={ <div>멤버들</div> } />
<Route path="/about/location" element={ <div>회사위치</div> } />- 각각 절대경로를 부여해도 되지만
<Route path="/about" element={ <About/> } >
<Route path="member" element={ <div>멤버들</div> } />
<Route path="location" element={ <div>회사위치</div> } />
</Route>- 이렇게 서브 경로를 만들 수 있다.
<Route>안에<Route>를 넣을 수 있는 것을 Nested routes 라고 한다.
🤍 <div>가 안보이는 이유
- 위 코드는
<About>안에 element 내용을 보여주는 것이다. - 그래서
<About>컴포넌트 안에서<div>를 어디에 보여줄 지 표기해야 내용이 보인다.
function About() {
return (
<div>
<h4>정보</h4>
<Outlet></Outlet>
</div>
);
}- 처음에 import 했던
<Outlet>은 nested routes 안의 element들을 어디에 보여줄 지 표기하는 곳이다. - 유사한 서브 페이지들이 많이 필요할 때 사용하면 편하다.
- 페이지 url을 바꿀때마다 각각 다른 UI를 보여주는데 이것도 동적인 UI를 만드는 방법 중 하나이다.
- 따라서 라우터를 써서 동적인 UI도 만들 수 있다고 한다!!
📒 오늘의 숙제
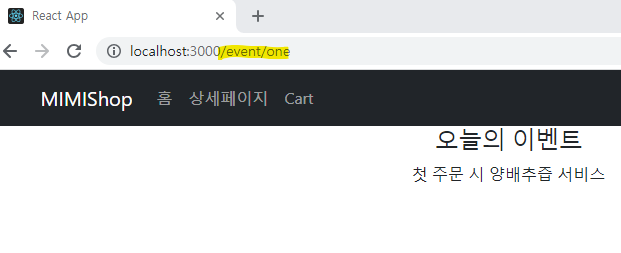
: /event/one 페이지로 접속하면 하단처럼 생긴 페이지가 떠야 한다.

: /event/two 페이지로 접속하면 하단처럼 생긴 페이지가 떠야 한다.

🤍 이벤트페이지 만들기
<Route path="/event" element={<EventPage />}><Route>
function EventPage(){
return (
<div>
<h4>오늘의 이벤트</h4>
<Outlet></Outlet>
</div>
)
} - EventPage 라는 함수를 만들어 이벤트 페이지를 만들었다.
<Outlet>으로 이벤트 내용이 들어갈 자리를 만들었다.<Route>안에<Route>를 넣어 nested routes 를 이용해 이벤트 2개 경로와 element를 넣어주었다.
<Routes>
<Route path="/event" element={<EventPage/>}>
<Route path="one" element={<div>첫 주문시 양배추즙 서비스</div>}></Route>
<Route path="two" element={<div>생일기념 쿠폰받기</div>}></Route>
</Route>
</Routes> 

💡 useNavigate() : 페이지 이동기능을 한다.
💡 404페이지 : 유저가 이상한 경로로 접속했을 때 띄울 수 있는 페이지이다.
💡 nested routes : 서브경로를 만들 수 있다.
💡 outlet : nested routes 안의 element 들을 어디에 보여줄 지 표기하는 곳이다.
✍ 배운 내용들로만으로도 간단하게 숙제를 해결 할 수 있었다.
- 추가) velog 에서 우연히 404 페이지를 발견했다!!