


- 투데이를 누르면 /today로 차트를 누르면 /chart로 이동이 된다.
- 일반 js에서는 html파일을 여러개 만든 후 접속하면 html 파일을 보내주었다.
- 하지만 리액트에서는 하나의 html파일을 만든 후 접속하면 컴포넌트를 보여주는 방법을 사용한다.
- 일반적으로는 react-router-dom 이라는 외부라이브러리를 설치해 구현한다.
🖤 react-router-dom 설치하기
- 터미널에서 npm install react-router-dom@6 입력 후 설치한다.
- 셋팅은 index.js 로 간 후 import 를 적고
<BrowserRouter>로<App/>을 감싸면 된다.
import { BrowserRouter } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>
); 🖤 라우터로 페이지 나누기 (url 경로마다 다른 페이지 보여주기)
(App.js)
import { Routes, Route, Link } from 'react-router-dom'
function App(){
return (
(생략)
<Routes>
<Route path="/detail" element={ <div>상세페이지</div> } />
<Route path="/about" element={ <div>어바웃페이지</div> } />
</Routes>
)
}- 상단에서 여러가지 컴포넌트를 import 하고
<Routes>를 만든 후 그 안에<Route>를 작성한다.<Route path="/url경로" element={ <보여줄html> } />이렇게 작성하면 된다.
- Route를 통해 페이지 2개를 만든 것이다.
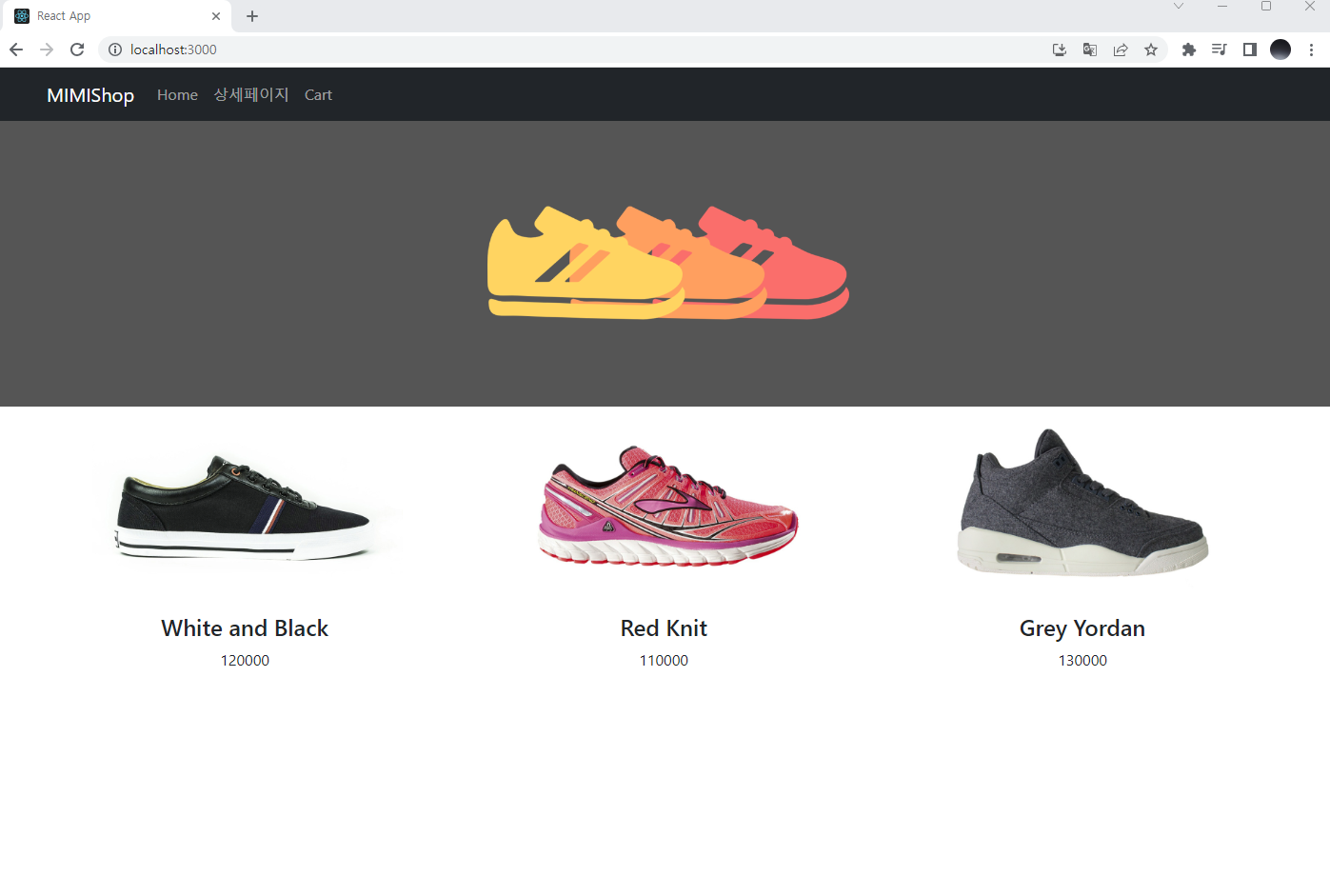
<Route path="/" element={ <div>메인페이지</div> } /> path="/"는 메인 페이지 경로이다.- 보여주고 싶은 html을 element 안에 적어주면 된다.
<Route path="/" element={
<>
<div className="main-bg"></div>
<div className="container">
<div className="row">
{ shoes.map((a, i)=>{
return <Card shoes={shoes[i]} i={i} ></Card>
})}
</div>
</div>
</>
} /> 

- 메인페이지에서만 상품목록이 보이고 about 페이지에서는 보이지 않는다.
🖤 페이지 이동 버튼
<Nav.Link> <Link to ="/">홈</Link></Nav.Link>
<Nav.Link> <Link to ="/detail">상세페이지</Link></Nav.Link>-
원하는 곳에
<Link>를 쓰면 된다. -
나는 Nav바에 적어보았다.

-
처음엔 저 클릭 버튼과 밑줄이 마음에 들지 않아 Link to 가 아닌
Nav.Link href=""를 사용했었는데,<a>태그와<Link>의 차이점을 알아 보고 Link to 로 바꾸었다.
🤍 Link 와 <a> 태그 차이
<a>태그의 href 로 이동하면 상태값을 잃고 속도가 저하된다.- 리액트는 단일url을 가지고 SPA(Single Page Application)으로 사이트를 표현하는 프레임워크로 하나의 HTML과 어플리케이션에 필요한 JS, CSS 같은 모든 자산을 로드하는 어플리케이션이다. ( 강의 첫 부분에 설명)
- 해당 이유로 상태유지와 속도의 효율성을 위해 새로운 페이지를 불러오는 대신 업데이트하는 방식으로 구현해야한다.
📒 오늘의 숙제
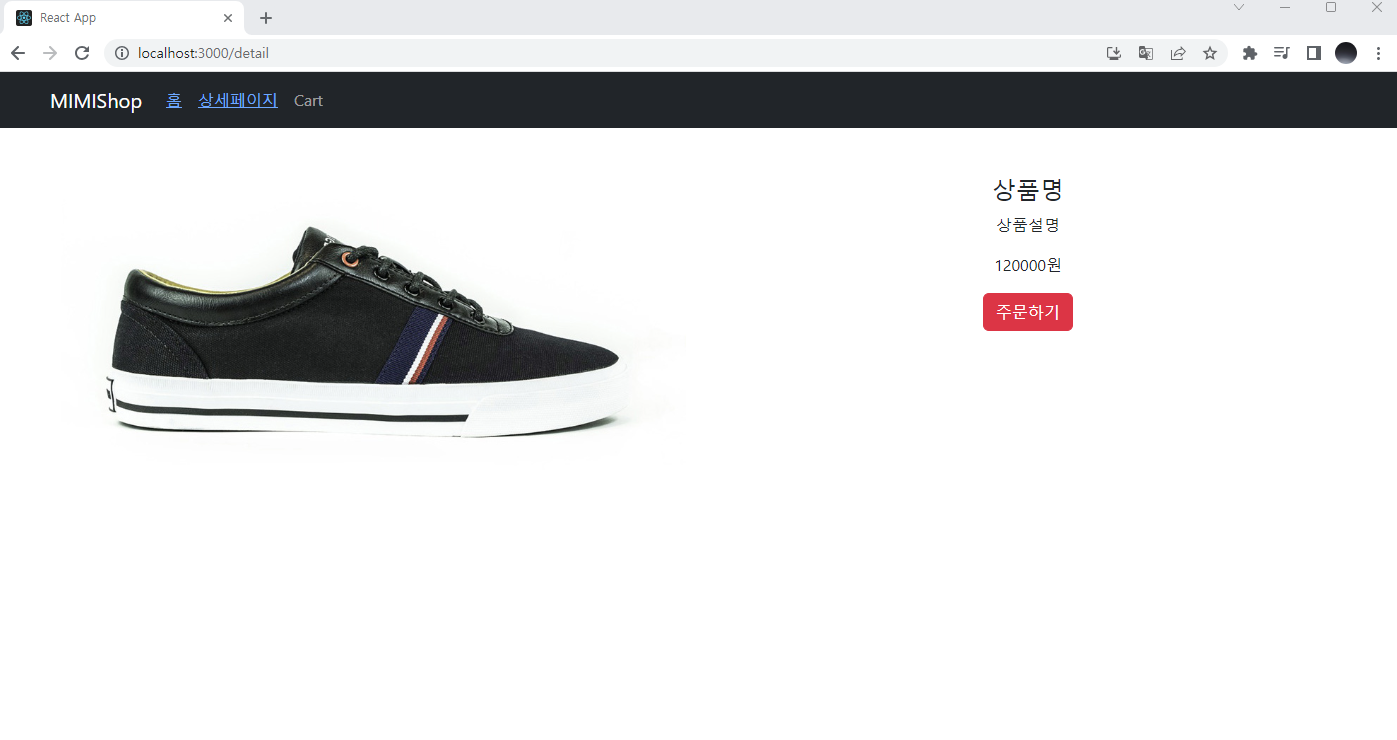
: /detail로 접속하면 보여줄 상세페이지를 컴포넌트를 이용해 만들기
상세 페이지에 들어갈 html 내용
<div className="container">
<div className="row">
<div className="col-md-6">
<img src="https://codingapple1.github.io/shop/shoes1.jpg" width="100%" />
</div>
<div className="col-md-6">
<h4 className="pt-5">상품명</h4>
<p>상품설명</p>
<p>120000원</p>
<button className="btn btn-danger">주문하기</button>
</div>
</div>
</div> - 먼저 Detail으로 작명한 function 을 통해 컴포넌트를 만들어준다.
function Detail() {
return (
<>
<div className="container">
<div className="row">
<div className="col-md-6">
<img
src="https://codingapple1.github.io/shop/shoes1.jpg"
width="100%"
/>
</div>
<div className="col-md-6">
<h4 className="pt-5">상품명</h4>
<p>상품설명</p>
<p>120000원</p>
<button className="btn btn-danger">주문하기</button>
</div>
</div>
</div>
</>
);
}- 필요한 곳에 컴포넌트를 적어준다.
<Route path="/detail" element={<Detail></Detail>} />