우선 Flex는 2개의 개념으로 나눈다.
첫 번째는 Container 두 번째는 Items 이다. 아래 코드와 함께 살펴보자!
Container는 Items를 감싸는 부모 요소이며, 각 Item을 정렬하기 위해선 Container가 필수이다.
주의할 부분은 Container와 Items에 적용하는 속성이 구분되어 있다는 것이다.
Container에는display,flex-flow,justify-content등의 속성을 사용할 수 있으며,
Items에는order,flex,align-self등의 속성을 사용할 수 있다.
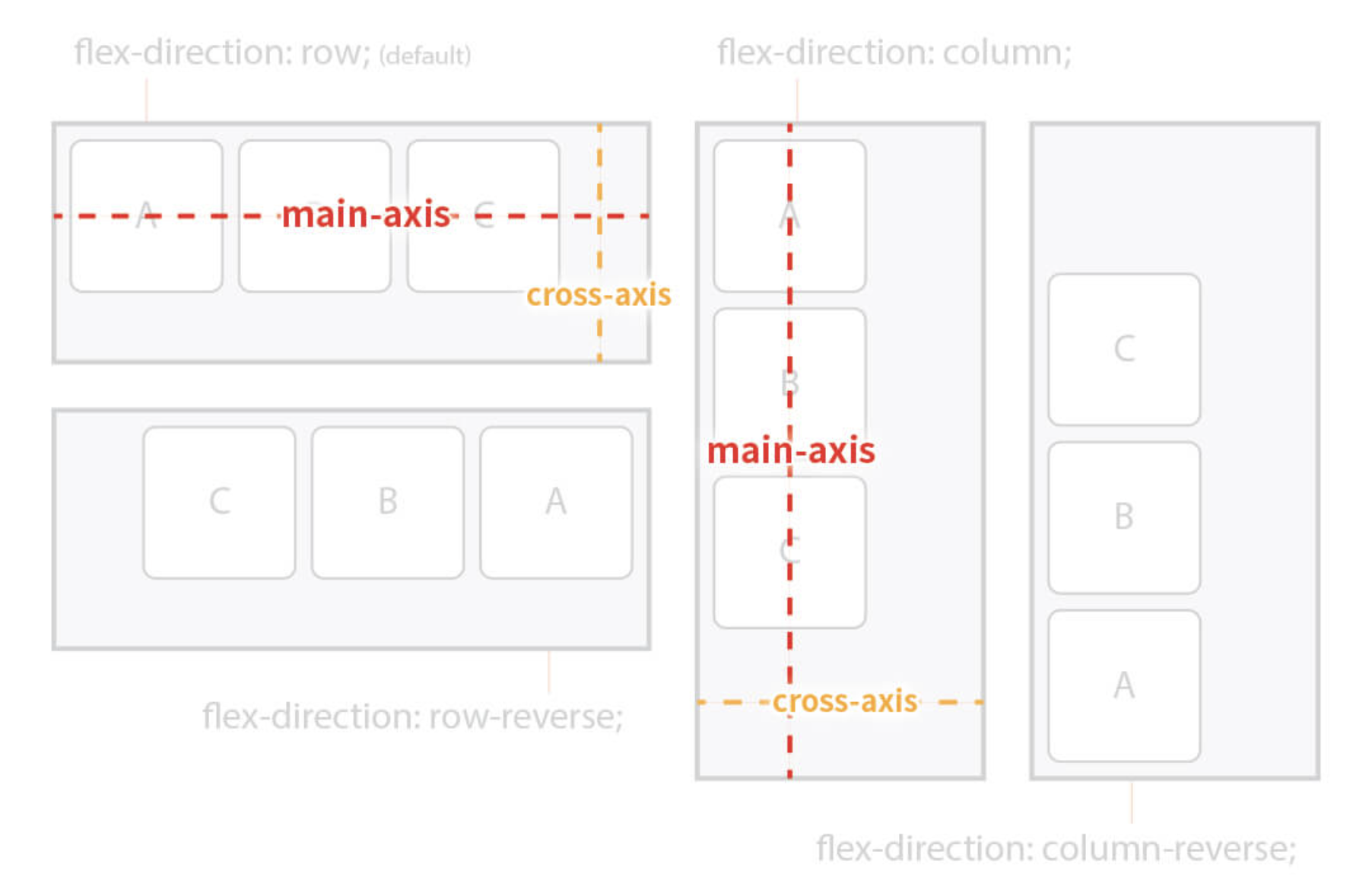
주 축(main-axis)과 교차 축(cross-axis)의 개념 :
값 row는 Items를 수평축으로 표시하므로 이때는 주 축이 수평이며 교차 축은 수직이 된다.
반대로 값 column은 Items를 수직축으로 표시하므로 주 축은 수직이며 교차 축은 수평이 된다.
즉, 방향(수평, 수직)에 따라 주 축과 교차 축이 달라진다.


[HTML]
<link rel="stylesheet" href="css.css" />
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
[CSS]
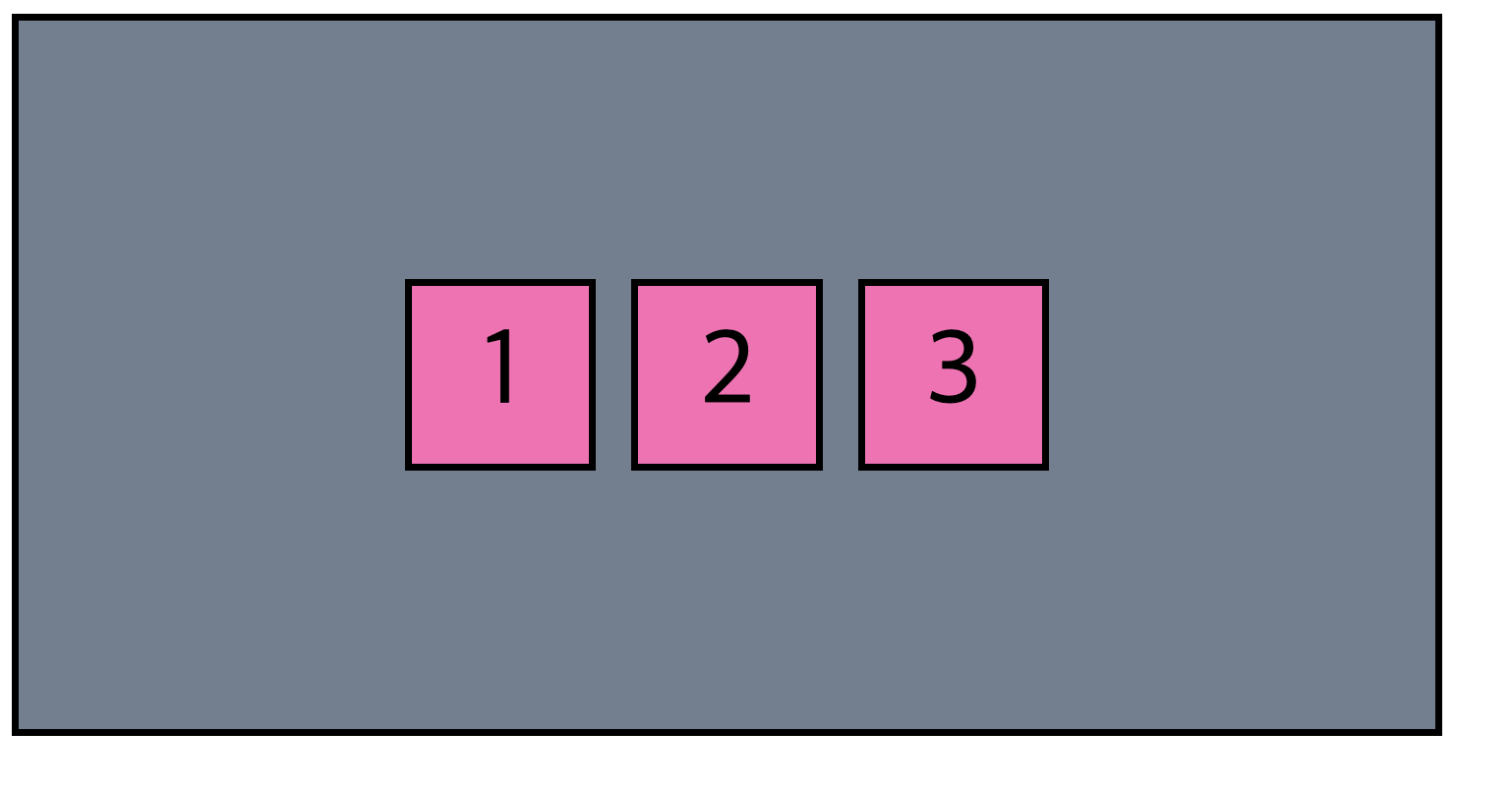
.container {
width: 800px;
height: 400px;
border: 4px solid black;
background-color: slategrey;
/* flex - 정렬을 위한 컨테이너 */
display: flex;
/* 주축(좌에서 우로) 방향 정렬 */
justify-content: center;
/* 교차측(위에서 아래로) 방향 정렬 */
align-items: center;
}
.item {
margin: 10px;
width: 100px;
height: 100px;
border: 4px solid black;
background-color: hotpink;
font-size: 60px;
/* 숫자도 박스 안에 가운데 정렬하고싶다면 */
display: flex;
justify-content: center;
align-items: center;
}

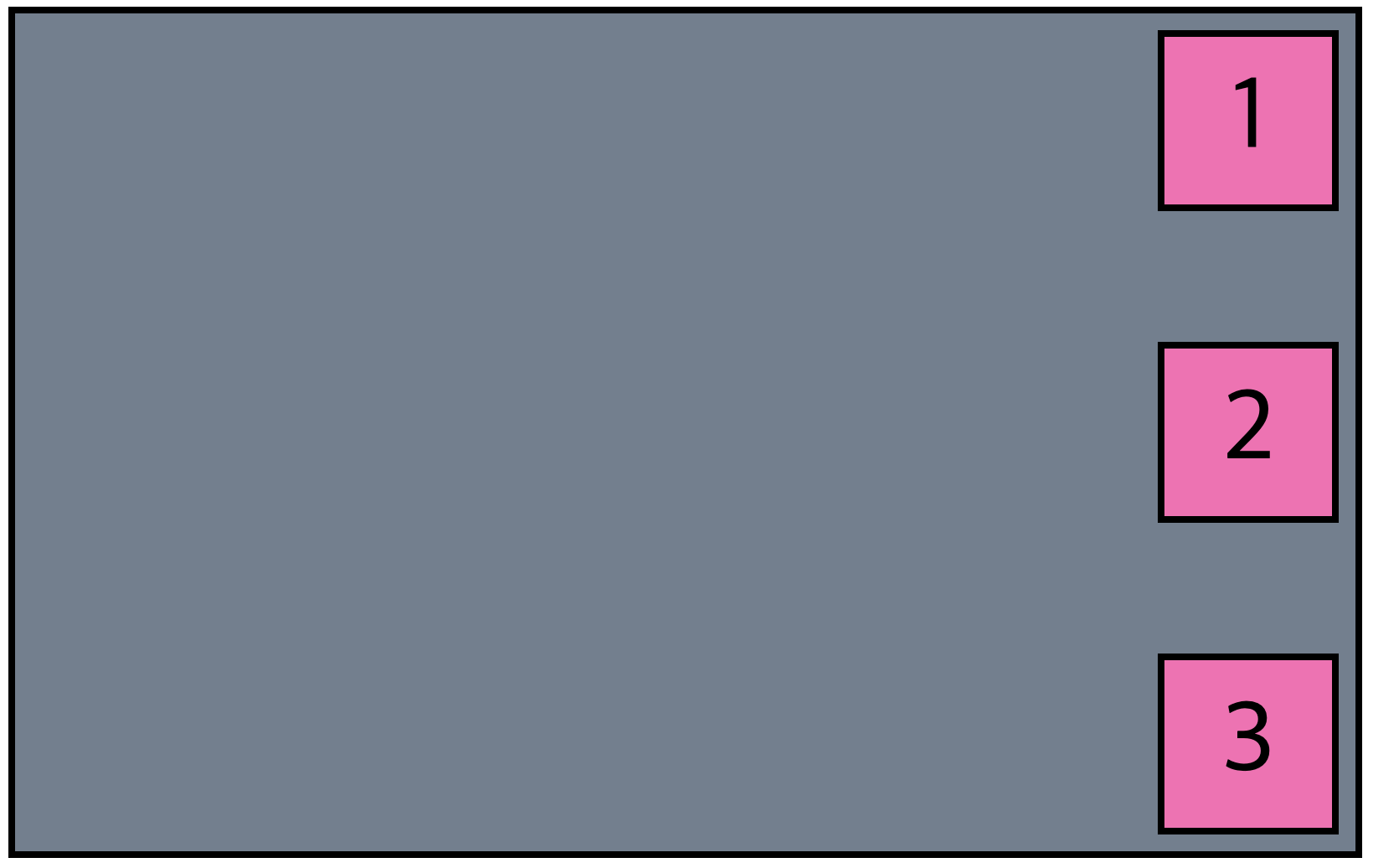
item들을 세로로 정렬하고 container의 오른쪽 끝 점에 고르게 정렬해보자!
.container {
width: 800px;
height: 500px;
border: 4px solid black;
background-color: slategrey;
/* flex - 정렬을 위한 컨테이너 */
display: flex;
flex-direction: column;
/* 주 축 방향 정렬 */
justify-content: space-between;
/* 교차측 방향 정렬 */
align-items: flex-end;
}