position : static
static : 기본값이다. position 프로퍼티를 지정하지 않았을 때와 같다.
기본적으로 이 값을 지정할 일은 없지만 이미 설정된 position을 무력화하기 위해 사용될 수 있다.
position : relative
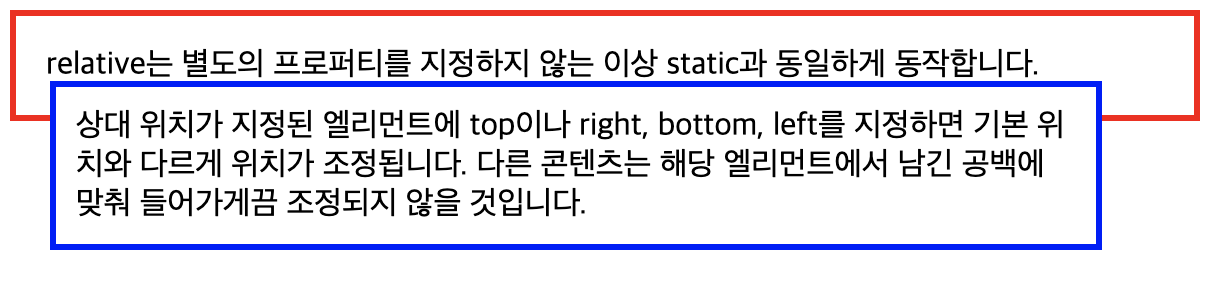
relative : 별도의 프로퍼티를 지정하지 않는 이상 static과 동일하게 동작한다
상대 위치가 지정된 엘리먼트에 top이나 right, bottom, left를 지정하면 기본 위치와 다르게 위치가 조정된다. 다른 콘텐츠는 해당 엘리먼트에서 남긴 공백에 맞춰 들어가게끔 조정되지 않을 것이다.
.relative1 {
position: relative;
border: 3px solid red;
padding: 15px;
}
.relative2 {
position: relative;
top: -20px;
left: 20px;
background-color: white;
width: 500px;
border: 3px solid blue;
padding: 10px;
}

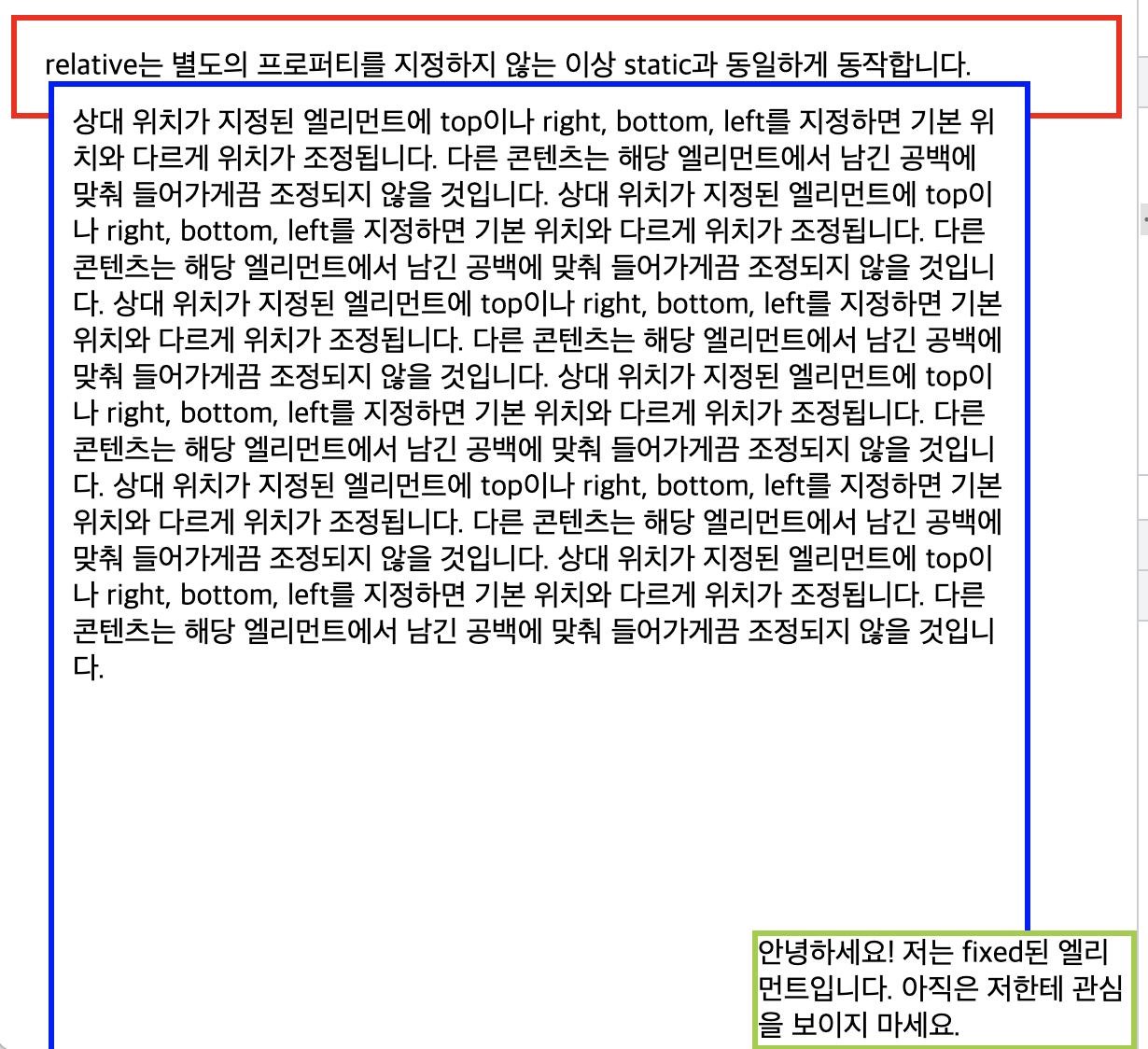
position : fixed
fixed : 이 엘리먼트는 뷰포트(viewport)에 상대적으로 위치가 지정되는데, 이는 페이지가 스크롤되더라도 늘 같은 곳에 위치한다는 뜻이다. relative와 마찬가지로 top이나 right, bottom, left 프로퍼티가 사용되어야한다.

스크롤을 내렸을때 fixed가 적용된 엘리먼트는 저 위치를 유지한채 그대로 보여진다.
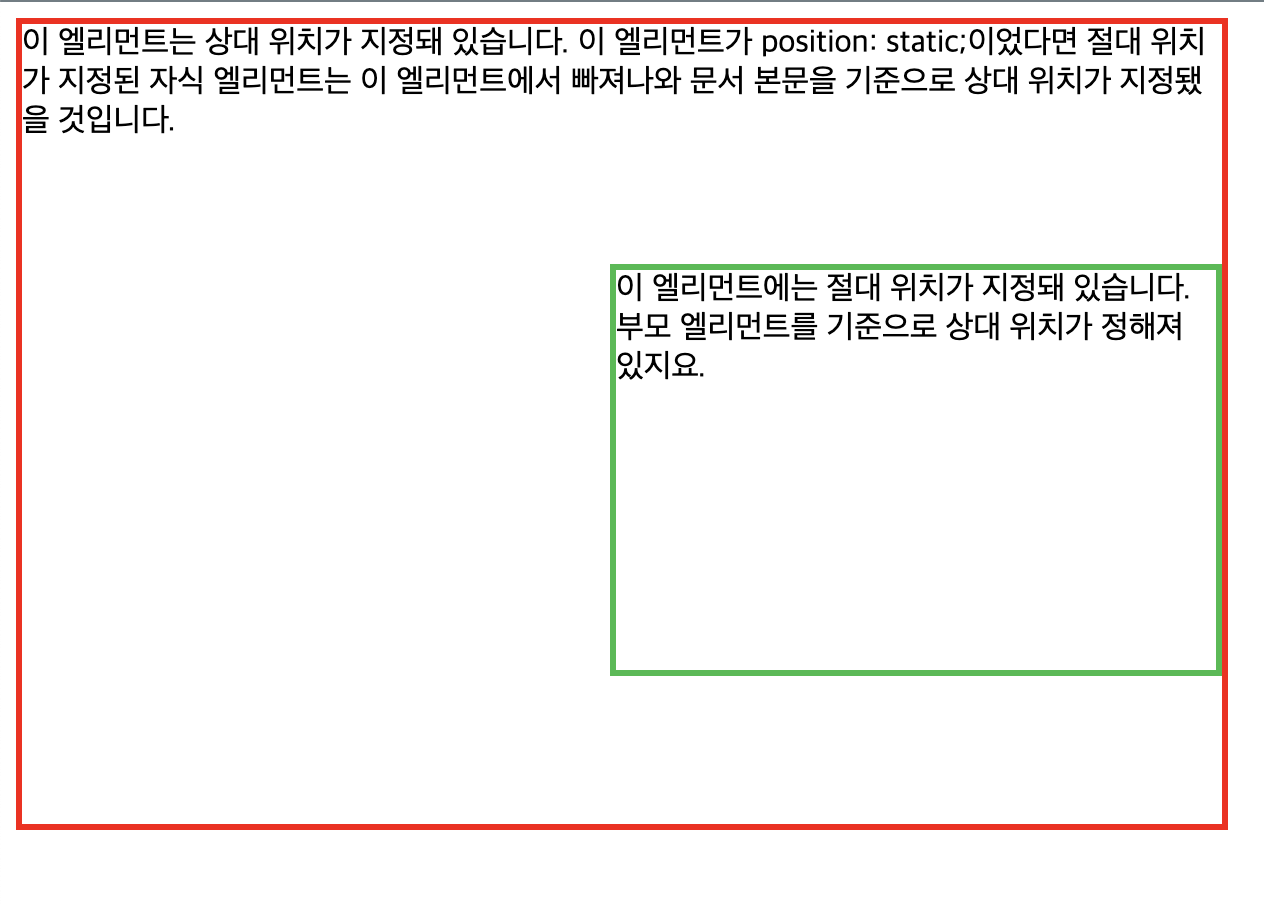
position: absolute
absolute는 가장 다루기 까다로운 위치 지정 값이다.
부모 요소 또는 가장 가까이 있는 조상 요소(static 제외)를 기준으로 좌표 프로퍼티(
top,bottom,left,right)만큼 이동한다.
즉, relative, absolute, fixed 프로퍼티가 선언되어 있는 부모 또는 조상 요소를 기준으로 위치가 결정된다.
따라서, 부모 요소를 배치의 기준으로 삼기 위해서는 부모 요소에relative를 정의하여야 한다.
이때 다른 요소가 먼저 위치를 점유하고 있어도 뒤로 밀리지 않고 덮어쓰게 된다. (이런 특성을 부유 또는 부유 객체라 한다)
.relative {
position: relative;
width: 600px;
height: 400px;
border: 3px solid red;
}
.absolute {
position: absolute;
border: 3px solid rgb(40, 189, 72);
top: 120px;
right: 0;
width: 300px;
height: 200px;
}