float
float 속성은 정렬을 위해 사용하는 속성이다.
일반적인 정렬과는 다르게 float 정렬된 것 주위로 다른 컨텐츠가 흐르듯이 배치가 된다.
즉 공간은 차지하지만 다른 element들의 배치에 영향을 안주는 element가 되는 것이다.
float 의 사전적 의미는 '뜨다','뜨는 물건'이라는 의미를 가지고 있다.
float에서 사용할 수 있는 값 : left,right,none
float 속성을 사용할 수 있는 태그 :기본적으로 block element에서만 사용 가능하다.
ex) <div>, <p>, <ul>, <table>, <img> 등
아래 예시를 보며 정리해보자!
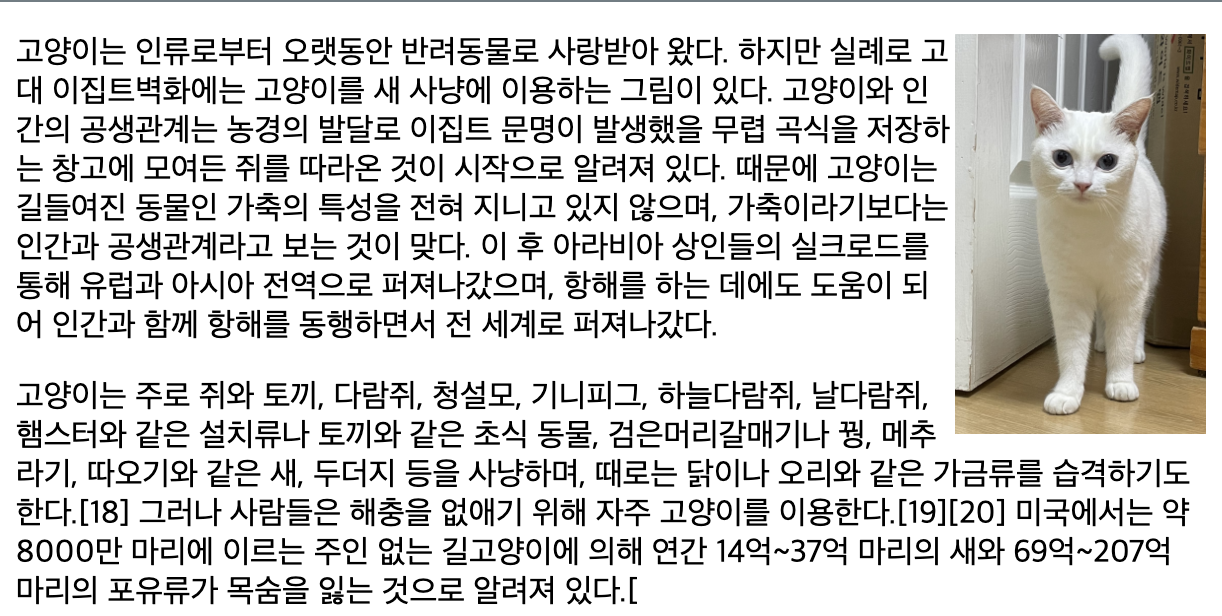
아래의 고양이
img태그에float: right를 적용시켜보았더니 이미지가 오른쪽으로 정렬되고
텍스들은 이미지 기준 왼쪽으로 배치가 된 것을 볼 수 있다.

img {
height: 200px;
float: right;
}
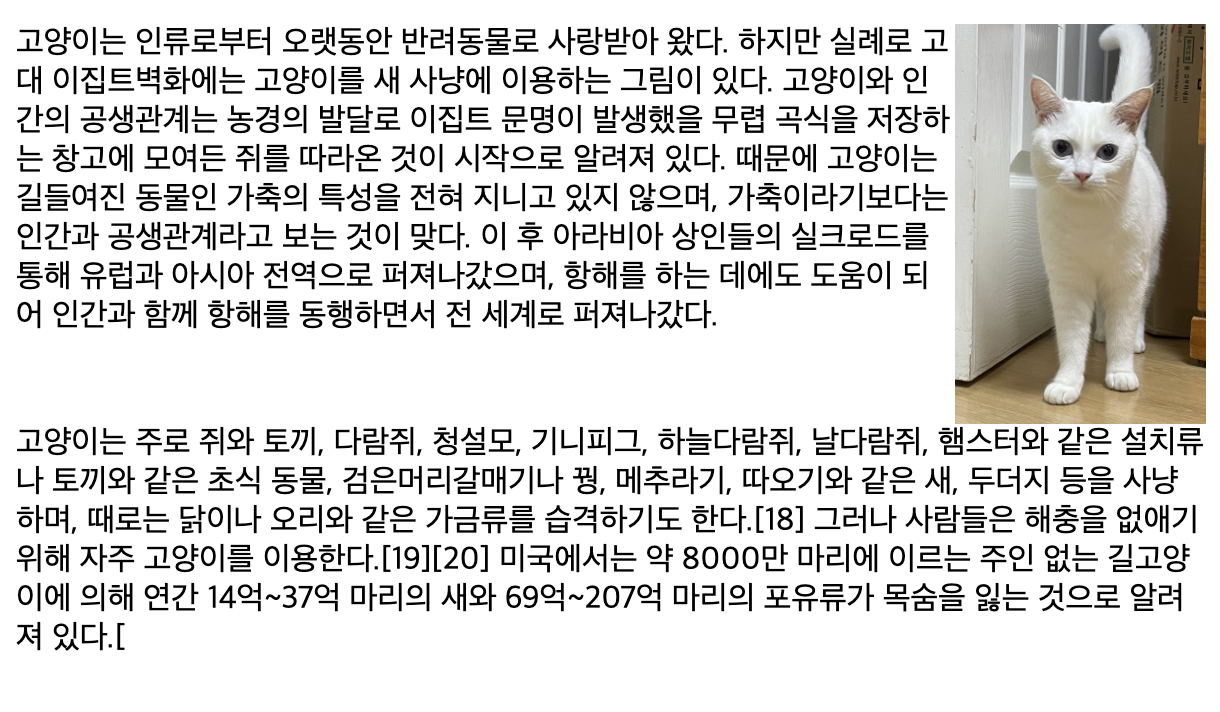
위와 같이 문단이 두개가 있다. 첫번째 문단은 이미지의 float 영향을 받았지만 두번째 문단은 float 적용을 피하고 싶다면? 아래와 같이 clear 속성을 사용하면 된다.
img {
height: 200px;
float: right;
}
.secondContent {
clear: both;
}

clear의 속성 종류는 아래와 같다.
none: 기본값
left : 왼쪽에 float된 요소의 아랫줄에 위치 시킴.
right : 오른쪽에 float된 요소의 아랫줄에 위치 시킴.
both : 양쪽에 float된 요소 모두의 아랫줄 위치시킴. (자주 사용됨)
initial: 이 속성의 기본값으로 설정.
inherit: 부모요소 속성값 상속.
출처: https://includestdio.tistory.com/34 [includestdio:티스토리]
출처: https://ko.wikipedia.org/wiki/%EA%B3%A0%EC%96%91%EC%9D%B4