setAttribute
기본 형태
element.setAttribute(속성명,속성값);
setAttribute() 메서드는 지정된 요소의 속성 값을 설정한다. 만약 이미 속성값을 가지고 있었다면 그 값을 지우고 새로운 값을 적용한다.
<예제>
[CSS]
.democlass {
color: red;
background-color: yellow;
}[HTML]
<h1>setAttribute 메서드 적용해보기</h1>
<button id="button" onclick="myFunction()">Add Class</button>
[JS]
function myFunction() {
document.getElementById("myH1").setAttribute("class", "democlass");
}
<버튼 클릭 전>

<버튼 클릭 후 결과>

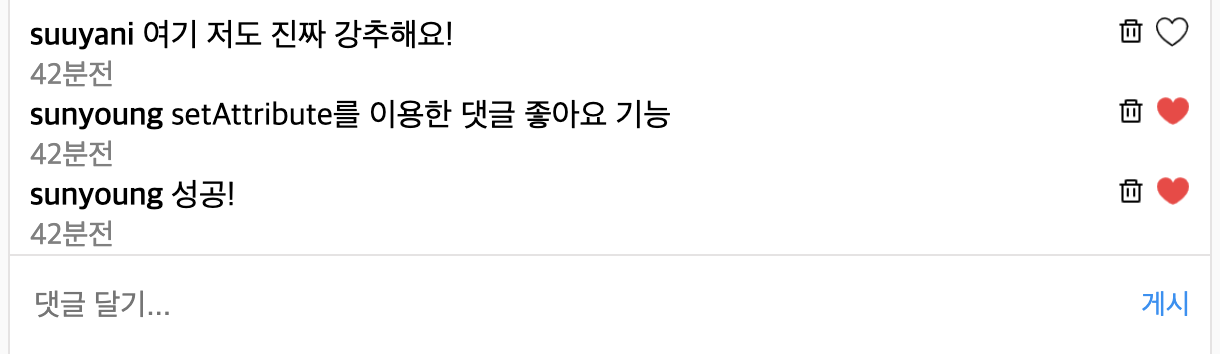
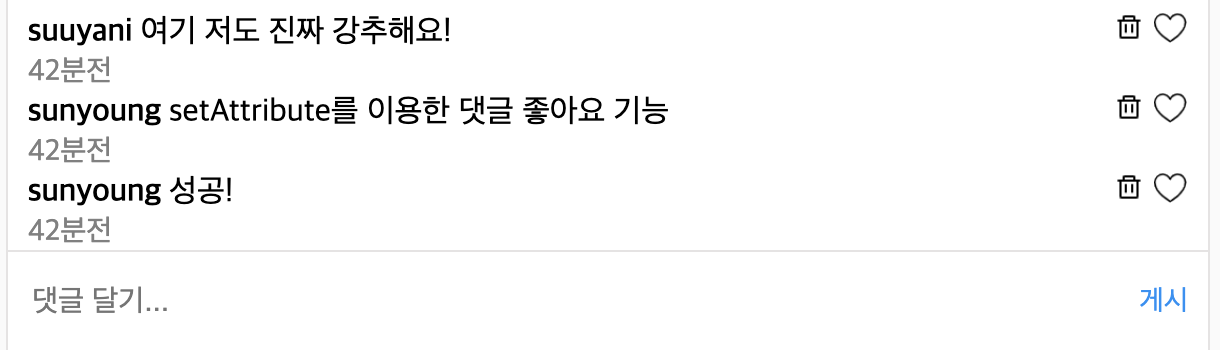
setAttribute를 이용한 댓글의 하트(좋아요)버튼 기능 구현
하트 버튼을 눌렀을 때 하트가 빨간색으로 색칠된 이미지가 등장하고, 다시 눌렀을 때 빈 하트가 나오도록 구현해보았다.
먼저, 두 하트 이미지를 준비하여 img 파일에 넣어준다.

//댓글 좋아요 기능 구현
const likeComment = newComment.querySelector("#empty_heart");
likeComment.addEventListener("click", function () {
let currentImg = likeComment.getAttribute("src");
if (currentImg.includes("empty")) {
likeComment.setAttribute("src", "img/red_heart.png");
} else {
likeComment.setAttribute("src", "img/empty_heart.png");
}
});
}
// 위 코드 전후로 적힌 setAttribute와 관계없는 코드들은 생략됨.
<버튼 클릭 전>

<버튼 클릭 후 결과>