
Git & Github을 이용한 작업 방식
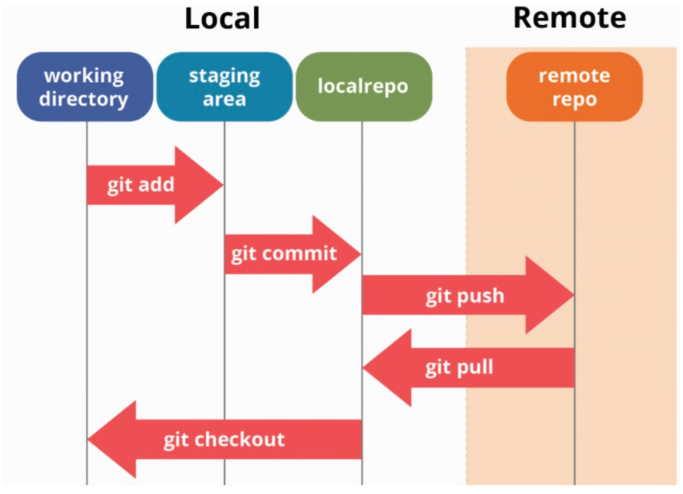
크게 두 가지 공간이 있다는 개념을 이해하고 아래 순서로 진행한다.
💡 remote = origin = github 상의 공간
💡 local = 내 컴퓨터
-
cd
Desktop 내 폴더 -
git clone
[repository 주소]
: clone을 하게되면 로컬에서는 최초로 default branch에 위치하게된다.
여기서 defaul branch의 이름은 master 혹은 main이다. -
cd
[프로젝트 폴더] -
git branch
feature/login
: 내 로컬에 별도의 브랜치를 생성하여 그 브랜치에서 작업을 진행해야한다. -
git checkout
feature/login
: 생성한 브랜치로 이동 -
코드 작성
-
git add .
-
git commit
-
git push orgin
feature/login
: origin이라는 리모트에 feature/login 브랜치의 작업 내용을 리모트로 올린다.
📌 여기서 잠깐! 리모트로 해당 branch를 push했다고 끝난게 아니다!📌
리모트에 feature/login의 작업 내용은 생성되었지만, 아직 default branch인 master에는 feature/login의 작업 내역이 존재하지 않은 상태이다.
마스터에 feature/login의 작업 내용을 합쳐달라는 요청을 하기위해 다음 순서로 PR(pull request) 작성한다.
- PR(Pull Request)작성
: PR을 통해 브랜치의 작업 내역을 확인하고 관리자 또는 다른 팀원들이 확인 후 이상이 없다 판단되면feature/login브랜치가 master에 머지가 된다. 머지가 되고 나면feature/login에 작성된 코드가 origin, 즉 리모트 상의 마스터에 최신화된다.
-
git checkout master
: origin master는 최신화 되어있지만 아직 내 로컬에 있는 default branch인 마스터는 최신화된 내용을 모르고 있다.
이 내용을 내 로컬로 가져오기 위해 현재 위치를feature/login에서mater로 체크아웃 해준다. -
git pull origin master
: origin master의 내역을 내 로컬 master로 가져와 준다. -
git branch
[new branch name]
로컬 master의 코드가 최신화된다.
: 만약 또 다른 작업을 하고 싶다면 master에서 새로운 브랜치를 생성하여 그 브랜치에서 현재 진행했던 과정들을 반복해 주면 된다.
위 순서로 직접 git command를 쳐보고 git flow를 파악해보았다.
$ cd gitflow // 1번
$ git clone https://github.com/syyyoon/git-flow-practice.git // 2번
$ cd git-flow-practice // 3번
$ code . // vs code 실행vs code 를 열어 command+j 로 터미널을 열고 아래 순서로 이어서 진행하였다.
$ git branch feature/login // 4번
$ git checkout feature/login // 5번
Switched to branch 'feature/login' //이런 문구가 나왔다면 브랜치 생성 및 이동 성공!
💡실제로 vs code 왼쪽 하단 or git status 명령어를 통해 현재 로컬 상의 위치를 확인할 수 있다.

local상의 default branch인 master에 위치한 상태

branch 생성 후 feature/login로 checkout 후의 상태
생성된 branch에서 코드 작업이 끝났다면 아래와 같이 이어 진행한다.
$ git add . // 7번
$ git commit -m "index.html 수정" // 8번
$ git log // 커밋 이력 조회 - 생략해도 무관하다
$ git push origin feature/login // 9번
$ git log // 커밋 이력 조회 - 생략해도 무관하다
💡 git을 이용할때 git log 명령어를 굳이 하지않아도 되지만 어떤 상태 변화가 있는지 확인해보기 위해 진행하였다.
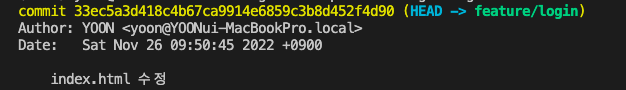
<8번 후 git log를 실행하면 나타나는 터미널 화면>
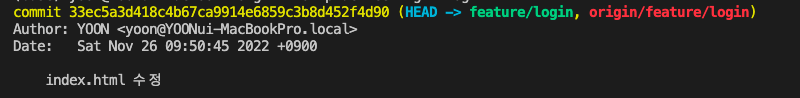
<9번 후 git log를 실행하면 나타나는 터미널 화면>
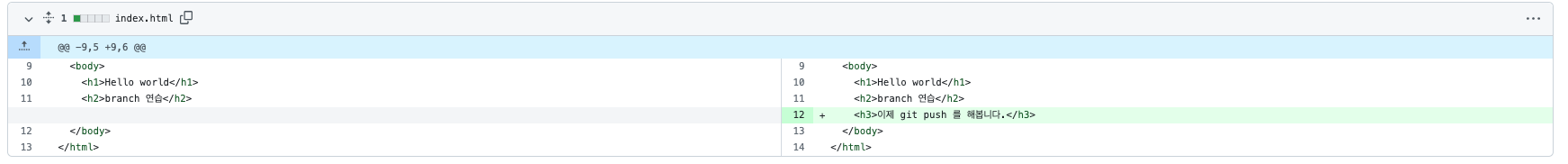
PR(Pull Request) 작성 후 origin master에 merge를 하면 추가 및 수정된 내용이 반영되었고 github상에서 어느 파일에 어떤 부분이 수정되었는지 확인 가능하다.

다시 vs code 로 돌아와 아래와 같이 명령어를 입력한다.
위에서 언급했듯, origin master의 내역을 내 local master로 가져오기 위한 작업이다. 12 번까지 완료되었다면 위의 4번부터 다시 동일한 순서로 작업을 진행하면된다.
$ git checkout master // 11번
Switched to branch 'master'//// feature/login --> master 로 이동되었음을 알려준다.
$ git pull origin master // 12번
$ git branch feature/main // 13번
$ git checkout feature/main // 14번Git & Github을 이용한 작업 방식 - Team Project
- 팀원 총 3명
- 팀원 1 : 초기 세팅을 진행하는 사람.
- 팀원2과 팀원 3 : 초기 세팅된 파일을 clone받아 작업을 진행할 사람들.
팀원 1이 먼저 아래와 같은 순서로 초기세팅을 진행하여준다.
-
cd
폴더명 -
npx create-react-app
프로젝트명
: 이때node_modules디렉토리가 생성되는데 이것은.gitignore에 추가되어 git으로 관리되지 않고 github에 push하여도 이 디렉토리는 올라가지 않기때문에. 추후 팀원들이 clone하여 받게되면 따로 설치해야한다. -
cd
프로젝트명 -
초기세팅 진행 (ex. 폴더/파일 생성 및 ESLint / Prettier / Stylelint 등 install해주는 작업)
-
git add .
-
git commit -m "Add : Initial Setting"
-
git remote add origin
github상의 repository 주소
: 이 명령어는 리모트를 하나 추가할 건데 내가 넣은 주소로 리모트를 추가하고 앞으로 이 주소를 origin이라고 부르겠다라는 말이다.
이때 아직 로컬에 있는 레파지토리는 리모트에 연결되기 전이기때문에 리모트를 추가해주어야한다. -
git push origin master
: push를 통해 작업한 것을 리모트 상에 올려준다.
repository가 github상에 올라갔으니 다른 팀원들도 clone받아 레파지토리를 로컬에 만들 수 있는 단계이다.
나머지 팀원 2,3은 아래와 같은 순서로 진행하여준다.
- cd
폴더명 - git clone
github상의 repository주소 - cd
프로젝트명
- npm install
💡왜 npm install을 하는가?
node_modules 디렉토리는 용량이 크고package.json으로 대체할 수 있기때문에.gitignore에 추가되어 git으로는 관리하지 않는다.
따라서 push를 하여도 github에는 올라가지않기 때문에 다른 팀원들이 clone을 받으면 필요한 패키지들이 설치되어 있지않은 상황이다.
따라서 팀원들은 패키지를 설치하기위해npm install명령어를 실행해준다.
그러면package.json의 dependencies 기준으로 패키치가 설치된다.
- git branch
feature/kimcoding
: default branch인 master branch에서 작업을 하는 것이 아니라
작업을 위한 새로운 branch를 생성해서 작업을 진행해야한다.
- git checkout
feature/kimcoding - 코드 작성
이것이 팀원2,3 이 동일한 과정으로 작업을 진행하게 되며 초기 세팅을 한 팀원1의 경우
이미 로컬에 레파지토리가 존재하고 있기 때문에 클론을 받을 필요는 없고 마스터 브랜치가 아닌 새로운 브랜치를 생성하여 작업을 진행한다.
브랜치 관리
- 기능 단위의 브랜치 생성 후 작업
- "feature/main" or "feature/login"과 같이 브랜치를 생성
- 기능단위로 브랜치 생성 후 작업을 진행하게 되면 독립적인 공간(브랜치)에서 여러 개발자가 동시에 다양한 기능을 작업할 수 있다.
- 기능별로 브랜치 나눠서 작업 후 작업이 완료되면 master 브랜치에 병합하는 방식으로 작업을 진행할 수 있다.
- 브랜치는 작은 단위로 나눠서 관리
- 브랜치는 작은 단위로 나눠서 관리하고 자주 병합하는 과정을 거치는 것이 좋다.
(왜? 하나의 브랜치에서 너무 많은 작업을 진행하게되면 최종적으로 master에 병합하는 과정에서 다른 브랜치와의 작업 이력이 겹쳐 발생하는 충돌(conflict)이 대규모로 발생한다.)
- feature 브랜치에서 또 다른 브랜치 생성하지 않기
- 브랜치들은 최종적으로 마스터에 병합되는것이 목표기에 마스터 기준으로 새로운 브랜치를 생성해야한다.