useState
useState는 Hook의 기술이다. 함수형 컴포넌트에서는 클래스형 컴포넌트와 같이 state를 사용할 수 없기 때문에, Hook을 사용해서 state와 같은 기능을 할 수 있도록 만들어주었다.
useState는 설정할 state 값과 이 값을 업데이트하는 함수를 쌍으로 제공한다. 이 함수는 클래스 컴포넌트에서의 this.setState와 유사하지만 이전 state와 새로운 state를 합치지 않는다는 차이점이 있다.
📌 const [state, setState] = useState(초기값);
- state : 컴포넌트의 상태
- setState : state를 변경해주는 함수
- state의 생성과 동시에 가져야할 초기값을 usestate 함수에 인자로 넣어주면
state와 setState라는 두가지 요소를 배열 형태로 return해준다. - 현재 상태값을 state라는 변수에 들어있고, state의 값을 변경시켜주기위해 setState 함수를 이용한다.
- setState 함수를 사용해서 state를 변경하면 해당 컴포넌트는 화면에 다시 렌더링(업데이트)된다.
useState hook을 이용하여 아래와 같이 예제 코드를 작성해보았다.
import React, { useState } from "react";
function App() {
const [names, setNames] = useState(["홍길동", "김민수"]);
const [input, setInput] = useState("");
const handleInputChange = (e) => {
setInput(e.target.value);
};
//새로 업데이트 시켜 줄 state는 이전에 이미 존재하던 state와 밀접하게 연관이 있다.
//이 경우 setNames 인자 안에 바로 값을 주는 것이 아니라 콜백 함수를 전달해준다.
const handleUpload = () => {
setNames((prevState) => {
return [input, ...prevState];
});
setInput(""); // upload 버튼을 누른후 input을 빈칸으로 해주는 작업
};
// console.log(input);
return (
<div>
<input type="text" value={input} onChange={handleInputChange} />
<button onClick={handleUpload}>Upload</button>
{names.map((name, index) => {
return <p key={index}>{name}</p>;
})}
</div>
);
}
export default App;
array.map()
array.map() 은 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환하는 메서드이다.
map의 index로 key를 잡도록 작성하였고 입력 버튼을 클릭하면 사람 이름이 요소로 추가되도록 설정하였다.

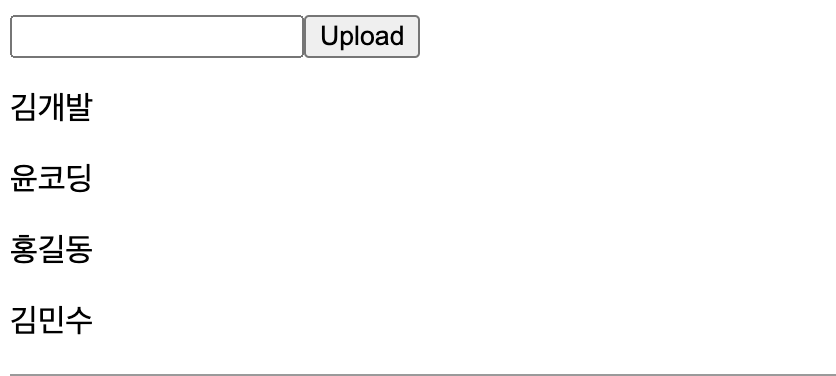
input 창에 윤코딩과 김개발을 입력후 upload 버튼을 누르면 아래와 같이 list-up 되는것을 확인할 수 있다. 😊

출처 : [youtube] 별코딩 채널을 참고하여 작성된 글입니다.