
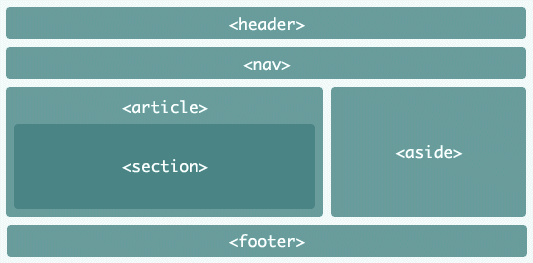
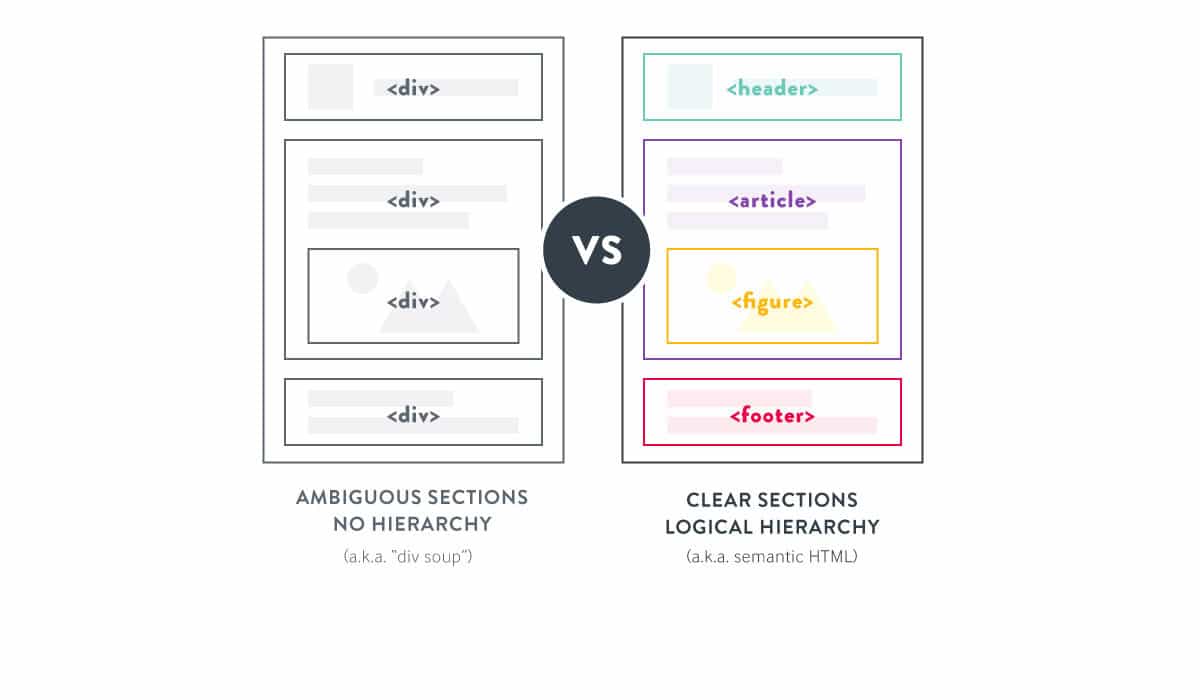
시멘틱 마크업이란 의미를 잘 전달할 수 있도록 HTML 문서를 작성하는 것을 말합니다. 위 그림처럼 div 태그로만 작성하는 것이 아닌, 각 부분에 알맞는 태그를 사용하여 웹 구조를 의미있게 만드는 것을 말합니다.
예시
- 헤더/푸터에 <header>와 <footer> 사용
- 메인 컨텐츠에 <main>과 <section> 사용
- 독립적인 컨텐츠에 <article> 사용
- 최상위 제목으로 <h1> 사용
- 순서가 없는 목록으로 <ul>과 <li> 사용
- 내비게이션에 <nav>사용
- 강조필요한 부분 <strong>필요한 이유
SEO
검색엔진이 웹을 잘 이해해서, SEO에 유리해집니다.
웹 접근성
웹 접근성이란 장애인,고령자 등이 웹 사이트에서 제공하는 정보에 비장애인과 동등하게 접근하고 이해할 수 있도록 보장하는 것을 말합니다. 시멘틱 마크업을 하였을 때, 시각장애인을 위한 스크린 리더 등의 기능이 적절하게 작동합니다.
가독성
Div 태그만 있는 것보다는 가독성이 좋습니다.
태그의 종류
수 많은 종류의 태그가 있습니다. 그 중에서 많이 쓸법한 것 몇가지만 정리해보았습니다.
<Main>
body의 주요 콘텐츠를 나타냅니다. 주요 콘텐츠 영역은 문서의 핵심 주제나 앱의 핵심 기능에 직접적으로 연결됐거나 확장하는 콘텐츠로 이루어집니다.
<main>
<h1>Apples</h1>
<p>The apple is the pomaceous fruit of the apple tree.</p>
<article>
<h2>Red Delicious</h2>
<p>These bright red apples are the most common found in many
supermarkets.</p>
<p>... </p>
<p>... </p>
</article>
<article>
<h2>Granny Smith</h2>
<p>These juicy, green apples make a great filling for
apple pies.</p>
<p>... </p>
<p>... </p>
</article>
</main><section>
HTML <section> 요소는 HTML 문서의 독립적인 구획을 나타내며, 더 적합한 의미를 가진 요소가 없을 때 사용합니다.
<section>
<h2>Heading</h2>
<img>some image</img>
</section>
<header>
HTML <header> 요소는 소개 및 탐색에 도움을 주는 콘텐츠를 나타냅니다. 제목, 로고, 검색 폼, 작성자 이름 등의 요소도 포함할 수 있습니다.
- 페이지 제목, 글 제목에 사용
<header>
<h1>Main Page Title</h1>
<img src="mdn-logo-sm.png" alt="MDN logo">
</header>
<article>
<header>
<h2>The Planet Earth</h2>
<p>Posted on Wednesday, <time datetime="2017-10-04">4 October 2017</time> by Jane Smith</p>
</header>
<p>We live on a planet that's blue and green, with so many things still unseen.</p>
<p><a href="https://janesmith.com/the-planet-earth/">Continue reading....</a></p>
</article>
footer
HTML <footer> 요소는 가장 가까운 구획 콘텐츠나 구획 루트의 푸터를 나타냅니다. 푸터는 일반적으로 구획의 작성자, 저작권 정보, 관련 문서 등의 내용을 담습니다.
<article>
<h1>How to be a wizard</h1>
<ol>
<li>Grow a long, majestic beard.</li>
<li>Wear a tall, pointed hat.</li>
<li>Have I mentioned the beard?</li>
</ol>
<footer>
<p>© 2018 Gandalf</p>
</footer>
</article>
결론
위의 MDN 문서를 보면, 어느 때 사용하는지와 웹 접근성 고려사항, 브라우저 호환성 등을 알 수 있습니다. SEO와 웹 접근성이 필수적인 서비스(마켓,등등)은 이러한 규칙을 지켜서 웹의 구조를 짜는 것이 좋을 듯 합니다.