📎 연관 자료
[TIL] SSR vs. CSR
공식문서를 바탕으로 NEXT.js가 무엇이고, 어떤 식으로 사용하는지에 대해 간략하게 공부해보고자 합니다.
Next.js
Next.js는 빠른 웹 애플리케이션을 만들기 위한 빌딩 블록을 제공하는 유연한 React 프레임워크입니다.
Building Blocks of a Web Application
웹 어플리케이션을 만들때 고려해야하는 것들이 있습니다.
1. User Interface
유저가 웹 어플리케이션을 소비하고 상호작용하는 방식
2. Routing
유저가 어플리케이션의 다른 부분 사이를 탐색하는 방식
3. Data Fetching
데이터 저장할 곳, 데이터를 가져오는 방식
4. Integrations
사용하는 third-party services(CMS, auth, payments..등)와 연결하는 방식
5. Infrastructure
deploy, store, 코드가 실행되는 곳 (Serverless, CDN, Edge, etc)
6. Performance
최적화 관련
7. Scalability
팀, 데이터 및 트래픽의 증가에 어플리케이션이 적응하는 방법
8. Developer Experience
유지보수와 관련된 다른 개발자의 경험
각각 상황에 맞춰서 어떤 해결방안을 사용할 것인지, 어떤 라이브러리, 프레임워크를 사용할 것인지를 결정해야합니다.
Next.js는 무엇을 위해 쓰는가?
UI를 위해 React를 사용한 후에, Next.js를 사용하면 routing, data fetching, integrations을 일반적인 문제를 해결하면서 개발자의 경험과 사용자 경험 모두를 증진시킬 수 있습니다.
🏋️♀️ 기능
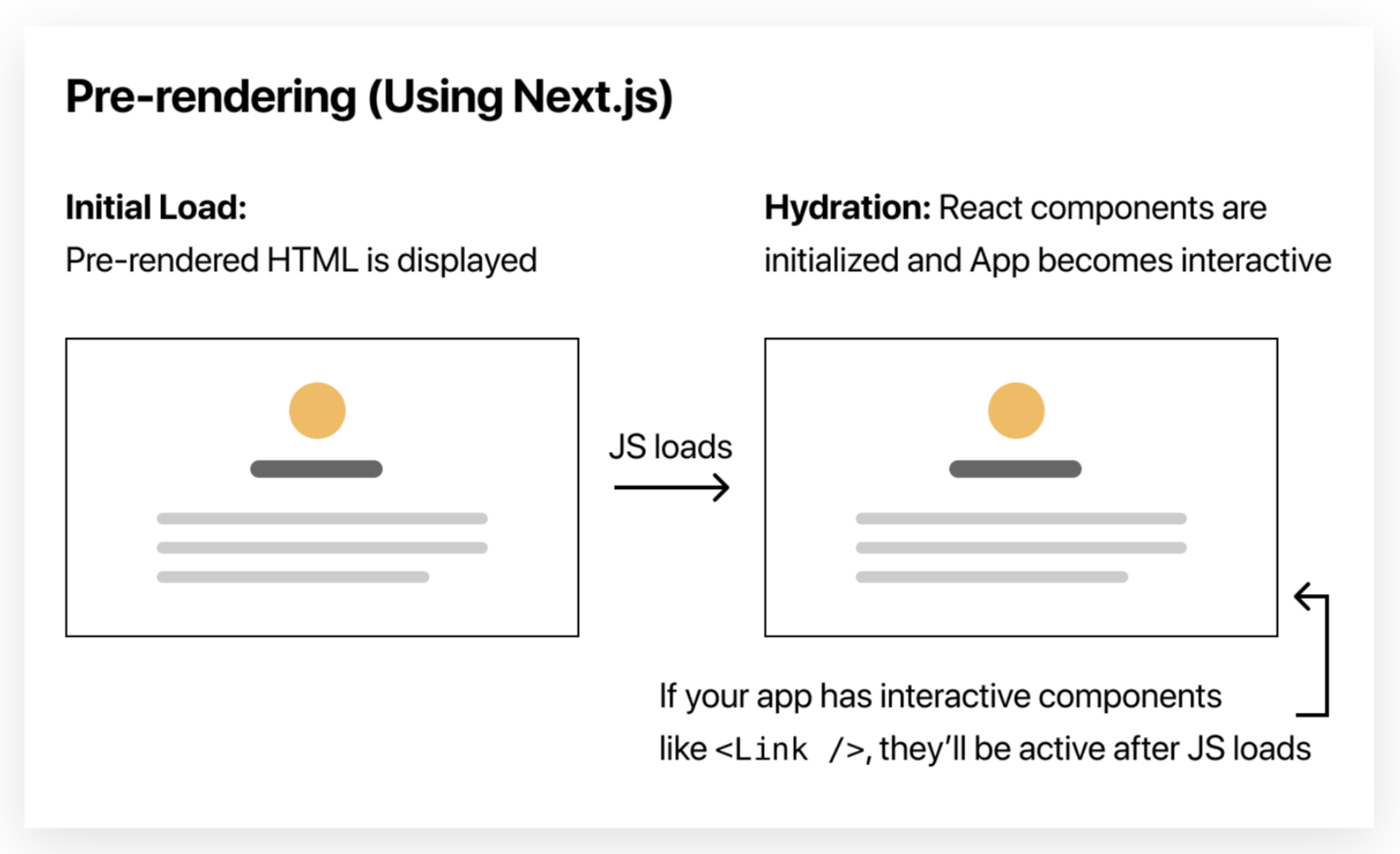
> Pre-rendering

클라이언트 사이드 렌더링(다 받아와서 클라이언트에서 렌더링을 하는 방식)을 하는 React와 달리, Next는 Pre-rendering을 합니다. 따라서,
- 첫페이지 로딩이 빠름 = 사용자가 빈 화면을 볼 일이 없음 = 사용자 경험 좋아짐
- SEO 장점
- 정적 사이트 생성도 가능케함
또한, 클라이언트 사이드 렌더링과 서버 사이드 렌더링 혼합을 가능하게 합니다.
간략하게 방법 소개
각 방법에 해당하는 함수를 호출 하면 됩니다.
1. getServerSideProps : 서버사이드 렌더링
export async function getServerSideProps(context) {
return {
props: {}, // will be passed to the page component as props
}
}
2. getStaticProps : 정적 사이드 렌더링
export async function getStaticProps(context) {
return {
props: {}, // will be passed to the page component as props
}
}3. 클라이언트 사이드 렌더링은 원래의 React 방식으로 하면 됩니다.
> 페이지 기반 라우팅 시스템
폴더명이 페이지 라우터가 됩니다. 프로젝트 가장 바깥 폴더인 /pages 폴더에서 컴포넌트를 export하면 폴더명이 페이지 route가 됩니다.
/pages/index.ts -> "/" /pages/main/index.ts -> "/main"
- 동적 라우팅도 제공 합니다.
pages/posts/[id].js> client-side navigation
<Link/>컴포넌트를 통해 매끄럽고 빠른 페이지 이동을 가능하게 합니다. link 컴포넌트가 뷰포트에 보였을 때 관련 페이지를 백그라운드에서 미리 가져다 놓기 때문에 사용자가 링크를 클릭했을 때 매우 빠르게 해당 페이지로 이동할 수 있게 해줍니다.
import Link from 'next/link'
function Home() {
return (
<ul>
<li>
<Link href="/">
<a>Home</a>
</Link>
</li>
<li>
<Link href="/about">
<a>About Us</a>
</Link>
</li>
<li>
<Link href="/blog/hello-world">
<a>Blog Post</a>
</Link>
</li>
</ul>
)
}
export default Home
- / → pages/index.js
- /about → pages/about.js
- /blog/hello-world → pages/blog/[slug].js
> Code Splitting
웹의 첫페이지가 로딩될 때 javascipt Payload를 다 보내는 게 아니라, 번들을 여러 조각으로 나눠서 필요한 부분만 전송을 해줍니다. 코드 분할은 Webpack, parecel, rollup 등의 모듈 번들러도 지원하고 있지만 Next.js에서 사용하면 자동으로 해준다고 합니다.
이 외에도 신기한 기능이 아주 많습니다. 자세한 건 공식문서에 잘 나와있으니. next로 구현하면서 하나씩 찾아보는 것이 좋을 듯 합니다