CSS selector
이번에는 selector표현과 우선순위에 대해 조금 더 깊게 배워보겠습니다.
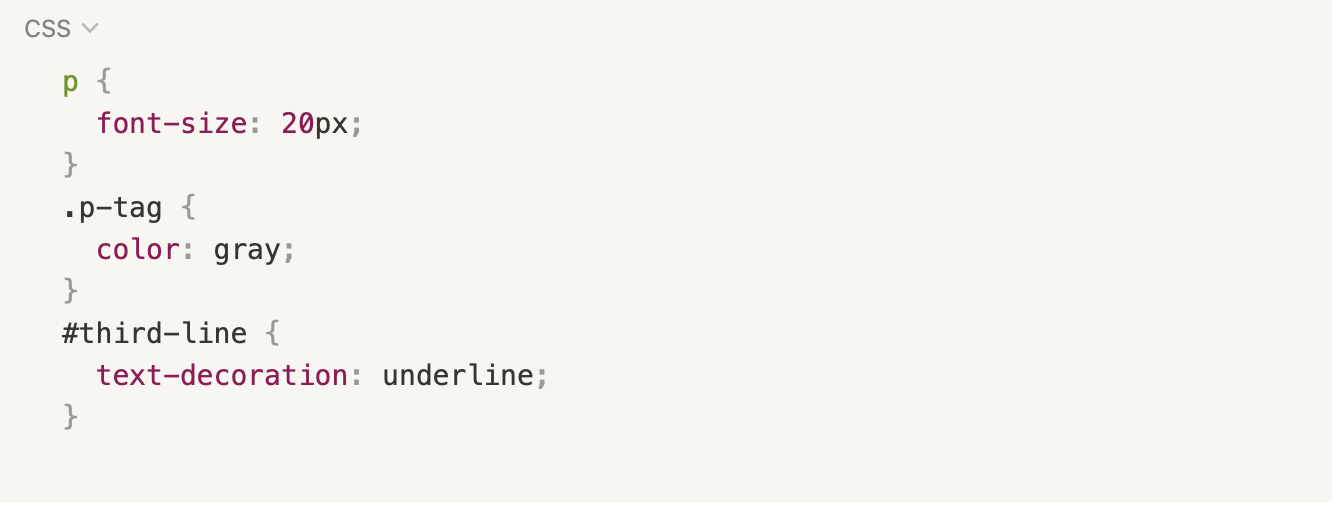
아래는 익숙한 css입니다.

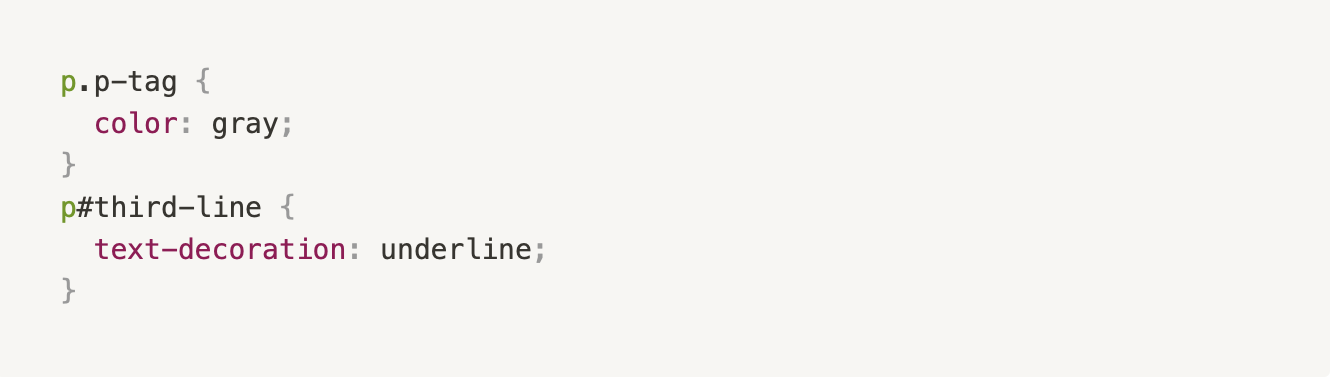
class나 id가 selector일 때 태그와 결합할 수 있습니다.
첫 번째는 p태그이면서 p-tag클래스이다.
두 번째는 p태그이면서 third-line 아이디이다. 라는 뜻입니다.

selector가 서로 붙어있지 않고 스페이스로 띄워져있습니다. 이는 pre클래스 내부에 있는 span이라는 뜻입니다.
CSS Specificity
selector의 우선순위에 대해 배워보겠습니다.
간단하게
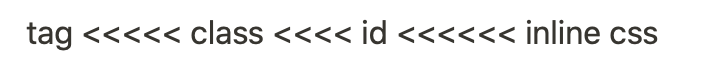
inline css 다음은 id 다음은 class 다음은 tag순입니다.