block과 inline개념을 알기 전에 display를 알고있어야 합니다. display는 CSS에서 레이아웃을 제어하기 위한 가장 중요한 속성입니다. 모든 엘리먼트에는 엘리먼트 유형에 따라 기본 표시값이 있습니다. 대부분의 엘리먼트에 대한 기본값은 보통 block이나 inline입니다. 블록 엘리먼트는 블록 레벨 엘리먼트라고 부를 때도 있으며, 인라인 엘리먼트는 늘 인라인 엘리먼트라고 부릅니다.
block
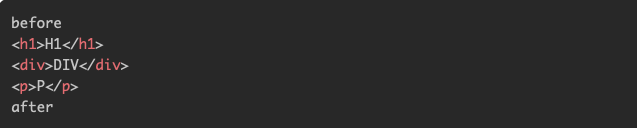
div는 표준 블록 레벨 엘리먼트입니다. 블록 레벨 엘리먼트는 새 줄에서 시작해 좌우로 최대한 늘어납니다. 자주 쓰이는 블록 레벨 엘리먼트롤 p와 form이 있으며, HTML5에서 새로 추가된 엘리먼트로 header, footer, section등이 있습니다.

width
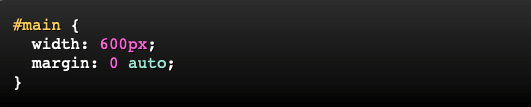
블록 레벨 엘리먼트의 width를 설정하면 컨테이너의 좌우 가장자리로 늘어나지 않게 할 수 있고, 죄우 마진을 auto로 설정해 해당 엘리먼트를 컨테이너 안에서 가로 중앙에 오게 할 수 있습니다.

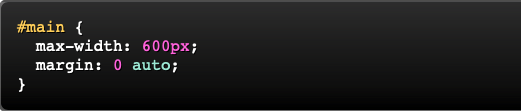
이러한 상황에서 max-width를 사용하면 브라우저가 작은 창을 처리하는 방식을 개선할 수 있습니다.

inline
span은 표준 인라인 엘리먼트입니다. 인라인 엘리먼트는 단락 안에서 < span > 이처럼 < /span > 해당 단락의 흐름을 방해하지 않은 채로 텍스트를 감쌀 수 있습니다. 링크에 사용하는 a 엘리먼트는 가장 흔히 볼 수 있는 인라인 엘리먼트입니다.

inline-block
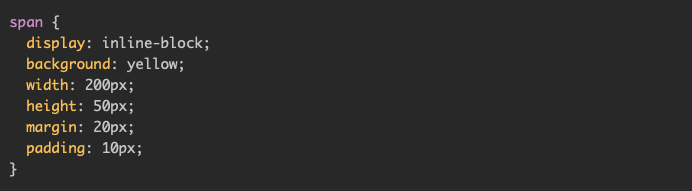
display속성이 inline-block으로 지정된 엘리먼트는 기본적으로 inline엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼드들과 나란히 배치됩니다. 하지만 inline 엘리먼트에서 불가능하던 width와 height속성 지정 및 margin과 padding속성의 상하 간격 지적이 가능해집니다.


inline-block엘리먼트는 위와 같이 명시적으로 해당 엘리먼트의 스타일을 display : inline-block로 지정해줘야 합니다. inline-block을 이용하면 여러 개의 엘리먼트를 한 줄에 정확히 원하는 너비만큼 배치할 수 있기 때문에 레이아웃에 활용할 수 있습니다.