텍스트와 관련된 여러 스타일을 배워보도록 하겠습니다.
font family
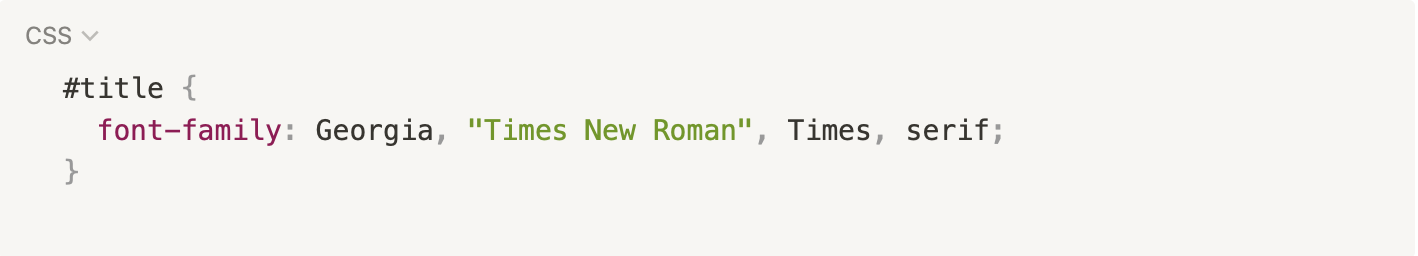
font-family는 폰트 스타일을 지정하는 속성입니다.

Georgia, "Times New Roman", Times, serif 라는 값을 해석해보자면, 브라우저가 Georgia라는 폰트를 지원해주면 Georgia 폰트로 적용하겠다는 뜻입니다.
만약 Georgia 폰트가 지원되지 않으면, "Times New Roman"을, 이것도 없으면 Times, 그리고 앞의 세 가지 폰트가 전부 없으면 serif라는 폰트를 사용하겠다는 뜻입니다. "Times New Roman"만 ""(쌍따옴표)로 감싸져 있는데, 폰트 이름에 띄워쓰기가 되어있으면 ""(쌍따옴표)를 사용해야합니다.
font size

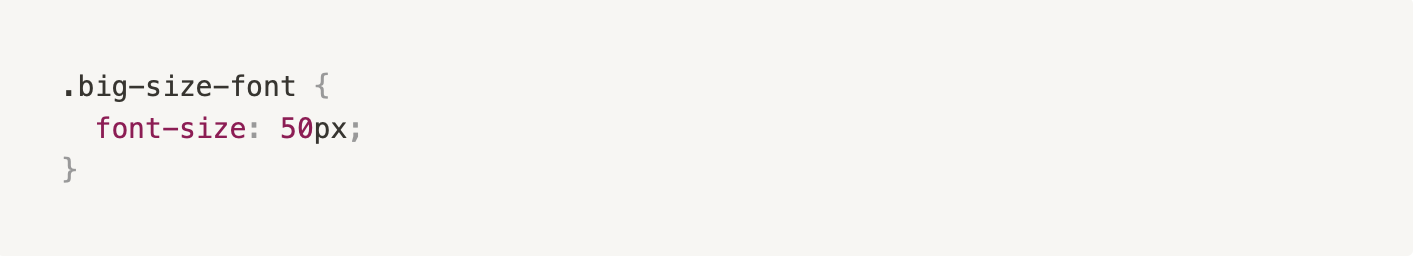
font size는 폰트크기를 지정해주는 것입니다. 폰트크기 단위는 px, em, pt등이 있습니다.
위는 .big-size-font 클래스에 폰트크기를 50px로 지정해준 것입니다.
font weight

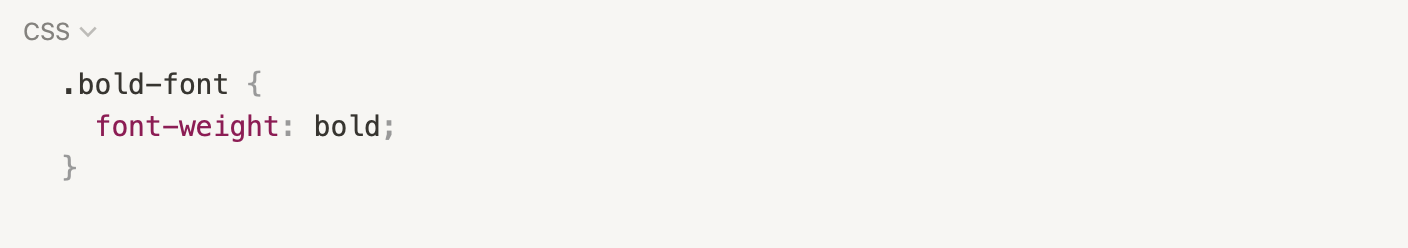
font-weight는 글씨 두께를 조절하는 property입니다. 숫자 400과 normal은 같은 두께입니다. 숫자 700과 bold는 같은 두께입니다. 숫자로 두께로 세밀하게 조정해도 되지만, 간편하게 bold값을 지정하는 것이 좋습니다.
font style

font-style이라는 property로 글씨 스타일을 바꿀 수 있습니다.
italic이라는 값을 지정하면 이탤릭첼 변하게 됩니다.
color

color라는 property는 글씨 색깔을 변경해줍니다.
색상을 표현하는 방법에는 여러가지가 있습니다.
- hex 색상코드 : 여섯자리로 표현 - #eb4639
- rgb 값: 빨강, 초록, 파랑으ㄹ 표현 - rgb(235,70,57)
- hsl : 색상, 채도, 명도로 표현 - hsl(4,82%, 57%)