텍스트 정렬
텍스트 정렬은 왼쪽정렬, 가운데정렬, 오른쪽 정렬이 있습니다.
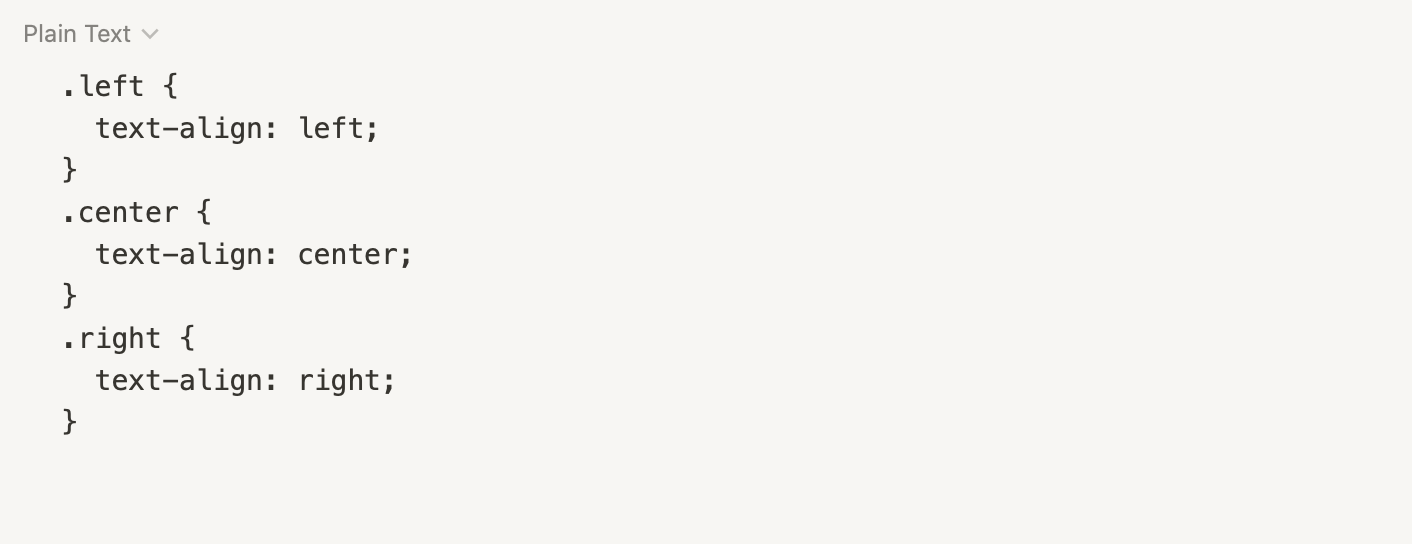
속성이름 text-align이고 값은 left, center, right입니다.

모든 요소의 기본 정렬은 왼쪽 정렬입니다.
span에는 오른쪽 정렬이 되도록 클래스를 부여하였는데도 오른쪽 정렬이 되지 않았습니다.
span은 inline-element이기 때문에, span이 차지하는 영역은 span의 오른쪽 정렬 만큼의 길이 밖에 안됩니다.
indent
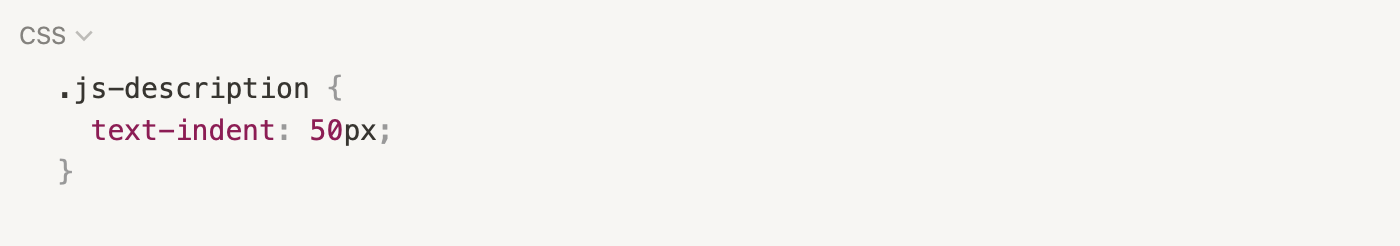
이처럼 css로 들여쓰기도 할 수 있습니다.

html 코드내에서 스페이스와 엔터를 아무리 추가하여도, 실제 결고 화면에서는 적용이 되지 않습니다. 위는 css로 .js-description클래스에 들여쓰기 50px를 설정한 것입니다.
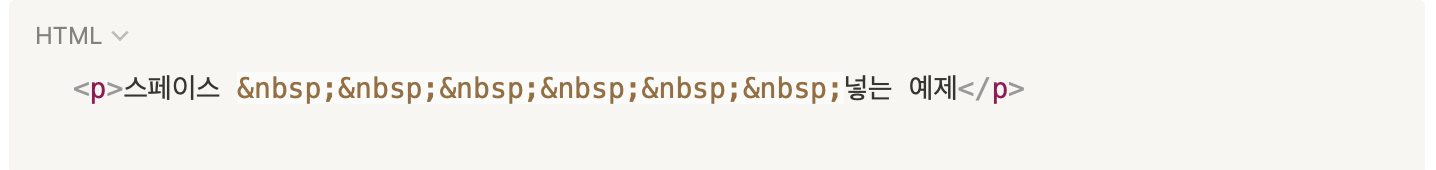
또한 css말고 html내의 & nbsp 라는 것이 있습니다.
& nbsp한번 사용하면 스페이스바 한번 누른 것과 같습니다.