개요
float라는 단어는 원래 뜨다라는 의미이며, 원래 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성입니다.

- inherit: 부모 요소에서 상속
- left: 왼쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 오른쪽에 위치하며 위에서 아래로 흐름.
- right: 오른쪽에 부유하는 블록 박스를 생성. 페이지 내용은 박스 왼쪽에 위치하며 위에서 아래로 흐름. 이후 요소에 clear 속성이 있으면 페이지 흐름이 달라짐. none 이 아니라면 display 속성은 무시된다.
- none - 요소를 부유시키지 않음
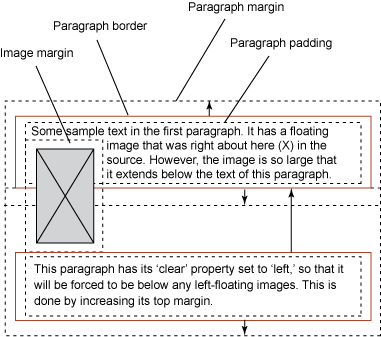
left와 right를 통해 부유속성을 지정시 display는 무시됩니다. 또한 이후 요소에 clear속성이 있으면 페이지 흐름이 달라집니다.
사용법