static
static은 기본값입니다. position: static;이 설정된 엘리먼트는 그다지 특별한 방식으로 위치가 지정된 것이 아닙니다. 정적(static)엘리먼트는 위치가 지정된 것이 아니라고 표현하며, static이 아닌 다른 값으로 지정된 엘리먼트에 대해 위치가 지정됐다고 표현합니다.

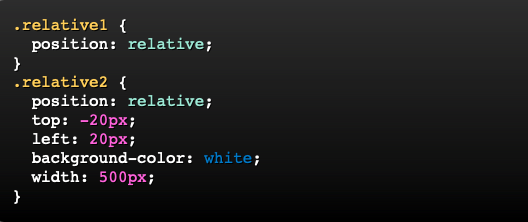
relative
relative는 별도의 프로퍼티를 지정하지 않는 이상 static과 동일하게 동작합니다.
상대 위치가 지정된 엘리먼트에 top이나 right, bottom, left를 지정하면 기본 위치와 다르게 위치가 조정됩니다.

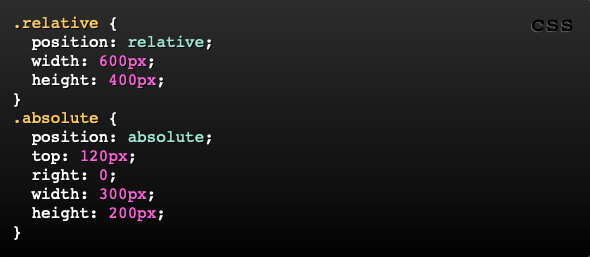
absolute
absolute는 가장 다루기 까다로운 위치 지정값입니다. absolute는 뷰포트에 상대적으로 위치가 지정되는 게 아니라 가장 가까운 곳에 위치한 조상 엘리먼트에 상대적으로 위치가 지정된다는 점을 제외하면 fixed와 비슷하게 동작합니다. 절대 위치가 지정된 엘리먼트가 기준으로 삼는 조상 엘리먼트가 없으면 문서 본문을 기준으로 삼고, 페이지 스크롤에 따라 움직입니다.

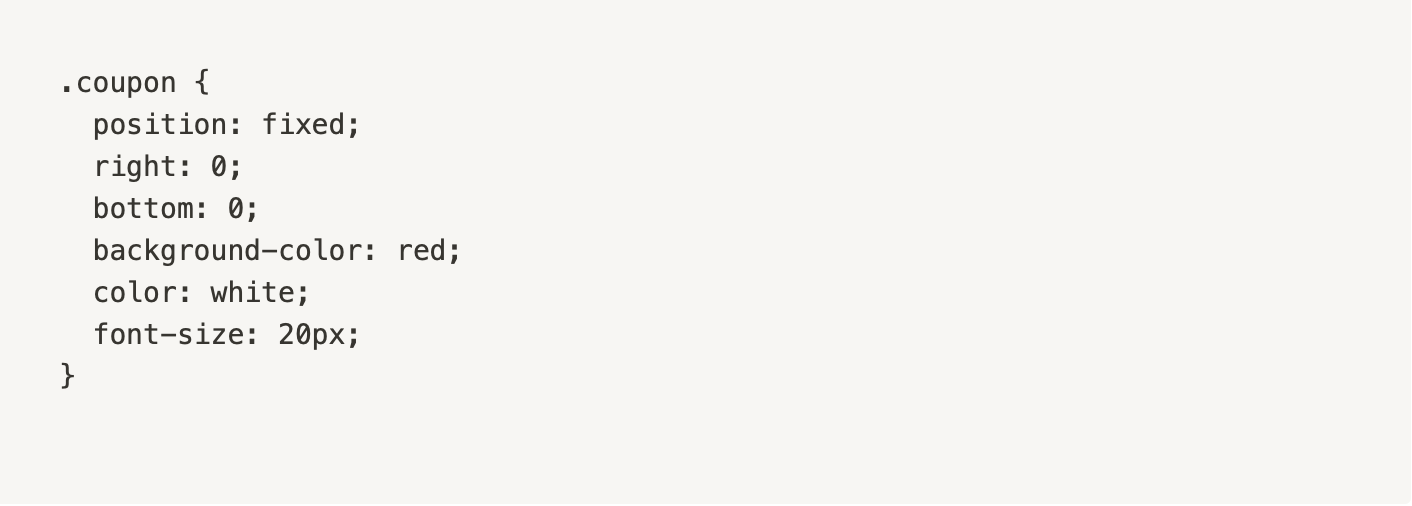
fixed
fixed는 말 그대로 고정됐다는 뜻입니다.
absolute는 relative를 가진 부모가 필요한데 fixed는 필요없습니다.
fixed는 눈에 보이는 브라우저 화면 크기만큼, 화면 내에서만 움직입니다.
스크롤를 내려도 fixed로 고정한 요소는 내려가지 많고 고정되어 있습니다.