
Margin
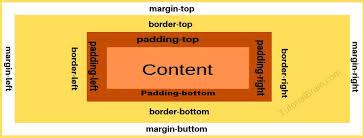
테두리 바깥의 하얀색 부분이 margin입니다.

margin에 50px이라는 값을 주었는데
요소의 사방에 50px의 영역이 생겼습니다.
위의 css를 풀어쓰면 아래와 같습니다.

순서대로 상 하 좌 우로 margin이 적용됩니다.
이를 한번 더 풀어쓰면 아래와 같습니다.

Padding
테두리 안 쪽의 연한 갈색이 margin입니다.
padding도 margin과 작성이 비슷합니다.

위는 padding에 50px를 설정한 것입니다. 이를 css로 풀어쓰면 아래와 같습니다.

margin과 동일하게 순서대로 상 하 좌 우 순으로 적용됩니다.
한 번 더 풀어쓰면 아래와 같습니다.