📐 HTML tags
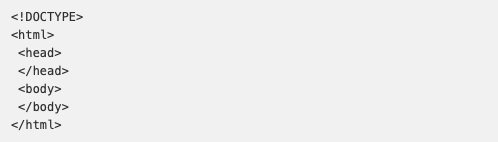
html 파일의 구조는 다음과 같습니다.

😂 <! DOCTYPE>
html 파일이라면 제일 첫 줄에 위치해야 하는 선언문입니다.
모습은 태그와 비슷하지만 HTML 태그는 아닙니다.
이 html 파일이 무슨 버전의 html을 사용했는지 브라우저에 알려주는 역할을 합니다.
index.html에 쓰인 이 선언문은 HTML5버전을 사용한다는 의미입니다.
😅 < html >
< !DOCTYPE > 을 제외하고 모든 HTML elements(요소)들은 최상위의 < html > < /html >으로 감싸져 있습니다.
브라우저가 html태그를 만나면, html이 시작됐는지 인지하고 요소를 그릴 준비를 합니다.

html 태그 다음에는 항상 head태그가 위치합니다.
사이트의 제목, 설명, 부가 정보, 기술적 내용이 들어가는 부분입니다.
- < meta charset="utf-8 > : 한글, 일본어, 중국어가 포함된 페이지라면 utf-8이라는 값으로 문자 인코딩을 추가해줘야합니다.
- < meta name="viewport" content="width=device-width" > : 디바이스의 가로 크기가 곧 웹 페이지의 가로와 같다는 의미입니다. 모바일에서 웹사이트가 예쁘게 잘 보이려면 추가해야 하는 정보입니다. 해당 정보를 추가하지 않으면 데스크탑 버전의 웹페이지가 축소되어 보이는 현상이 나타납니다.
- < title >repl.it< /title > : 브라우저 탭에 보이는 페이지 브라우저 이름입니다.
😆 < body >
body태그는 항상 head태그 다음에 위치합니다.
body태그 내부에는 화면에 보여질 각종 태그들이 위치합니다. 레이아웃대로 배치되어 있습니다.
😁 < span >
< span >이름: 김개발< /span >
< span >직업: 프론트앤드 개발자< /span >
span 태그에는 주로 텍스트를 넣어줍니다.
그런데 화면에서 보다시피 개행이 되지 않고, 한 줄에 이어서 나오게 됩니다.
이렇게 한 줄에 이어서 나오는 요소를 inline-element라고 합니다.
😇 < p >
< p > 태그 또한 주로 텍스트를 주로 넣어줍니다. p는 paragraph의 줄임말인 만큼, 주로 문단을 통으로 넣을 때가 많습니다. < p >는 < span >태그와 달리 줄바꿈이 일어납니다.
😗 < a >

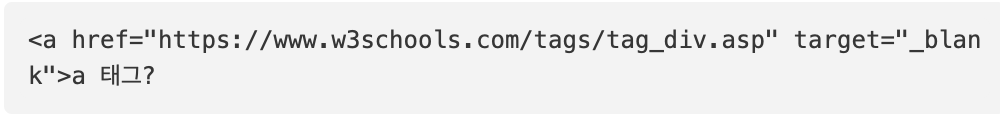
< a > < /a >태그는 클릭하면 화면이 이동합니다. 위의 a의 태그의 href속성(attribute)에 이동해야 하는 주소를 써주면 됩니다.
target 속성에 "_blank"값을 클릭하면 새창으로 뜨게 해주는 값입니다.
🧐 < div >
div는 웹사이트에서 섹션을 나눌 때 사용합니다.
div는 division의 줄임말입니다.
a, p, img등의 태그는 그 자체로 어떤 기능을 하는지 명확히 알 수 있습니다.
a는 링크를 걸때, 텍스트는 p,span으로 하지만 div는 자체로 의미가 있지는 않습니다.
div를 사용하는 이유는,
- 비슷한 부분끼리 그룹지어주고
- 디자인에 맞게 레이아웃을 분리해주고
- 각 < div >에 class나 attribute를 부여하여 css 스타일을 입혀줄 수 있기 때문입니다. 예를 들어 헤더, 메뉴, 주요내용, 푸터.. 이렇게 나누어 div로 묶어 줍니다.