Semantic Tags
시맨틱 태그는 문서의 구조와 의미를 브라우저에게 명확하게 설명한다. 시맨틱 태그를 사용하면 유저가 웹에서 검색 했을 때 웹페이지의 해당 코드를 찾아 그 정보를 기반으로 의미있는 내용을 출력되도록 도와준다. #또한 내용을 정확히 알 수 있는 태그입니다. 예를 들어 div나 span과 같은 태그는 태그만으로는 어떤 내용이 기술되었는지 전혀 알 수가 없습니다. 그러나 form, table, img 와 같은 태그는 기술되는 내용이 무엇인지 충분히 짐작할 수 있습니다.
시맨틱 태그를 사용해 문서를 구조화 한 웹페이지가 시맨틱 웹입니다.
- non-semantic 요소 div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않습니다..
- semantic 요소 form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명합니다.
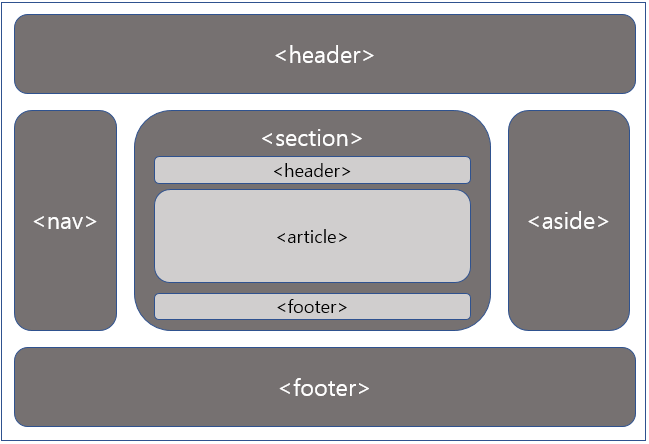
다음은 HTML5에서 새롭게 추가된 시맨틱 태그입니다.
Semantic Web?
기존의 html로 작성된 문서는 태그를 통해 어떠한 관계가와 설명이 있는지 알기 힘들었지만 시맥틴 웹은 태그를 통해 사람이 해석하는 것과 컴퓨터가 해석하는 것이 유사한 방식으로 문서를 구조화한 것입니다. 예를들어 사람이 이미지를 넣을 때 보편적으로 img태그를 사용하는 것처럼 컴퓨터도 img태그를 보고 이미지가 있겠구나 유사한 생각을 한다는 것입니다.
| Tag | Description |
|---|---|
| header | 헤더를 의미한다 |
| nav | 내비게이션을 의미한다 |
| aside | 사이드에 위치하는 공간을 의미한다 |
| section | 본문의 여러 내용(article)을 포함하는 공간을 의미한다 |
| article | 분문의 주내용이 들어가는 공간을 의미한다 |
| footer | 푸터를 의미한다 |

Assignment
사이트에 이미지를 넣는 방법은 두 가지가 있습니다. < img > 태그를 사용하는 것과 < div > 태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요.
img태그는 html내에서 img를 표현하기 위한 태그로, img로 구현한 이미지는 내용의 중심적인 이미지일 경우 많이 사용하며 img는 다른 사람이 보았을 때도 img태그에는 사진이 있겠구나라고 생각하고 짐작할 수 있습니다.
background-image 속성은 한 요소를 지정해 그 요소에 이미지를 입힐 때 사용합니다. 즉, 중심적이지 않은 이미지를 사용할 때 많이 사용됩니다. 또한 다른 사람이 보았을 때 background-image는 div태그를 통해 많이 사용하기 때문에 div태그를 보고 이 태그가 이미지 관련 태그인지 잘 모를 수도 있습니다.